微信小程序的测试方案总结
提纲/目标
通过对微信小程序特性和测试点进行总结,储备测试知识,提高测试效率。
- 小程序特性介绍
- 小程序测试工作过程监控与管理
- 常见问题&技巧
现状分析
- 接触小程序的项目相对较少
- 缺少小程序测试实战经验
- 对小程序的特性不了解
- 小程序测试测试沉淀较少
目标达到成就
- 介绍小程序特性,了解测试中的注意事项
- 以某小程序为例,了解小程序测试工作
- 通过知识沉淀和经验总结,提高测试效率
课程内容

*小程序已越来越常见
小程序发布审核
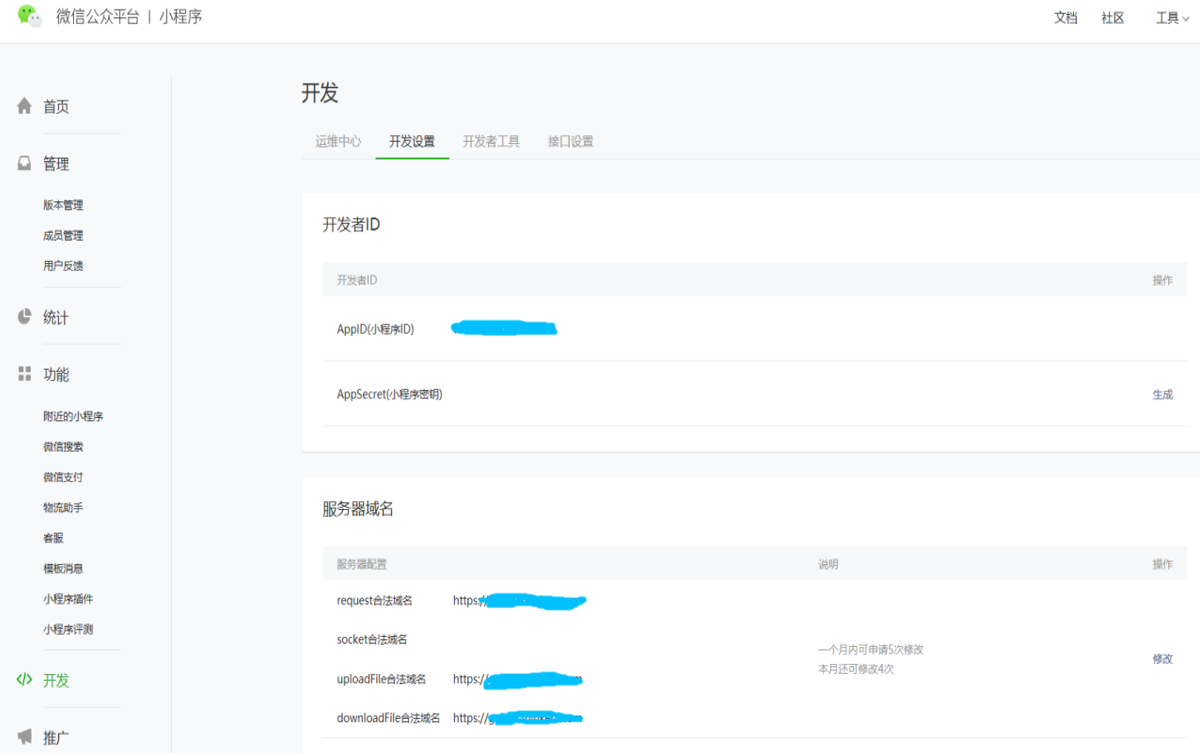
- 发布前需申请外网域名,并在微信web开发者工具里找到项目,设置好服务器的域名。
- 开发完上传代码后,在微信公众平台—》登录小程序管理后台—》点击开发管理—》点击提交版本审核即可。
- 审核通过后会有相应提示,接着把审核通过的小程序发布线上。若未审核通过可做相应修改继续提审。
- 第一次提交小程序审核时,需先上线后端,一般第一次审核时间比较久(3d左右)。

