前端学习之CSS
一. CSS引入方式
现在的互联网前端分为三层:
-
HTML: 超文本标记语言. 从语义的角度描述页面结构.
-
CSS: 层叠样式表. 从审美的角度负责页面样式.
-
JS: JavaScript. 从交互的角度描述页面行为.
1. CSS优点:
- 使数据和显示分开
- 降低网络流量
- 使整个网站视觉效果一致
- 使开发效率提高了(耦合性降低, 一个人负责写html,一个人负责写CSS)
比如说,有一个样式需要在100个页面上显示,如果是html来实现,那要写100遍,现在有了CSS,只要写一遍. 现在,html只提供数据和一些控件,至于其他的各种各样的样式则完全由CSS来提供.
2. CSS引入方式:
(1)行内样式
在元素(标签)内部直接写属性(颜色,大小等样式)
<p style="color: green">我是一个段落</p>
(2)内接样式
在head标签中,在style标签的内部写入CSS
<style type="text/CSS">
/*以下是CSS代码*/
span{
color: yellow;
}
</style>
(3)外接样式
- 链入式
在head标签中用link标签链入CSS
<link rel="stylesheet" href="./index.CSS">
- 导入式
在style标签内部使用 @import url("#"); 导入CSS
<style type="text/CSS">
@import url('./index.CSS');
</style>
二. CSS选择器
1. 基本选择器
- (1)标签选择器
标签选择器可以直接选中所有的标签元素, 比如div, ul, li, p等等, 不管标签藏得多深, 都能选中, 选中的是所有的标签, 而不是某一个, 所以说选择的是"共性"而不是"特性".
用法:
标签名:{color: red;}
- (2)id选择器
通过#加id名来选中某个元素. 同一个页面中的id绝不可能重复, 任何标签都可以设置id. id的命名规范, 大小写都是严格区分的, 如aa和AA就是两个完全不同的属性值.
用法:
#id名{color: red;}
- (3)类选择器
所谓类就是指class, class与id非常相似, 任何的标签都可以添加类, 但是类是可以重复的, 属于归类的概念. 同一个标签中可以携带多个类, 用空格隔开.类选择器通过.加类名来选中某个元素.
用法:
.类名{color: red;}
- 总结:
- a. 不要试图用一个类将我们的页面写完. 这个标签要携带多个类, 共同设置样式
- b. 每个类要尽可能的小, 要有公共的概念, 能够让更多的标签使用
- c. 尽量用class, 除非特殊的情况可以用id, 因为id一般是用在js中的, 即js是通过id来获取到元素的
2. 高级选择器
- (1)后代选择器
使用空格表示后代选择器. 后代选择器, 顾名思义, 即父元素的后代(包括儿子, 孙子, 重孙子).
用法:
.container p{color: red;}
- (2)子代选择器
使用>表示子代选择器, 比如div>p, 仅仅表示的是当前div元素选中的(相邻)子元素p(即:不包括孙子).
用法:
.container>p{color: red;}
- (3)并集选择器
多个选择器之间使用逗号,隔开, 表示选中页面中的多个标签, 一些共性的元素, 可以使用并集选择器.
用法:
h3,content{color: red;}
- (4)交集选择器
使用.表示交集选择器. 同时用两种选择器选择一个标签元素, 例如div.active表示选中的是active和div都拥有的元素
3. 属性选择器
属性选择器, 字面的意思就是根据标签中的属性, 选中当前的标签.
用法:
[for]{color: red;}
input[type='text']{background: red;}
4. 伪类选择器
伪类选择器一般用在超链接<a>标签中,使用<a>标签的伪类选择器, 我们一定要遵循爱恨准则----LoVe HAte.
用法:
a:link{color: #666;} /*没有被访问过的a标签样式*/
a:visited{color: yellow;} /*访问过后的a标签样式*/
a:hover{color: green;} /*鼠标悬停时a标签的样式*/
a:active{color: #yellowgreen;} /*鼠标按下时a标签的样式*/
注意: link, visited, active这三个只有a标签有, 而horver其他元素也可以用.
5. 伪元素选择器
- (1)设置第一个首字母的样式:
p:first-letter:{color:red; font-size:30;}
- (2)在...之前添加内容:
p:before{content: 'alex';}
这个属性使用不多, 了解即可, 使用此伪元素选择器一定要结合content属性.
