【技术博客】Unity中UI的布局方式汇总整理 | week10
📢注释
示例
示例场景我放在Assets/Scenes/RoomScene/ShowUI了,可以去看看参考一下
高亮的是最重要的布局方式,一定要看❗❗❗
布局方式
主要分为Rect Transform、Horizental Layout、Vertical Layout、Grid Layout
矩形布局 Rect Transform
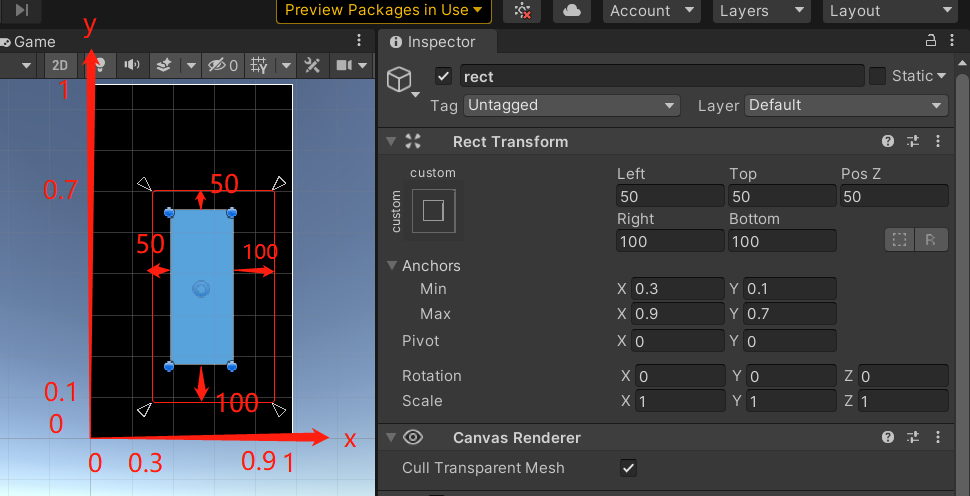
Rect Transform组件
最重要的布局方式
编辑时左上角工具栏选中Rect Tool
(你们应该知道按下鼠标滚轮是Move Tool、按右键是Rotate Tool吧?)

快捷设置
我一般同时按住Shift+Alt选择
这个图挺清晰的,不解释了

Anchor
Min和Max是那四个小三角的位置
也可以拖动小三角来改变这个位置

小三角是Left、Top、Right、Bottom、PosZ这些外边距的基准点
一般设置好小三角Anchor范围,上面那些offset偏移都填0就好
Pivot
缩放的中心点(X、Y分别考虑)
一般是有Text组件需要居中、或者子属性需要居中时设置为0.5
其他情况直接设置为0就好
Offset
在Unity界面里就是上面的Left、Top、Right、Bottom这些外边距
在代码里用的是两个Vector2属性Min和Max,分别代表左下和右上顶点

