selenium点击(click)页面元素没有反应(报element not interactable)的一个案例
今天在QQ群上发现一哥们提了个问题,说是有个页面的按钮一直没法点击,用了js也没效果。
还好网站不是他们内网系统,好奇心的驱使下,点进去研究了下。
网址如下:https://www.ningmengyun.com/
需求:
打开网页后,点击登录按钮,弹出登录窗口,点击【密码登录】按钮,切换到账号密码登录界面

切换后:

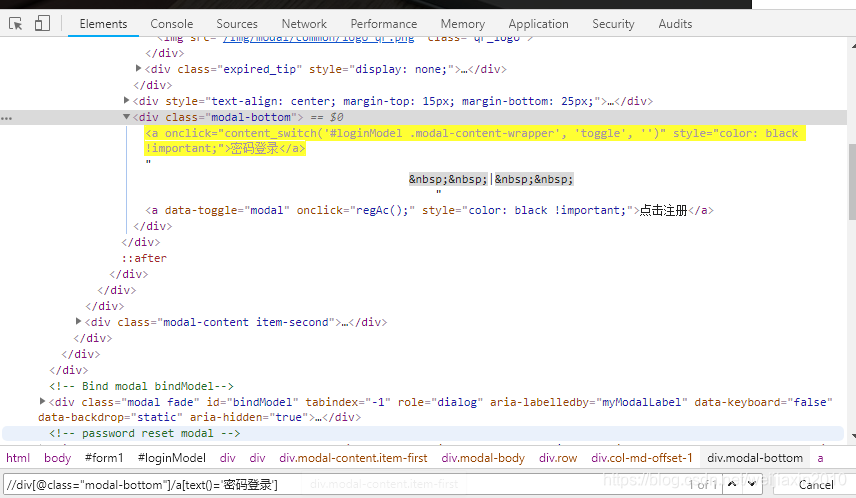
看起来是不是很简单,于是我直接按F12,看下是不是有iframe之类的,结果并没有,而是很容易就写出了xpath:
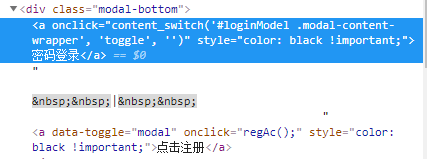
//div[@class=“modal-bottom”]/a[text()=‘密码登录’]

直接上代码:
from time import sleep
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get('https://www.ningmengyun.com/')
sleep(2)
driver.find_element_by_id('regionNav').click()
sleep(2)
driver.find_element_by_xpath("//div[@class='modal-bottom']//a[text()='密码登录']").click()
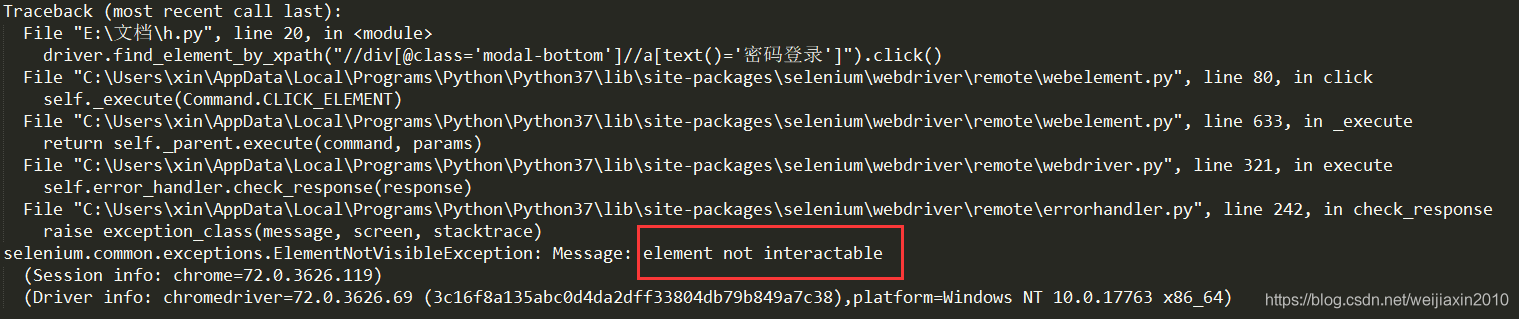
运行后发现登录窗口没有任何反应,而且运行报错了……

