Node.js 开发
Node.js不必介绍,已经太火爆了。简单说是用Javascript开发Web服务端,基于Google V8引擎,单线程。不多说从零开始Windows平台下的Node.js的开发之旅。
环境工具为先
首先到Node.js的官方网站上下载安装包,一步步安装,现在最新版本为V0.8.12。安装完成后,验证下安装是否成功:打开命令行窗口输入:
node --version
获得如下提示,表示安装成功。
Windows下我使用微软的WebMatrix作为开发工具,WebMatrix提供了Node.js开发时的几种模板,使用跟Visual Studio很接近,非常方便。另外提供了一些扩展的工具,比如Git的扩展工具等等。刚使用时,我还是使用node的命令进行一些操作,不直接使用WebMatrix,WebMatrix只作为编写工具,这样更容易理解。
安装Express
我们通过使用Node.js里面的‘http’模块进行http请求、响应的操作,来实现自己的Web框架,这里就不自己造轮子了(自己也没那个水平),使用Node.js比较流行的Web框架“Express”。Node.js提供了很好的包的管理器“npm”,方便的进行包的安装、卸载、更新。
安装Express:
npm install –g express
npm install express-generator -g
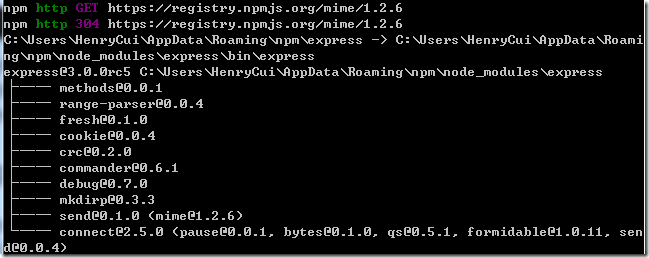
会出现如下信息:
验证是否安装成功:
express –version
这里简单说下npm,上面的-g代表是全局的,默认npm是进行本地安装。本地安装时,npm会将包安装到当前目录的node_modules目录中,一般情况不可以直接在命令行中使用;全局安装时会将包安装到系统目录中,这样我们就可以在命令行中到处使用。
创建项目
创建项目(创建文件夹名称ExpressApp)
express ExpressApp
生成目录如下
ExpressApp
|-- app.js
|-- package.json
|-- bin
|-- www
|-- public
|-- images
|-- javascripts
|-- stylesheets
|-- style.css
|-- routes
|-- index.js
|-- users.js
|-- views
|-- error.jade
|-- index.jade
|-- users.jade
3、下载第三方包
(1)cmd命令行切换到项目目录
cd e:\nodejs\ExpressApp
(2)根据需要编辑package.json,运行如下指令安装第三方包
npm install
在项目目录下node_modules可见安装好的第三方包
ExpressApp
|-- node_modules
(3)运行项目
npm start
输出如下:
> ExpressApp@0.0.0 start E:\Nodejs_Workspace\ExpressApp
> node ./bin/www
注:npm start指令会自动执行node ./bin/www
在浏览器中输入http://localhost:3000,可访问Express欢迎页面
二、使用VSCode开发Nodejs
1、VSCode打开Nodejs
code e:\nodejs\ExpressApp
或
cd e:\nodejs\ExpressApp
code .
注:在当前项目下创建ExpressApp.bat,输入“code .”即可,下次直接此文件直接使用VSCode打开Nodejs项目
@echo off
code.
打开VsCode后,在左侧导航栏上的任意文件上右键,可以快捷打开CMD命令,也可以打开文件所在文件夹。
2、添加智能提示
VSCode打开Nodejs项目,默认是没有智能提示。
(1)使用TypeScript Definition Manager(TSD)在项目中下载所需的tsd文件,VSCode中打开时有智能
全局安装tsd(如已安装忽略)
npm install -g tsd
下载所需的组件提示(以下载node、express提示为例)
tsd query node --action install
tsd query express --action install
注:
①多个提示组件在query参数后可以空格分隔简写为tsd query node express --action install
②组件会项目目录下添加typings文件夹
|-- typings
|-- node
|-- express
(2)添加js文件引用的智能提示
假如在文件引用另外一个文件common.js时,文件头添加如下
/// <reference path="common.js"/>
(3)添加js标准智能提示
在项目根目录下添加jsconfig.json文件,文件内容如下:
{
"compilerOptions": {
"target": "ES5",
"module": "commonjs"
}
}
此配置表示代码服从ES5标准并使用commonjs规范(什么是commonjs请参考http://www.cnblogs.com/fullhouse/archive/2011/07/15/2107416.html),发VScode下有此配置之后,可以实现在文件中对require引用js文件的智能提示。(我测试时无此配置也会有智能提示,不清楚什么原因)
三、调试
1、创建VSCode调度配置文件
点击调试面板,并点击运行(F5)按钮时,右侧出现下拉框,选择“Node.js”
然后会在项目目录下创建launch.json文件
ExpressAppp
|--.vscode
|-- launch.json
可根据需要编辑launch.json,修改启动配置项
2、创建断点:
根据需要创建断点:在js文件编辑区域左侧,会添加/移除断点
3、调度
在调试面板上点击运行或按快捷键F5
四、VSCode编辑js常用快捷方式
快捷键 说明
F5 调试运行程序
F8 查看警告、错误信息
F12 快速定义到声明
Ctrl + P 快捷查找文件(输入?显示所有指令)
Ctrl + F 文件中快速查找
Ctrl + B toggle左侧导航栏
Ctrl + Shift + M 显示警告和错误,相当于Ctrl + P,输入!
Ctrl + Shift + O 根据类型符号查找,相当于Ctrl + P,输入@:
五、VSCode的几个问题
可能因为VsCode才出来半年左右,与VS强大的智能提示功能相比,还是差了不少。其中最影响使用的在于以下几点:
1、不能识别(智能提示)构造函数内部声明的成员;
2、js文件之间引用关系的智能提示没有(尽量添加了/// <reference path="" />)
3、不支持js排版(尽管有预留了功能用快捷键 ctrl + shift + F用于排版,但功能未实现)
---------------------
作者:gezhonglei2007
来源:CSDN
原文:https://blog.csdn.net/gezhonglei2007/article/details/50574652
版权声明:本文为博主原创文章,转载请附上博文链接!