- (3)在...之后添加内容:
p:after{content: '&'; color: red; font-size: 40px;}
这个属性使用非常频繁, 通常与布局有很大的关联(清除浮动).
三. CSS继承性和层叠性
CSS有两大特性: 继承性和层叠性
1. 继承性
面向对象语言都会存在继承的概念, 在面向对象语言中, 继承的特点是: 派生类继承父类的属性和方法.
CSS中的继承: 给父级设置一些属性, 子元素继承了父级该属性.
- 注意:
- 有一些属性是可以继承下来: color, font-*, text-*, line-*, 它们主要是一些文本级的标签元素;
- 但是像一些盒子元素属性, 定位的元素(浮动, 绝对定位, 固定定位)不能继承.
2. 层叠性和权重问题
CSS中的层叠性: 权重大的标签覆盖掉了权重小的标签.
权重: 谁的权重大,浏览器就会显示谁的属性.
- 总结:
- a. 先看标签元素有没有被选中, 如果选中了, 就计算元素(id, class, 标签数量)的权重. 谁的权重大, 就显示谁的属性, 权重一样大, 后来者居上.
- b. 如果没有被选中的标签元素, 权重为0.
- c. 如果属性都是被继承下来的, 权重都是0. 如果权重都是0, 则遵循"就近原则"(谁描述的近, 就显示谁的属性)
3. !important 的使用
!important: 设置权重为无限大(IE不支持)
!important: 不影响继承来的权重, 只影响选中的元素. 不要随便使用!important,因为使用它会影响页面布局.
用法:
选择器(样式: 值!important;)
四. 盒模型
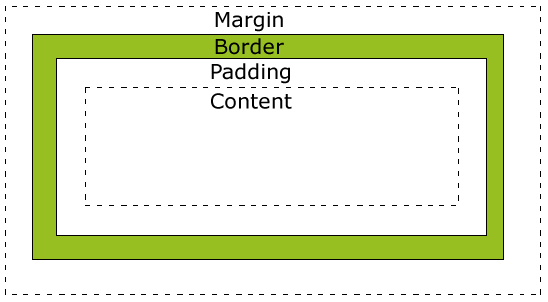
在CSS中, "box model"这一术语是用来设计和布局时使用的, 在网页中基本上都会显示一些方方正正的盒子. 我们称这种盒子叫盒模型.
盒模型有两种: 标准模型和IE模型. 我们重点学习标准模型.
1.盒模型示意图:

2. 盒模型的属性
- width: 内容的宽度
- height: 内容的高度
- padding: 内边距,边框到内容的距离
- border: 边框,盒子的宽度
- margin: 外边距,盒子边框到附近最近盒子的距离
3. 盒模型的计算
如果一个盒子设置了width, height, padding, border (先不设置margin, margin有坑),那么:
盒子的真实宽度 = width + 2*padding + 2*border
盒子的真实高度 = height + 2*padding + 2*border
4. padding(内边距)
padding解释内边距的意思, 它是边框到内容之间的距离. 另外, padding的区域是有背景颜色的, 并且背景颜色和内容的颜色一样, 也就是说background-color这个属性将填充满所有的border以内的区域.
padding有四个方向, 分别描述四个方向的padding.
- (1)写单独属性, 分别设置不同方向的padding, 如下:
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
- (2)写综合属性, 用空格隔开, 如下:
/*上 右 下 左*/
padding: 20px 30px 40px 50px;
/*上 左右 下*/
padding: 20px 30px 40px;
/*上下 左右*/
padding: 20px 30px;
/*上下左右*/
padding: 20px;
5. border(边框)
border: 边框的意思, 描述盒子的边框. 边框有三要素: 粗细, 线性样式, 颜色.
如果颜色不写, 默认是黑色.
如果粗细不写, 默认不显示边框.
如果只写线性样式, 默认的有: 上下左右3px的宽度, 实体样式, 黑色边框.如:
border: solid;
分别设置三要素, 如下:
border-width: 3px;
border-style: solid; /*还有dotted、double、dashed*/
border-color: red;
注意: 值可以是1个, 2个, 3个, 4个, 对应关系跟上面介绍的padding综合属性是一样的.
设置一个方向的三要素, 如下:
border-top-width: 10px;
border-top-style: solid;
border-top-color: red;
上面三行代码相当于下面这一行:
border-top: 10px solid red;
注意: border: none或者border: 0都表示没有设置样式.