水平布局 Horizental Layout
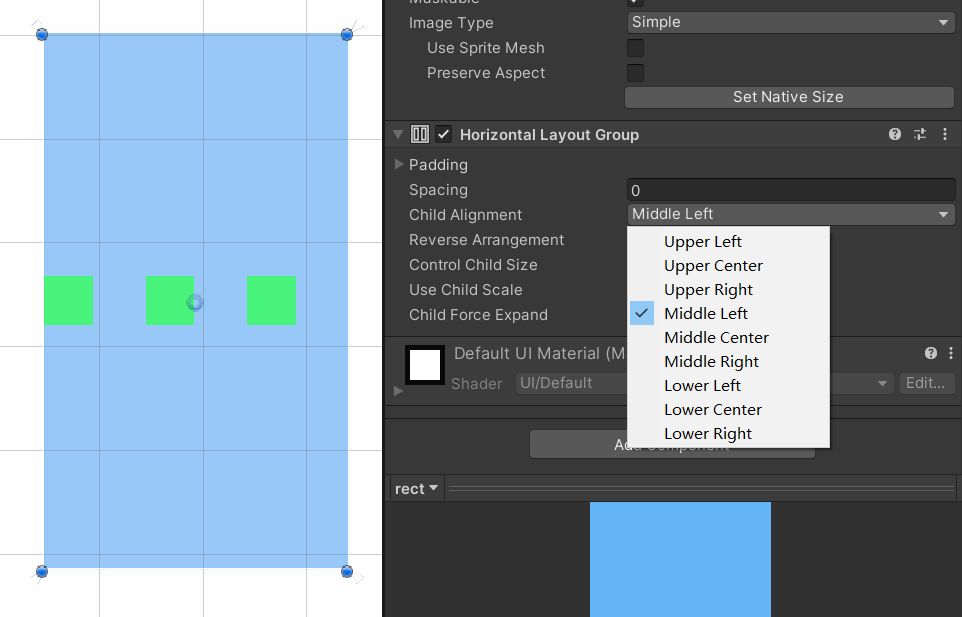
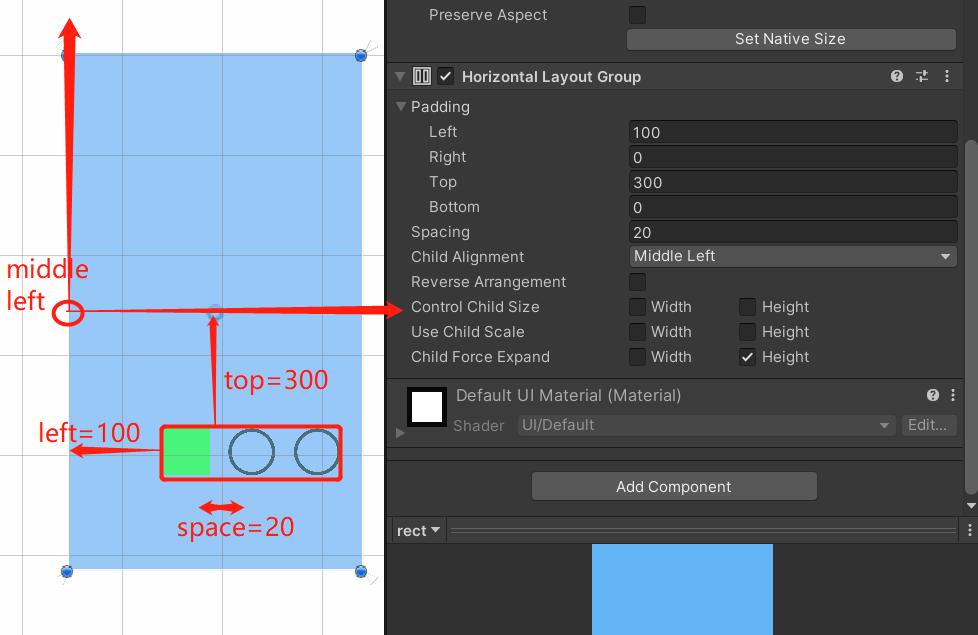
Horizental Layout Group
加到父物体上
中心点
调整子物体水平展开的中心点:

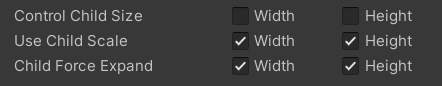
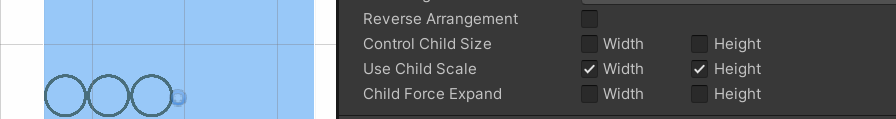
布局元素尺寸
尺寸大小控制:

-
Control Child Size:不允许子Layout Element自行调节,一般不勾选 -
Use Child Scale:子Layout Element可以强制父物体膨胀 -
Child Force Expand:强制子Layout Element占满整个空间
Padding%Spacing
设置子元素外边距padding和间距spacing
注意spacing只在没有勾选Child Force Expand - Width时有效

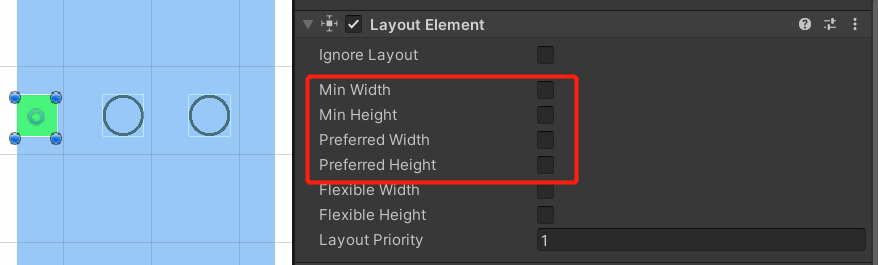
Layout Element
固定尺寸

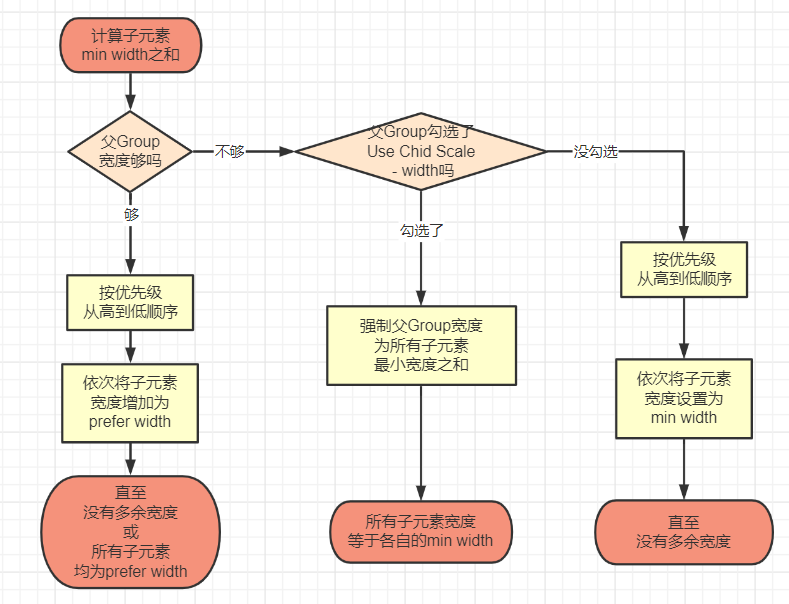
布局时,看能不能满足所有组件min width和prefer width
Unity具体逻辑流程如下:

Flexible尺寸
设置的是权重
例如一共两个子元素
分别设置flexible width值为3、7
则它们分别占父物体宽度的30%和70%
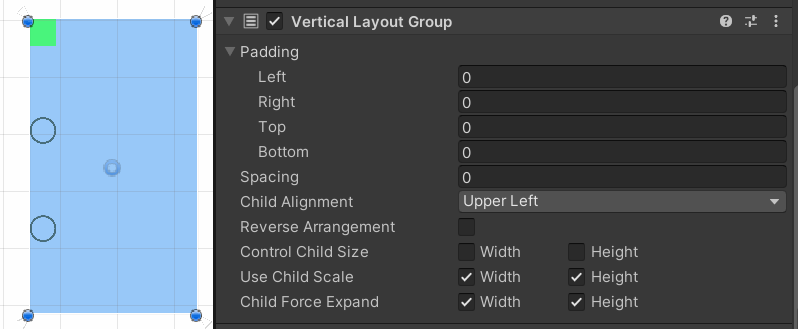
竖直布局 Vertical Layout
和水平基本一样

