保存地址栏文件名有顺序的图片或网页的小工具
使用方法:
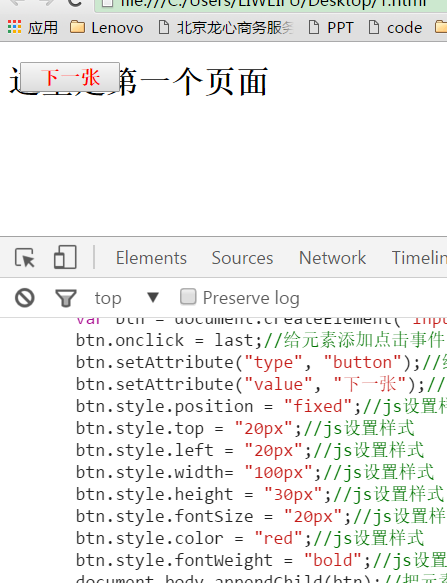
将代码粘贴到控制台,然后回车,左上角会出现一个按钮,可以点击按钮切换到下一页。虽然方法或许low,但是实在不愿意更改地址栏那个数字,太不好选择了。
var saveImg={
last:function(){
var href=window.location.href;
var line=href.lastIndexOf('/');
var dot=href.lastIndexOf('.');
var con=href.slice(0,line+1);
var last=href.slice(dot);
var num=href.slice(line+1,dot)/1+1;
console.log(con+num+last);
window.location.href=con+num+last;
},
appChild:function(){
var btn = document.createElement("input");//js新建元素
btn.onclick = this.last;//给元素添加点击事件
btn.setAttribute("type", "button");//给元素加属性
btn.setAttribute("value", "下一张");//给元素加属性
btn.style.position = "fixed";//js设置样式
btn.style.top = "20px";//js设置样式
btn.style.left = "20px";//js设置样式
btn.style.width= "100px";//js设置样式
btn.style.height = "30px";//js设置样式
btn.style.fontSize = "20px";//js设置样式
btn.style.color = "red";//js设置样式
btn.style.fontWeight = "bold";//js设置样式
document.body.appendChild(btn);//把元素放进body标签里面
}
}
saveImg.appChild();


haley欢迎您来访本博客。此博客是作者在工作中的一个记事本,方便下次遇到同样问题时,以最快的速度解决掉遇到的问题。如果您发现哪里写的不对,欢迎给我留言,让我们一起进步。不胜感激!