应用: 使用border来制作小三角
/*小三角 箭头指向上方*/
div{
width: 0;
height: 0;
border-bottom: 20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
}
6. margin(外边距)
margin: 外边距的意思, 表示边框到最近盒子的距离. margin也有四个方向, 并且也可以设置1, 2, 3, 4个值.
/*表示四个方向的外边距离为20px*/
margin: 20px;
/*表示盒子向下移动了30px*/
margin-top: 30px;
/*表示盒子向右移动了50px*/
margin-left: 50px;
margin-bottom: 100px;
五. 清除默认样式
有一些标签会默认自带样式, 比如<ul>标签默认有padding-left值, 有些默认有margin值, <ul>,<ol>和<a>标签也自带一些样式, 但是我们一般在做网页的时候不想用那些默认的样式, 所以需要清除页面标签中默认的样式, 以便我们更好的去调整元素的位置.
虽然通配符选择器*可以解决问题, 但是这种方法效率不高, 不推荐. 我们要使用并集选择器来选中页面中应有的标签, 如下代码就是清除默认样式的一种写法, reset.css:
参考网址: https://meyerweb.com/eric/tools/css/reset/
参考代码:
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
六. 标准文档流
宏观的讲, 我们的web页面和ps等设计软件有本质的区别, web网页的制作, 是个"流", 从上而下, 像"织毛衣". 而设计软件, 想往哪里画东西, 就去哪里画.
标准文档流下, 有一些现象, 比如: 空间折叠现象, 高矮不齐底边对齐现象等.
标准文档流等级森严, 标签分为两种等级: 行内元素和块级元素.
1. 行内元素和块级元素的区别
- 行内元素:
- a. 与其他元素并排
- b. 不能设置宽和高, 默认的宽度就是文字的宽度
- 块级元素:
- a. 独占一行, 不能与其他的任何元素并列
- b. 能进行宽和高的设置. 如果不设置宽度, 那么宽度将默认变为父级的100%
2. 标签的分类
在以前的HTML学习中, 我们已经将标签分过类了, 当时分为: 文本级和容器级.
- a. 从HTML的角度来讲, 标签分为:
- 文本级标签:
<p>,<span>,<a>,<b>,<i>,<u>,<em> - 容器级标签:
<div>,<h1>~<h6>,<li>,<dt>,<dd>
- 文本级标签:
PS: 为什么说<p>是文本级标签呢? 因为<p>里面只能放"文字","图片"和"表单"元素, <p>里面不能放<h1>~<h6>和<ul>, <p>里面也不能放<p>.
- b. 从CSS的角度来讲, CSS的分类和HTML很相像, 但是就
<p>不一样:- 行内元素: 除了
<p>之外, 所有的文本级标签, 都是行内元素. 而<p>虽是个文本级标签, 但它却是个块级元素 - 块级元素: 所有的容器级标签都是块级元素,
<p>标签也是块级元素.
- 行内元素: 除了
3. 块级元素和行内元素的相互转换
我们可以通过display属性将块级元素和行内元素进行相互之间的转换.display即"显示模式".
- a. 块级元素转换为行内元素, 通过设置:
display: inline; - b. 行内元素转换为块级元素, 通过设置:
display: block;
4. 脱离标准文档流
标准文档流里面的现在非常多, 导致很多页面效果无法实现, 如果我们现在就要设置并排和宽高, 那该怎么办呢? 办法就是: 移民! 即脱离标准文档流.
- CSS中一共有三种手段来使一个元素脱离标准文档流:
- 浮动
- 绝对定位
- 固定定位
七. 浮动
浮动是CSS里面布局最多的一种属性, 也是很重要的一个属性. float表示浮动的意思, 它有如下属性值:
none: 表示不浮动, 默认left: 表示左浮动right: 表示右浮动
想要学好浮动, 一定要知道它的四大特性:
-
a. 浮动的元素是脱标(脱离标准文档流)的, 标签一旦设置浮动, 就能够并排, 并且不再区分行内元素,块级元素, 也就能够设置宽高了
-
b. 浮动的元素互相贴靠
-
c. 浮动的元素有"字围"效果
-
d. 浮动的元素有收缩的效果, 即: 一个浮动元素, 如果没有设置
width, 那么就会自动收缩为文字的宽度
注意: 关于浮动, 我们要遵循一个原则: 永远不要设置一个盒子单独浮动.要浮动就一起浮动; 有浮动就一定要清除浮动.