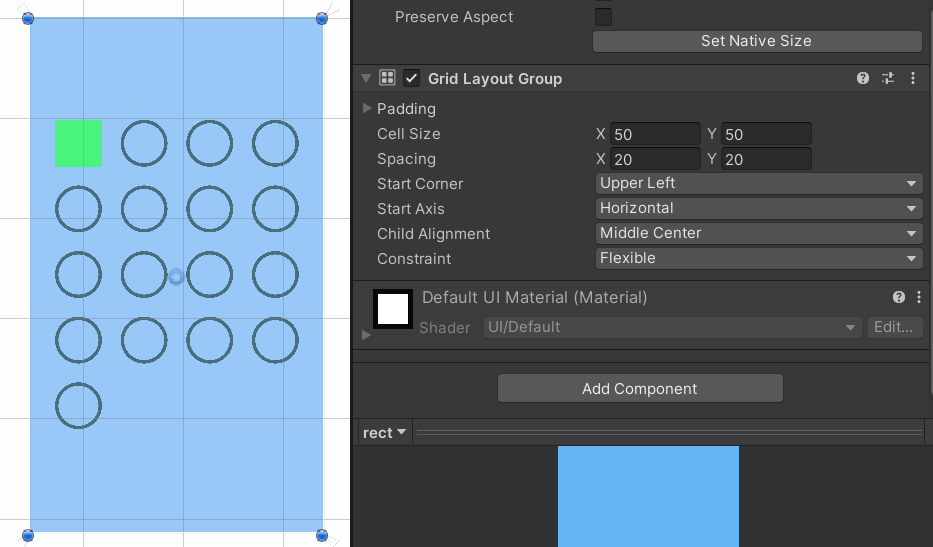
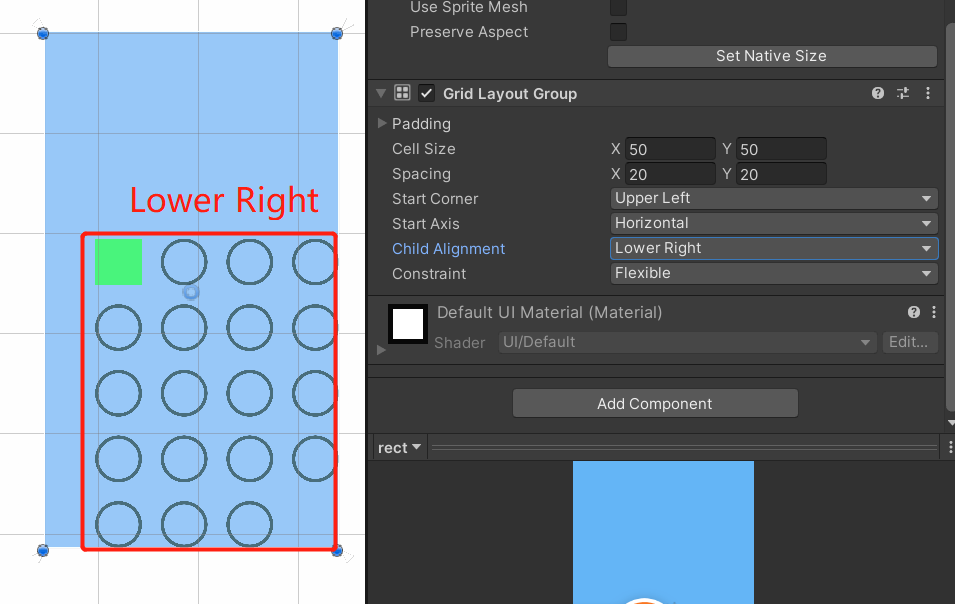
网格布局 Grid Layout

