创新实训(十)——代码美化部分:导航栏的active
代码美化部分————导航栏的active

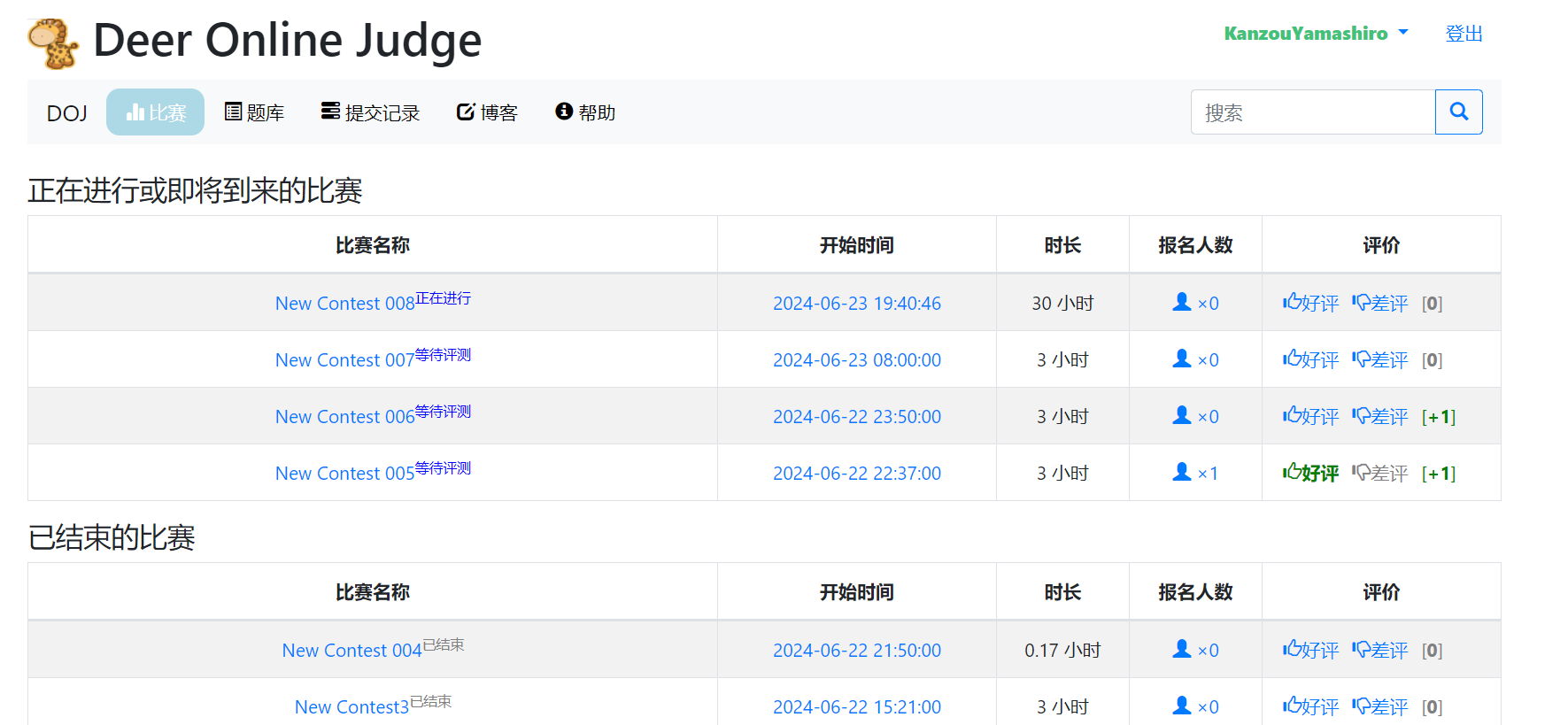
对于导航栏来说,当选定在某个功能部分时,当前模块会有高亮显示。
查看main-nav.php中有管导航栏的代码
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="nav nav-pills main-nav mr-auto">
<li class="nav-item <?php echo Algo::isPrefix($_SERVER['REQUEST_URI'], '/contest'); ?>"><a class="nav-link" href="<?= HTML::url('/contests') ?>"><span class="glyphicon glyphicon-stats"></span> <?= UOJLocale::get('contests') ?></a></li>
<li class="nav-item <?php echo Algo::isPrefix($_SERVER['REQUEST_URI'], '/problem'); ?>"><a class="nav-link" href="<?= HTML::url('/problems') ?>"><span class="glyphicon glyphicon-list-alt"></span> <?= UOJLocale::get('problems') ?></a></li>
<li class="nav-item <?php echo Algo::isPrefix($_SERVER['REQUEST_URI'], '/submission'); ?>"><a class="nav-link" href="<?= HTML::url('/submissions') ?>"><span class="glyphicon glyphicon-tasks"></span> <?= UOJLocale::get('submissions') ?></a></li>
<li class="nav-item <?php echo Algo::isPrefix($_SERVER['REQUEST_URI'], '/blog'); ?>"><a class="nav-link" href="<?= HTML::blog_list_url() ?>"><span class="glyphicon glyphicon-edit"></span> <?= UOJLocale::get('blogs') ?></a></li>
<li class="nav-item <?php echo Algo::isPrefix($_SERVER['REQUEST_URI'], '/faq'); ?>"><a class="nav-link" href="<?= HTML::url('/faq') ?>"><span class="glyphicon glyphicon-info-sign"></span> <?= UOJLocale::get('help') ?></a></li>
</ul>
</div>
首先,对于高亮部分,使用class = active的标签进行使用。查询当前路由信息的字符串前缀是否和给出的字符串相同。具体代码如下:
class Algo {
public static function isPrefix($strA, $strB) {
$prefix = substr($strA, 0, strlen($strB));
if (strcmp($prefix, $strB) === 0) {
return 'active';
} else {
return '';
}
}
}
对于class = active,采用如下css代码去渲染
# 颜色,圆角设置
ul.main-nav>li.active {
background-color: lightblue;
border-radius: 10px;
}
# 字体设置
ul.main-nav>li.active>a {
color: white;
}
ul.main-nav>li>a {
color: black;
}
form {
justify-content: space-evenly;
}
注意,该代码存放在hakuro-nav.css文件中,必须在header中放在最后一个去渲染。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端