八. 清除浮动
1. 浮动带来的不良影响
首先来观察如下HTML和CSS代码:
- HTML代码:
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
<div class="father2"></div>
- CSS代码:
.father{
width: 1126px;
}
.box1{
width: 200px;
height: 500px;
float: left;
background-color: red;
}
.box2{
width: 300px;
height: 200px;
float: left;
background-color: green;
}
.box3{
width: 400px;
height: 100px;
float: left;
background-color: blue;
}
.father2{
width: 1126px;
height: 600px;
background-color: purple;
}
从执行效果中发现: 如果不给父盒子设置一个高度, 那么浮动子元素是不会填充父盒子的高度的, 此时.father2的盒子就会跑到第一个位置上, 影响页面布局.
浮动元素的确能实现页面元素的并排效果, 这既是它的优点也是它的缺点. 由于它同时也会造成页面布局的极大混乱, 所以我们要清除浮动.
2. 清除浮动的四种方法
清除浮动的方法有很多种, 在这里只介绍四种:
- a. 给父盒子设置高度
- b. 内墙法: 给浮动元素的后面加一个空的块级标签, 再给该标签设置
clear:both属性 - c. 伪元素清除法(常用)
- d.
overflow:hidden(常用)
3. 伪元素清除浮动
为元素清除浮动的写法如下:
给浮动元素的父盒子, 也就是不浮动的元素, 添加一个clearfix类, 然后作如下设置:
.clearfix:after{
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
4. 关于overflow
overflow属性规定当前内容溢出元素框时发生的事件.
| 值 | 描述 |
|---|---|
| visible | 默认值, 内容不会被修剪, 会呈现在元素框之外 |
| hidden | 内容会被修剪, 超出元素框之外的部分不可见 |
| scroll | 不管内容是否超出元素框都出现滚动条 |
| auto | 如果内容超出元素框, 则浏览器会显示滚动条以便查看其余内容 |
| inherit | 规定继承父元素的overflow属性的值 |
这些事件逐渐演变成overflow:hidden清除法, 其实它是一个BFC区域, 具体参见: https://blog.csdn.net/riddle1981/article/details/52126522
九. margin中的坑
1. margin塌陷问题
当给两个标准文档流下的兄弟盒子设置垂直方向上的margin时, 那么以较大的为准, 我们称这种现象为塌陷. 记住这种现象, 在布局垂直方向盒子的时候要注意margin的用法. 水平方向上没有塌陷现象.
当我们给标准文档流下的兄弟盒子设置浮动之后, 就不会出现margin塌陷的问题.
2. margin: 0 auto;
当一个<div>元素设置margin: 0 auto;时就会使盒子居中. 我们知道margin: 0 auto;表示上下外边距距离为0, 左右为auto的距离, 那么auto是什么意思呢? 若设置margin: 0 auto;, 我们发现盒子尽可能大的左右两边有很大的距离, 因为此时的盒子是居中的.
- 注意:
- a. 使用
margin: 0 auto;时, 水平居中盒子必须有width, 要有明确的width值 - b. 如果给盒子设置"浮动"或"固定定位"或"绝对定位",那么
margin: 0 auto;失效 - c.
margin: 0 auto;使盒子居中,而不是使文本居中, 文字水平居中可以使用text-align: center
- a. 使用
3. margin和padding的区别
margin属性描述的是兄弟盒子的关系, 而padding属性描述的是父子盒子的关系.
先看如下两段代码:
- CSS代码:
.father{
width: 300px;
height: 300px;
background-color: blue;
}
.son{
width: 100px;
height: 100px;
background-color: orange;
margin-top: 30px;
}
- HTML代码:
<div class="father">
<div class="son"></div>
</div>
运行上面代码, 发现两个盒子整体下移了30px, 其实我们只是想让子盒子下移30px, 父盒子不要动,但是父盒子因为没有设置border, 所以父盒子也掉下来了, 一旦给父盒子设置一个border就好了, 那么问题来了, 我们不可能在页面中无缘无故的去给盒子加一个border, 所以此时的解决办法只有一个, 就是使用父盒子的padding, 让子盒子向下走.
- 修改后的CSS代码:
.father{
width: 300px;
height: 270px;
background-color: blue;
padding: 30px
}
.son{
width: 100px;
height: 100px;
background-color: orange;
}
十. 字体图标的使用
阿里巴巴矢量图标库: http://www.iconfont.cn/
十一. 文本属性和字体属性(常用的)
1. 文本属性
/*对齐方式*/
text-align: left|right|center|justify(两端对齐,只适合英文);
/*文本颜色*/
color: 色值;
/*首行缩进, 建议使用单位em*/
text-indent: 2em;
/*文本修饰: 无|下划线|上划线|中划线(删除线)*/
text-decoration: none|underline|overline|line-through;
/*设置行高*/
line-height: 高度值;
2. 字体属性
font-weight: normal|bold|lighter|100~900|inhert;
/*100~300没有区别*/
font-family: 字体;- a. 网页中不是所有字体都能显示, 因为这个字体要看用户的电脑里面装没装, 比如你设置:
font-family:”华文彩云”;, 如果用户电脑里面没有这个字体, 那么就会变成宋体. - b. 为了防止用户电脑里面没有你设置的那个字体, 我们通常写多用个逗号隔开的备选字体, 如:
font-family: "Times New Roman","微软雅黑", 备选字体可以有无数个, 默认显示第一个, 没有安装第一个就显示第二个, 以此类推, 都没安装就显示宋体. - c. 我们要将英文字体放在最前面, 这样所有的中文, 就不能匹配英文字体, 就自动的变为后面的中文字体.
- d. 所有的中文字体, 都有英语别名, 微软雅黑的英语别名是:
Microsoft YaHei, 宋体的英语别名是SimSun - e. font属性能够将
font-size(字体大小),line-height(行高),font-family(字体类型)合三为一:font:12px(大小)/30px(行高) "Times New Roman","Microsoft YaHei","SimSun"; - f. 行高可以用百分比, 表示字号的百分之多少, 也可以用em单位, 表示字号的几倍. 一般来说, 都是大于100%的, 因为行高一定要大于字号. 例如:
font: 12px/200% "宋体";或者font: 12px/2em "宋体";等价于font: 12px/24px "宋体";- 反过来, 比如:
font: 16px/48px "宋体";等价于font: 16px/300% "宋体";或者font: 16px/3em 宋体"";
- a. 网页中不是所有字体都能显示, 因为这个字体要看用户的电脑里面装没装, 比如你设置:
十二. background
1. 颜色表示法
颜色一共有三种表示方法: 单词, rgb表示法, 十六进制表示法.
- rgb表示法:
rgb(红色 绿色 蓝色)三原色
光学显示器, 每个像素都是由三原色的发光原件组成的, 靠明亮度不同调成不同的颜色.
用法: rgb(111,234,123); , r, g, b的每个值的取值范围是0~255
- 十六进制表示法: 所有用
#开头的值, 都是十六进制的
用法: #a0a0a0; #112233; 可以简写成 #123;
2. background-color 属性表示设置背景颜色
用法: background-color: #0f0;
3. background-image 表示设置该元素的背景图片
用法: background-image: url('paper.gif');
4. background-repeat:repeat 表示设置该元素的平铺方式
用法: background-repeat:repeat(默认)|repeat-x|repeat-y|no-repeat|inherit;
5. background-position 表示设置背景图片的位置
/*第一个值是水平位置,第二个值是垂直位置*/
background-position: x% y%|Xpx Ypx;
/*第一个值如果是*/
6. 图片精灵图技术
CSS雪碧, 即CSS Sprite, 也有人叫它CSS精灵, 是一种CSS图像合并技术, 该方法是将小图标和背景图像合并到一张图片上, 然后利用CSS的背景定位来显示需要显示的图片部分.
- CSS精灵图应用原理:
只有一张大的合并图, 每个小图标节点如何显示单独的小图标呢? 其实就是截取大图一部分显示, 而这部分就是一个小图标.
