gulp记录
凹嗷嗷,之前的记录啊,眼泪汪遍大江南北。
虽然下载gulp插件时,我煮了饭,扫了地,睡得昏天地暗后插件还没下载完泪奔了两下,gulp还是拯救我的小精灵。
参考资料
1.http://www.cnblogs.com/starof/p/5194622.html
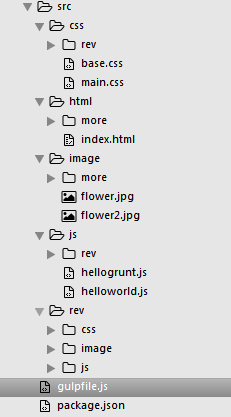
2.http://www.cnblogs.com/givebest/p/4707432.html(以下两张大图来自这个大神的博客截图)



var gulp = require('gulp'), runSequence = require('run-sequence'), //保证串发运行 gulpif = require('gulp-if'), uglify = require('gulp-uglify'), less = require('gulp-less'), csslint = require('gulp-csslint'), rev = require('gulp-rev'), minifyCss = require('gulp-minify-css'), changed = require('gulp-changed'), jshint = require('gulp-jshint'), stylish = require('jshint-stylish'), revCollector = require('gulp-rev-collector'), minifyHtml = require('gulp-minify-html'), autoprefixer = require('gulp-autoprefixer'), del = require('del'), rename = require('gulp-rename'), notify = require('gulp-notify'), imagemin = require('gulp-imagemin'); var condition = true; // gulp.task('jsMin',function(){ // //将你的默认的任务代码放在 // return gulp.src(['src/js/**/*js', 'src/js/!**/*.min.js']) // .pipe(uglify()) // .pipe(rename({suffix:'.min'})) // .pipe(gulp.dest('dest/js')) // .pipe(notify({message:'压缩成功'})); // }); // gulp.task('auto',function(){ // //利用watch方法监听js文件,如果变动则执行任务 // gulp.watch('src/js/**/*.js',['jsMin']); // }); // gulp.task('default',['auto']); var jsSrc = 'src/js/**/*.js', jsDest = 'dist/js', jsRev = 'src/js/rev', cssSrc = 'src/css/**/*.css', cssDest = 'dist/css', cssRev = 'src/css/rev', imageSrc = 'src/image/**/*', imageDest = 'dist/image'; //清理cssRev gulp.task('clean',function() { return del([cssRev,jsRev]); }); //检测JS gulp.task('lintJs',function(){ return gulp.src(jsSrc) .pipe(jshint({ "undef" : false, "unused" : false })) .pipe(jshint.reporter(stylish)) //高亮提示 .pipe(jshint.reporter('fail')); }); //将图片版本号更新到Js gulp.task('updateImageRevToJs',function(){ return gulp.src(['src/rev/image/*.json',jsSrc]) .pipe(revCollector()) .pipe(gulp.dest(jsRev)); }); //压缩JS gulp.task('miniJS',function(){ return gulp.src(jsRev+'/**/*.js') .pipe(gulpif(condition,uglify())) .pipe(rev()) .pipe(gulp.dest(jsDest)) .pipe(rev.manifest()) .pipe(gulp.dest('src/rev/js')); }); //检测css gulp.task('lintCss',function(){ return gulp.src(cssSrc) .pipe(csslint()) .pipe(csslint.reporter()) .pipe(csslint.failReporter()); }); //将图片版本号更新到css gulp.task('updateImageRevToCss',function(){ return gulp.src(['src/rev/image/*.json',cssSrc]) .pipe(revCollector()) .pipe(gulp.dest(cssRev)); }); //压缩css gulp.task('miniCss',function(){ return gulp.src(cssRev+'/**/*.css') .pipe(revCollector()) .pipe(gulpif(condition,minifyCss())) .pipe(rev()) .pipe(gulp.dest(cssDest)) .pipe(rev.manifest()) .pipe(gulp.dest('src/rev/css')); }); //压缩image gulp.task('minImages',function(){ return gulp.src(imageSrc) .pipe(imagemin()) .pipe(rev()) .pipe(gulp.dest(imageDest)) .pipe(rev.manifest()) .pipe(gulp.dest('src/rev/image')); }); //压缩html/更新引入文件版本 gulp.task('miniHtml',function(){ return gulp.src(['src/rev/**/*.json', 'src/html/**/*.html']) .pipe(revCollector()) .pipe(gulpif(condition,minifyHtml({ empty:true, spare:true, quotes:true }))) .pipe(gulp.dest('dist/html')); }); //开发构建 gulp.task('dev',function(done){ runSequence( ['clean'], ['minImages'], ['lintCss'], ['updateImageRevToCss'], ['miniCss'], ['lintJs'], ['updateImageRevToJs'], ['miniJS'], ['miniHtml'], done); }); gulp.task('default',['dev']);
ps:还有合并js,less,watch等还没有研究。



