ligbox 插件介绍
浏览器支持情况:一般情况都支持。最好是jQuery v1.x + lightbox.js,这样的组合IE6,IE7,IE8也支持!
1 light插件的下载地址:https://pan.baidu.com/s/1JeI6bXGwcPu9ohOYHGmmcQ
2 欣赏一下目录结构:

3 使用方法:
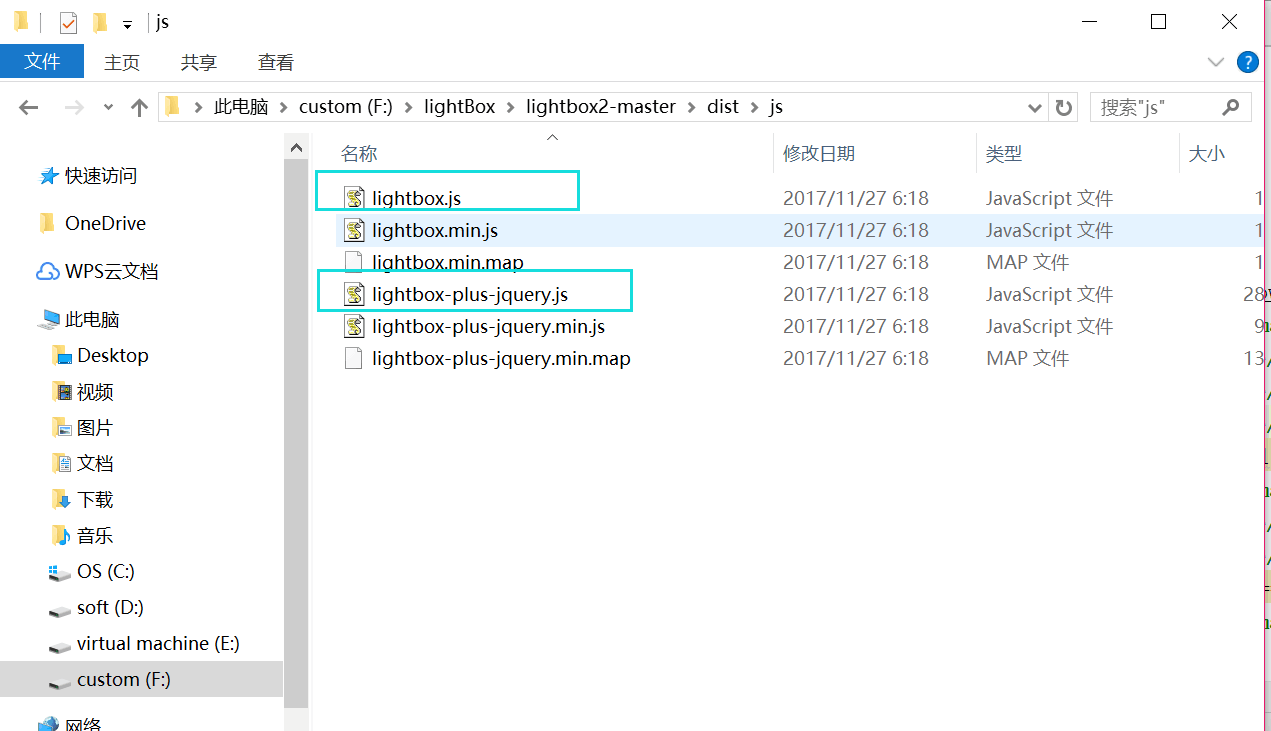
3.1 在页面中引入源文件:
<link href="path/toghtbox.css" rel="stylesheet">
<script src="path/toghtbox.js"></script>(你当前页面有jQuery 库文件)或者 <script src="path/to
ghtbox-plus-jquery.js"></script>(你当前页面没有jQuery 库文件)
注意:
1 一定要有jQuery 库文件!!!且一定要在lightbox.js之前 !!!
2 lightbox.css中引用了一些图片(/dist/images) 确保路径正确


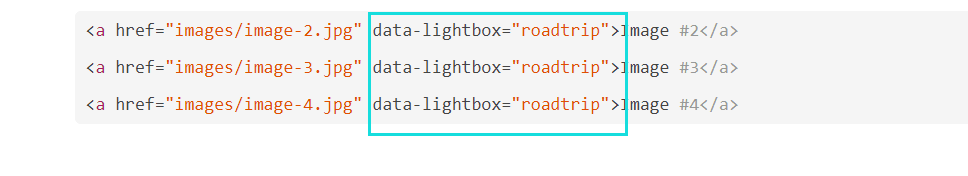
3.2 属性有三个:data-lightbox,data-title,data-alt 后两个根据需要设置
如果是一组图片(就是轮播的时候属于一组),那么 data-lightbox 值要保持一致,否则不需要
4 修改默认选项的方法:
<script>
lightbox.option({
'resizeDuration': 200,
'wrapAround': true
})
</script>
以下为ligbox的所有选项:




