步骤:
一、添加附件上传控件
二、在页面添加图片html代码,并一开始隐藏,如下所示:
<img name="showimg" id="showimg" src="" style="display:none;" height="100px" width="100px" alt="预览图片" />
记得内置html。
三、添加图片显示函数(函数很简单),如下所示:
<script>
function viewmypic(pic,imgfile) {
if (imgfile.value){
pic.src=imgfile.value;
pic.style.display="";
pic.border=1;
}
}
</script>
内置html或者在表单的jsheader里面添加。
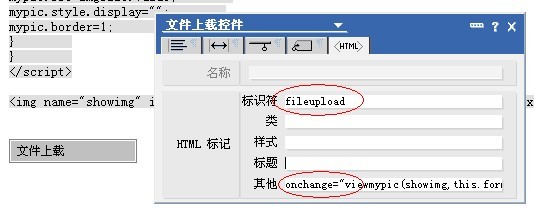
四、修改附件上传控件属性,如下图所示:

其他里面为控件添加onchange事件函数,函数为上面定义的函数viewmypic(showimg,this.form.fileupload);
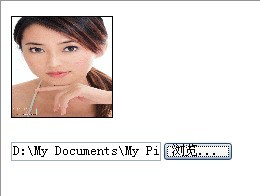
五、保存测试
效果如下: