Vue环境搭建(vue-cli创建项目) 步骤
vue-cli 创建项目
1. 下载安装node.js
解压node js 安装包
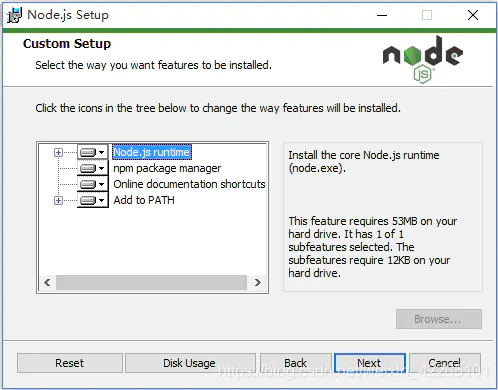
安装说明

npm package manager 表示npm包管理器
online documentation shortcuts 在线文档快捷方式
Add to PATH 添加node安装路径到环境变量
2. 下载安装cnpm
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
cnpm -v 查看版本
3. 下载安装vue-cli (3.0版本至最新版本)
1 | cnpm install -g @vue/cli |
输入 vue -V 查看版本
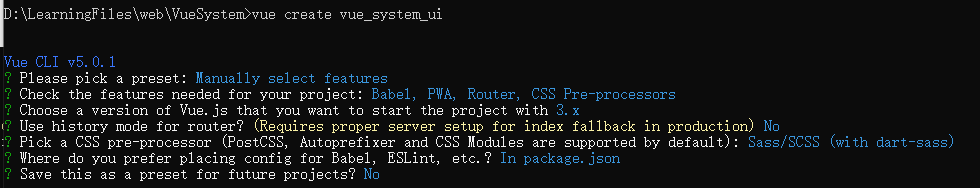
4. 初始化项目(蓝色字体为手工配置的选择)
1 | vue create vue_system_ui |
注:项目名称不可为出现大写字母

5. 进入项目目录,安装模块
把创建的项目目录,拖到vs code 目录中
1 | cnpm install |
6. 启动项目
1 | cnpm run serve |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 三行代码完成国际化适配,妙~啊~
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?