小程序的限制
- 页面层级跳转:不能超过10层。
- 用户本地缓存:不能超过10MB。
- 小程序代码包:不能超过3M,所以部分图片资源需上传CDN。
- 小程序发布:需提交微信审核通过才可发版。
- 提交审核前,外网域名需申请(除微信域名之外)。
层级问题
- 小程序原生页面存在10层限制问题,即超过10层时便无法打开新页面,而业务流程或者访问形成闭环时,很容易陷入10层问题。
- 为避免层级限制导致的无法打开页面和层级限制带来的交互路径限制,内部提出了【层级策略】以解决层级限制问题。
- 【层级策略】将页面路径存储到storage,返回时则刷新拉取存储的页面路径,目前只保存页面路径,不保存表单等数据。
基础库版本
- 小程序的能力需要微信客户端来支撑,每一个基础库都只能在对应的客户端版本上运行,高版本的基础库对应的api不支持低版本,所以在使用这些新能力的时候需要做兼容。
- 由于微信版本和基础库版本不是一一对应关系,且小程序api是基于各个基础库版本进行发布的,所以在测试过程中需要提前获悉当前基础库版本号。
- 目前可在zeye后台查看基于转转用户使用的基础库、微信版本、手机型号覆盖率等数据。
- 目前我们主要通过日志的方式自动获取到版本号,可通过两种途径拿到:1.体验版进入首页时通过console查到;2.通过我的功能页面拿到。
- 微信官方基础库版本查看: https://developers.weixin.qq.com/miniprogram/dev/framework/client-lib/version.html

小程序版本管理
- 小程序并不像服务端那样区别线上和线下版本,而是有开发版、体验版、线上版。
- 如果只是开发后端逻辑功能,可在三个版本中任意一个进行测试;如果是开发前端功能则需在相应的开发版/体验版进行测试。
- 三者具体区别如下:
- 权限层:前两者需申请开发者和体验者权限才可使用,后者则面向所有用户。
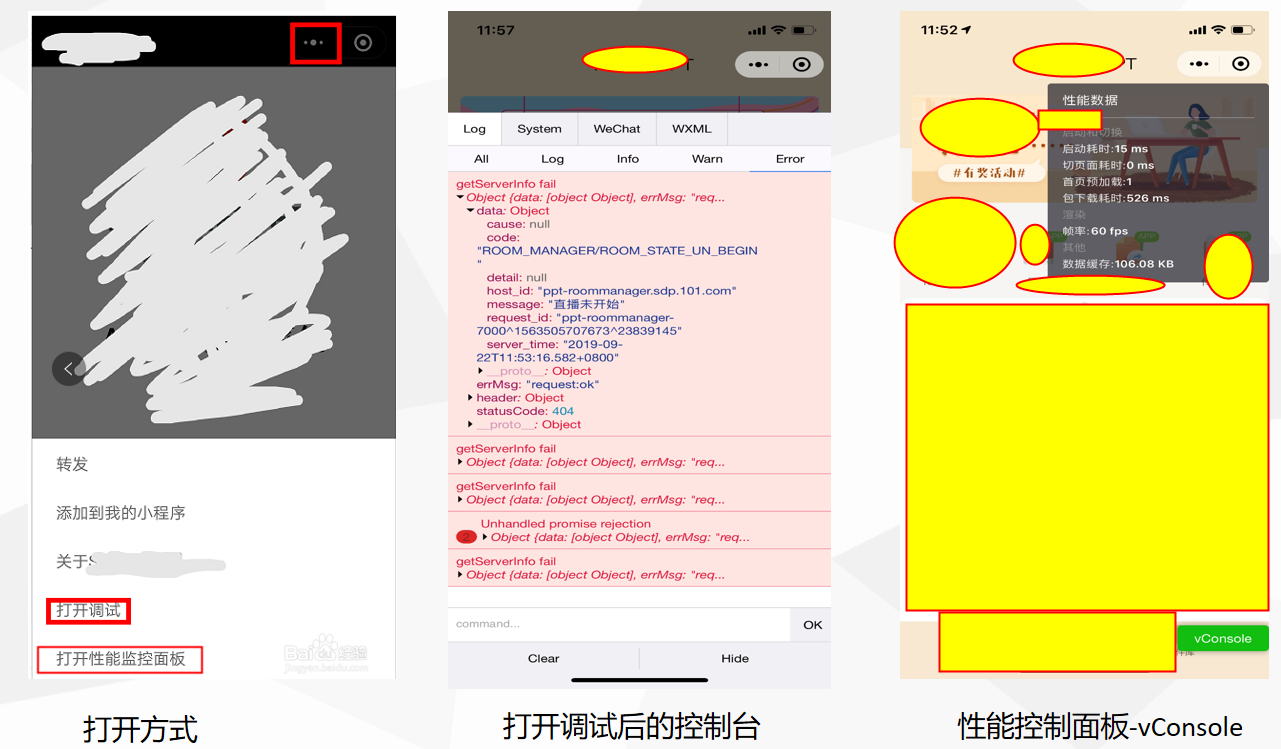
- 性能层:开发版和体验版自身带有vConsole性能面板(回归需关闭此功能),而线上版则没有。
- 代码层:开发人员可同时在多个开发版上开发互不影响;体验版当前只能有一份代码处于审核中,审核通过后可发布上线,也可直接重新提交审核,覆盖原审核版本;线上版本则为所有用户使用的代码版本,该版本代码在新版本代码发布后被覆盖更新。
4. 包大小:开发版本不限制包大小;体验者&正式版则限制包大小。
5. 二维码:体验版保持不变,开发版30min后失效需重新生成。
案例实操
前期准备
- 微信版本号需在6.3.27及以上,低于提示升级。
- QA需申请对应小程序体验者权限&开发者权限。
- 小程序开发版、体验版、正式版。
- 小程序AppID,项目地址&名字。
- 明确小程序本次测试入口&版本。
- 微信公众号平台发布的【小程序开发助手】, 可方便快捷的预览和体验线上版本,体验版本以及开发版本。
测试点
- 授权:目前已实现静默授权,即用户首次访问小程序,主动获取微信授权,通过获取openid,生成转转uid,并存储昵称、头像等信息。后续用户若杀掉小程序重新进入,无需重新授权。
- 功能:与端内正常测试功能无异;
- 缓存:功能需求后,此时就需要关注缓存情况: 微信给每个小程序提供了10MB的本地缓存。 页面切换时,可能会将上一个页面的数据带到下一个页面展示。 对于账号切换、版本发布等带来的缓存,目前解决方法是简单粗暴的将小程序删掉,重新进入生效。 还可从代码层面解决缓存问题:a.清除当前存储到storage里的内容,如cookie信息,主要调用wx.clearStorageSync();b.从基础库1.9.90开始,小程序支持自动更新上线代码,接口为wx.getUpdateManager()。
- 性能:开发版和体验版自身带有vConsole性能面板。
- 分享功能测试: 分享到好友列表&生成海报页分享到朋友圈; 用线上/测试/开发版分享给好友,落地页就是相应的线上/测试/开发版; 朋友圈识别跳转都是线上版;所以在测试过程中若涉及到扫码跳转,就需借助【小程序码测试工具】。
- 层级: M页、toast、弹窗等不受限于层级问题; 小程序原生页面超过10层后不能再打开新页面,正常业务流程或闭环容易造成10层问题。
- 埋点 :测试大致和端内测试流程一样,关注actiontype&pagetype等参数; 小程序统计常需区分用户来源渠道,因此还需关注【backup】中的channel,pagechannel,type等参数。 具体规则见: https://developers.weixin.qq.com/miniprogram/analysis/custom/#_1-%E5%BF%AB%E9%80%9F%E5%85%A5%E9%97%A8