难道是xpath不对?
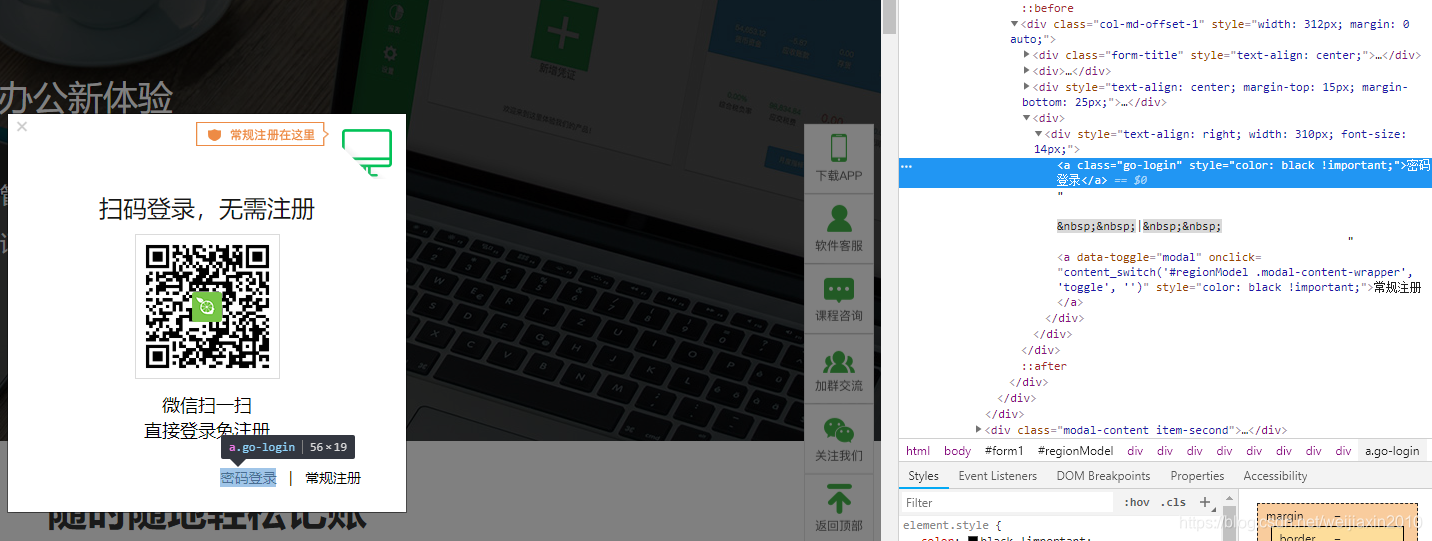
我在代码打开的窗口里再次用F12定位下,发现class居然变了……

好吧,那我再改下xpath好了:
from time import sleep
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get('https://www.ningmengyun.com/')
sleep(2)
driver.find_element_by_id('regionNav').click()
sleep(2)
driver.find_element_by_xpath('//a[@class="go-login" and text()="密码登录"]').click()
结果这次是没报错了,但是窗口还是没切换啊?
不会是xpath还能变第二次吧?
按F12一看,好家伙,class又变回去了……

然后花了一个多小时就发现每次定位都是这2个xpath之间变来变去,就是用js也是不行。
最后发现,要执行2次click(),而且这两次click()的元素xpath就是上面的两个,才能正常切换。代码如下:
from time import sleep
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get('https://www.ningmengyun.com/')
sleep(2)
driver.find_element_by_id('regionNav').click()
sleep(2)
driver.find_element_by_xpath('//a[@class="go-login" and text()="密码登录"]').click()
sleep(2)
driver.find_element_by_xpath("//div[@class='modal-bottom']//a[text()='密码登录']").click()
# 如果用js的话,也需要2次js
# driver.execute_script("document.getElementsByClassName('go-login')[2].click()")
# driver.execute_script("document.getElementsByClassName('modal-bottom')[0].children[0].click()")
最后虽然问题解决了,但是还是不大明白其中有啥问题。
自己打开网址操作,弹出的【密码登录】按钮的xpath和用selenium打开的页面按钮的xpath居然不一样,要先click()一次之后才会一样……难道是和onclick属性有关?
总之先把解决的办法记录下来,下次遇到类似的问题参考下了。