- 使用精灵图的好处:
- (1) 利用CSS Sprites能很好地减少网页的http请求, 从而大大的提高页面的性能, 这也是CSS Sprites最大的优点, 也是其被广泛传播和应用的主要原因
- (2) CSS Sprites能减少图片的字节, 曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的额字节总和
- (3) 解决了网页设计师在图片命名上的困扰, 只需对一张集合的图片上命名就可以了, 不需要对每一个小元素进行命名, 从而提高了网页的制作效率
- (4) 更换风格方便, 只需在一张或少张图片上修改图片的颜色或样式, 整个网页的风格就可以改变. 维护起来更加方便
- 使用精灵图的不足:
- (1) CSS精灵图的最大问题是内存使用
- (2) 拼图维护比较麻烦
- (3) 精灵图技术使CSS的编写变得困难
- (4) CSS精灵图调用的图片不能被打印
7. 应用
我们可以使用background综合属性制作通天banner, 什么是通天banner呢? 就是一般我们电脑屏幕都是1439, 但是设计师给我们的banner图都会比这个大, 那么我们可以以此属性制作通天banner, 如下:
background: red url(images/banner.jpg) no-repeat center top;
十三. 定位
定位3种: 相对定位, 绝对定位, 固定定位
1. 相对定位(相当于自己原来的位置定位)
- 现象和使用:
- a. 如果对当前元素仅仅设置了相对定位, 那么与标准文档流的盒子没有什么区别
- b. 设置相对定位之后, 我们才可以使用四个方向的属性: top, bottom, left, right
- 特性:
- a. 不脱离标准文档流
- b. 形影分类
- c. 老家留坑, 就是原来的位置还在(占着茅坑不拉翔)
注意: 以上特性可以证明: 相对定位在页面中没有什么太大的作用, 它会影响我们的页面布局, 我们不要使用相对定位来做压盖效果.
- 用途:
- a. 微调元素位置
- b. 做绝对定位的参考(父相子绝), 绝对定位中会介绍此内容
- 参考点: 以自己原来位置做参考点
2. 绝对定位
- 特性:
- a. 脱离标准文档流
- b. 做遮盖效果, 提升了层级, 设置绝对定位之后, 不区分行内元素和块级元素, 都能设置宽高
- 参考点:
- (1) 单独设置一个绝对定位的盒子:
- a. 当我们使用top属性描述的时候, 是以页面的左上角(跟浏览器的左上角区分)为参考点来调整位置的
- b. 当我们使用bottom属性描述的时候, 是以首屏页面左下角为参考点来调整位置的
- (2) 以父辈盒子作为参考点(常用):
- a. 父辈元素设置相对定位, 子元素设置绝对定位, 那么会以父辈元素左上角为参考点, 这个父辈可以是父亲,爷爷,曾爷爷
- b. 如果父亲设置了定位, 则会以父辈元素左上角为参考点; 如果父亲没有设置定位, 则会以设置了定位的父辈元素为参考点
- c. 不仅仅是父相子绝, 父绝子绝和父固子绝都是以父辈元素为参考点
- (1) 单独设置一个绝对定位的盒子:
注意: 父绝子绝没有实际意义, 做网站的时候不会出现父绝子绝, 因为绝对定位脱离标准文档流, 影响页面的布局. 相反, "父相子绝"在我们的页面布局中, 是常用的布局方案, 因为父亲设置相对定位, 不脱离标准文档流, 子元素设置绝对定位, 仅仅的是在当前父辈元素内调整该元素的位置.
还要注意, 绝对定位的盒子无视父辈的padding.
作用: 页面布局常见的"父相子绝"非常重要, 必须掌握!
3. 固定定位(当前已固定的元素不会随着页面滚动而滚动)
- 特性:
- a. 脱标现象
- b. 压盖现象
- c. 提升层级
- d. 固定不变
- 参考点:
- a. 设置固定定位, 如果用top描述, 那么是以浏览器的左上角为参考点
- b. 如果用bottom描述, 那么是以浏览器的左下角为参考点
- 作用:
- a. 返回到顶部
- b. 固定导航栏
- c. 设置小广告
4. z-index
这个东西非常简单, 它有以下四大特性, 只要记住了每个特性, 页面布局时就不会找不到盒子的情况了:
- a.
z-index值表示谁压着谁, 数值大的压盖住数值小的 - b. 只有定位了的元素, 才能有
z-index, 也就是说, 不管是相对定位,绝对定位还是固定定位, 它们都可以使用z-index, 而浮动元素不能使用z-index - c.
z-index值没有单位, 就是一个正整数, 默认的z-index值为0, 如果大家都没有z-index值, 或者z-index值一样, 那么谁写在HTML后面, 谁就在上面压着别人. 定位了的元素, 永远压住没有定位的元素 - d. 从父现象: 父亲怂了, 儿子再牛逼也没用. 即父亲的
z-index值较小, 儿子的z-index再大也没用
5. 应用: 绝对定位的盒子居中
可以当作公式记下来:
position: absolute;
left: 50%;
margin-left: -width/2; /*即自身宽度的一半*/