8. 更新
8.1 小程序的启动方式
- 冷启动----小程序首次打开或销毁后再次被打开。
- 热启动----小程序打开后,在一段时间内(目前:5分钟)再次被打开,此时会将后台的小程序切换到前台。
8.2 相应更新机制
- 小程序冷启动时,会检查小程序是否有最新版本。如果有则将异步下载最新版本,但是仍将运行当前版本等到下一次冷启动时再运行最新版本。
- 如果你想现在就使用最新版本则需要调用wx.getUpdateManager API进行处理。
- 具体规则见:https://developers.weixin.qq.com/miniprogram/dev/framework/runtime/update-mechanism.html
8.3 如何测试:开发在编译时设置下一个版本更新模式

测试坑点
测试坑点 小程序测试过程中经常碰到的坑,重点需关注:
- 层级页面跳转
- 兼容性
- 缓存
测试工具
主要为开发者测试工具

业界参考-Wetest
1.兼容性测试: 测试地址: https://wetest.qq.com/product/miniapp
小程序兼容测试帮助文档: https://wetest.qq.com/help/documentation/10618.html

2. 压测: 微信小程序压测最佳实践案例 https://wetest.qq.com/help/documentation/10490.html

测试常见问题总结
1.缓存

2.2.更新机制:现在就使用最新版本则需要调用wx.getUpdateManager API进行处理。

总结
小程序特性。
小程序的测试点。
小程序测试的注意事项和技巧。
参考文章
https://testerhome.com/topics/16299

