创新实训(二)——框架结构以及route文件
Web文件夹下的结构
DeerOJ的前端框架参考了部分 Lavarel 框架,做到兼顾代码的可维护性和可阅读性。具体的维护目录文件结构如下:

注意到web文件夹下的 index.php 这是整个前端程序的 main 程序 ,当服务段收到请求后, 根据 .htaccess 文件指定使用 index.php 文件来生成网页,并把网页数据返回到前端进行渲染呈现。
App文件夹下的结构
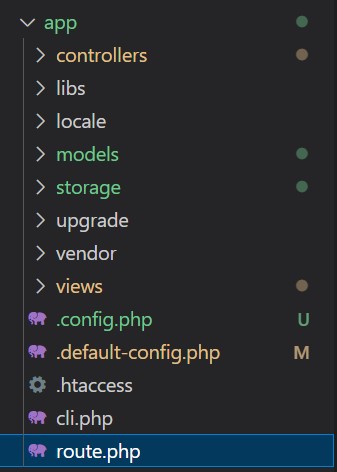
网页的生成构造需要一些基本要素,web文件夹下的app文件夹中保存着大量的基本要素。app文件夹下的文件结构如下:

文件夹下包含一些子文件夹和文件,这里选取一些重要的文件来进行解析:
route.php文件
route.php 是整个前端程序的路由, index.php 会把前端发送的路由信息传递给route.php ,文件会根据发送的路由信息,结合 model 文件夹下的 Route.php 调用对应的php程序,从而来实现生成网页(HTML文件)的功能。具体解析如下:
路由模式定义
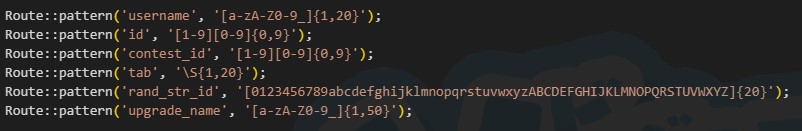
给出如下代码

这些模式定义了 URL 参数的格式。比如,username 只能包含字母、数字和下划线,长度在 1 到 20 之间;id 和 contest_id 是数字,长度在 1 到 10 之间;rand_str_id 是一个长度为 20 的字符串,由数字和大小写字母组成。
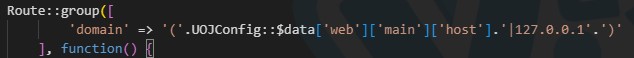
路由组定义

这个路由组限定了所有路由都在指定域名下可用。UOJConfig::$data['web']['main']['host'] 获取的是配置中的主机名。
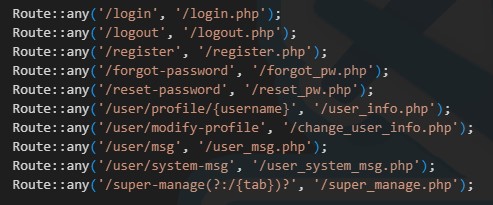
具体路由配置

这些路由使用 Route::any 方法配置,表示无论是 GET 还是 POST 请求,都会路由到对应的 PHP 文件。例如,请求根路径 / 会被路由到 index.php 处理,请求 /problems 会被路由到 problem_set.php 处理。
用户相关路由

这些路由处理用户登录、注册、忘记密码、重置密码,以及查看和修改用户信息等操作。
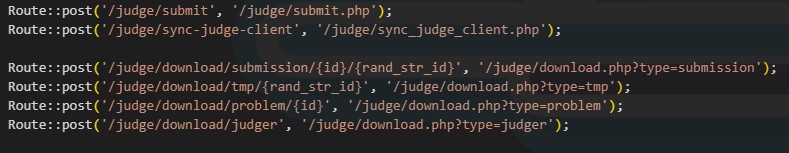
评测相关路由

这些路由处理与评测系统相关的操作,例如提交评测任务、同步评测客户端、下载提交记录、临时文件、题目和评测器等。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端