尺寸大小
每个小格子大小通过cell size控制
间距通过spacing控制
位置
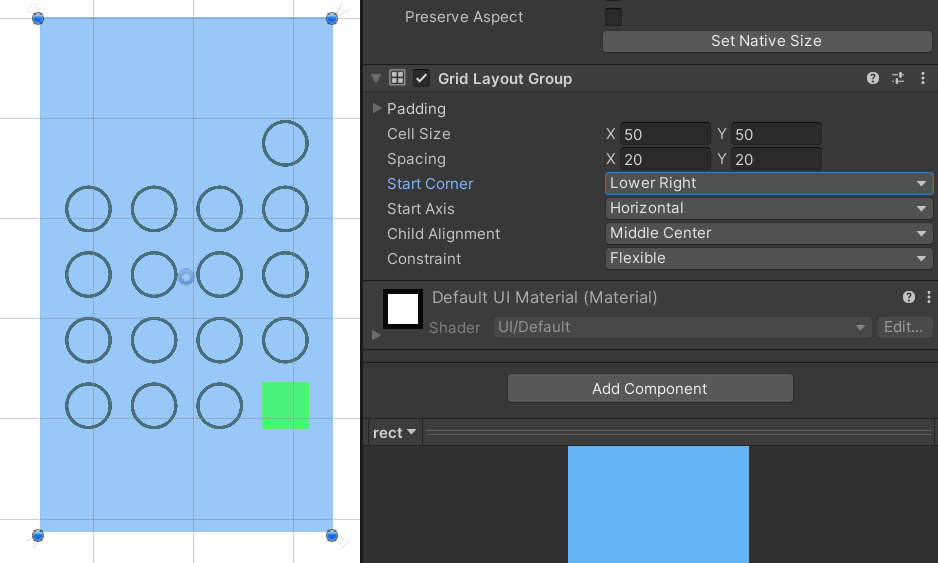
Start Corner起始位置:

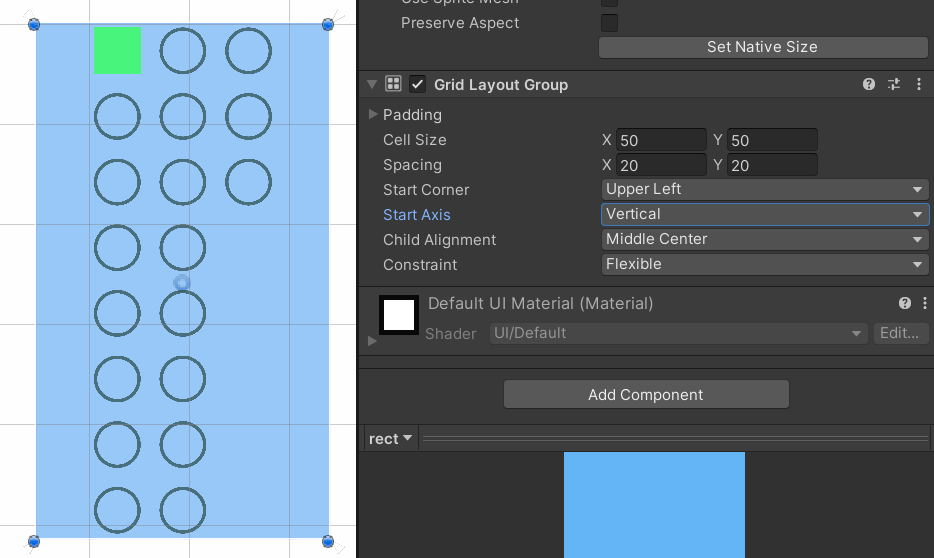
axis:按顺序横着排 or 竖着排

Child Alignment:整体位置

限制
Flexible是自动调节,也可以设置固定行数列数
物体
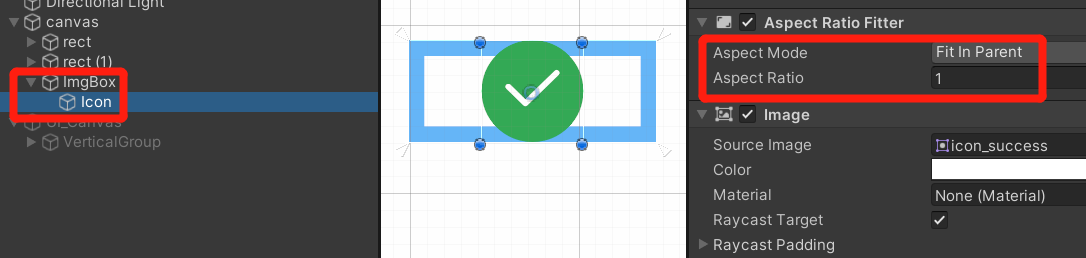
等比例缩放 Ratio
Aspect Ratio Fitter组件,常用于控制 icon 图标比例
建议:外面设置一个物体,通过Rect Transform控制大小,它就是图像的边界
子物体是icon图像,设置为Fit In Parent,宽度高度比为1

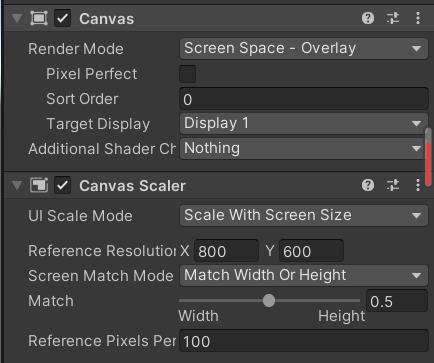
画布 Canvas
适配屏幕大小
随屏幕大小变化:
Screen Space - Scale With Screen Size
理论上我们手机横屏和竖屏时 icon 大小应当是相同的
所以选择给高度宽度相同的适配权重,即Match Width Or Height - Match 0.5

遮挡 Graphic Raycaster
-
Blocking Objects-
当前画布遮挡了谁(别的指定类型物体)
-
可以区分2D和3D物体
-
建议选择
All
-
-
Blocking Mask- 当前画布会被谁遮挡
- 注意:很容易导致点击按钮没有反应!!!
- 建议选择
UI或者Nothing
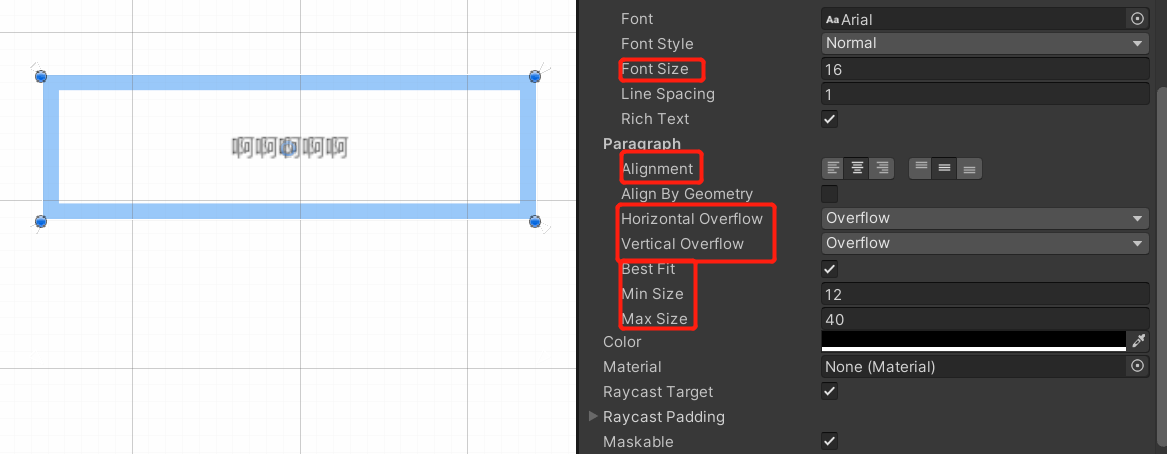
文本 Text
比较重要的几个属性如图所示:

需要换行时Horizontal Overflow设置为Wrap
其余建议按我这个值设置


