Silverlight分段为矩形着色(思路)
很久没写博文了,最近做路段中分段为其填充不同的颜色,以表示不同的状态。
大家都知道,Silverlight中可以为矩形设置渐变填充,我们在其基础上添加一行颜色即可实现分段填充,如下比较:
填充后图片对比:
![]()
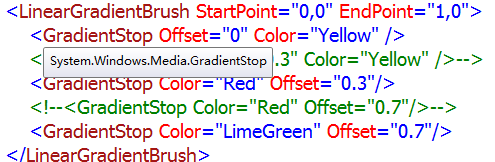
代码对比:


从上面代码和实现效果可以看出,只要在每个颜色结束值中加入和开始值一样的值就可以实现局部颜色显示同一种颜色。
后台代码添加分段矩形和前台类似,首先构造LinearGradientBrush对象,然后构造N个GradientStop对象,将GradientStop对象添加到LinearGradientBrush对象中,再将LinearGradientBrush对象赋值给矩形的Fill属性即可。
 后台代码
后台代码
至于手动给矩形着色暂时未考虑,大家如果有更好的实现,可以给我留言,先在此谢过。
代码:Silverlight实现LinearGradientBrush的GradientStop为矩形分段
作者:彭海松
出处:http://www.cnblogs.com/haisongvip/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


