线性布局分两种,分别是水平线性布局和垂直线性布局,对应设置为android:orientation="horizontal"/"vertical".
LinearLayout其他XML属性还包括(为列举完全,完整的请参考官方帮助文档):
android:baselineAligned:是否允许用户调整它内容的基线. (属性值可以设置为true/false,具体请参考http://www.cnblogs.com/JohnTsai/p/4074643.html)
android:gravity:指定如何在该对象中放置此对象的内容(x/y坐标值). android:gravity="top"(buttom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical、clip_horizontal)控制布局中控件的对齐方式。如果是没有子控件的控件设置此属性,表示其内容的对齐方式,比如说TextView里面文字的对齐方式;若是有子控件的控件设置此属性,则表示其子控件的对齐方式,gravity如果需要设置多个属性值,需要使用“|”进行组合. (android:gravity 与 android:layout_gravity的区别 android:gravity是指定本元素的子元素相对它的对齐方式,android:layout_gravity是指定本元素相对于它的父元素的对齐方式.)
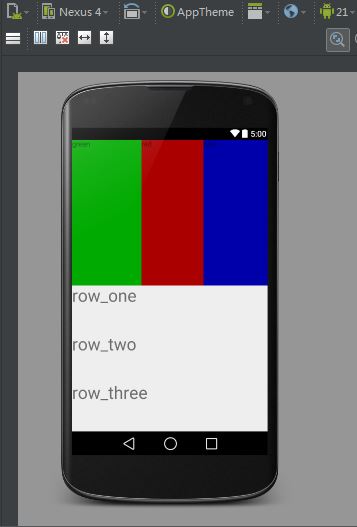
LinearLayout实现效果(嵌套线性布局,最外面为垂直线性布局,里面上半部分水平,下半部分垂直)

布局文件:

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <LinearLayout 7 android:orientation="horizontal" 8 android:layout_width="fill_parent" 9 android:layout_height="fill_parent" 10 android:layout_weight="1"> 11 12 <TextView 13 android:layout_width="wrap_content" 14 android:layout_height="fill_parent" 15 android:text="green" 16 android:background="#00aa00" 17 android:layout_weight="1" /> 18 19 <TextView 20 android:layout_width="wrap_content" 21 android:layout_height="fill_parent" 22 android:text="red" 23 android:layout_weight="1" 24 android:background="#aa0000"/> 25 26 <TextView 27 android:layout_width="wrap_content" 28 android:layout_height="fill_parent" 29 android:text="blue" 30 android:layout_weight="1" 31 android:background="#0000aa"/> 32 </LinearLayout> 33 34 <LinearLayout 35 android:orientation="vertical" 36 android:layout_width="fill_parent" 37 android:layout_height="fill_parent" 38 android:layout_weight="1"> 39 40 <TextView 41 android:layout_width="fill_parent" 42 android:layout_height="wrap_content" 43 android:text="row_one" 44 android:textSize="15pt" 45 android:layout_weight="1"/> 46 47 <TextView 48 android:layout_width="fill_parent" 49 android:layout_height="wrap_content" 50 android:text="row_two" 51 android:textSize="15pt" 52 android:layout_weight="1"/> 53 54 <TextView 55 android:layout_width="fill_parent" 56 android:layout_height="wrap_content" 57 android:text="row_three" 58 android:textSize="15pt" 59 android:layout_weight="1"/> 60 </LinearLayout> 61 </LinearLayout>






