01 Django创建项目
一、Django介绍

Python下有许多款不同的 Web 框架。Django是重量级选手中最有代表性的一位。许多成功的网站和APP都基于Django。Django 是一个开放源代码的 Web 应用框架,由 Python 写成。Django 遵守 BSD 版权,初次发布于 2005 年 7 月, 并于 2008 年 9 月发布了第一个正式版本 1.0 。

Django 采用了 MVT 的软件设计模式,即模型(Model),视图(View)和模板(Template)。
这个MVT模式并非django首创,在其他的语言里面也有类似的设计模式MVC,甚至可以说django里面的MVT事实上是借鉴了MVC模式衍生出来的。
M,Model,模型,是用于完成操作数据库的。
V,View,视图,里面的代码就是用于展示给客户端的页面效果。
C,Controller,控制器,是一个类或者函数,里面的代码就是用于项目功能逻辑的,一般用于调用模型来获取数据,获取到的数据通过调用视图文件返回给客户端。
而MVT指的是:
- M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
- V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
- T全拼为Template,与MVC中的V功能相同,负责封装构造要返回的html。
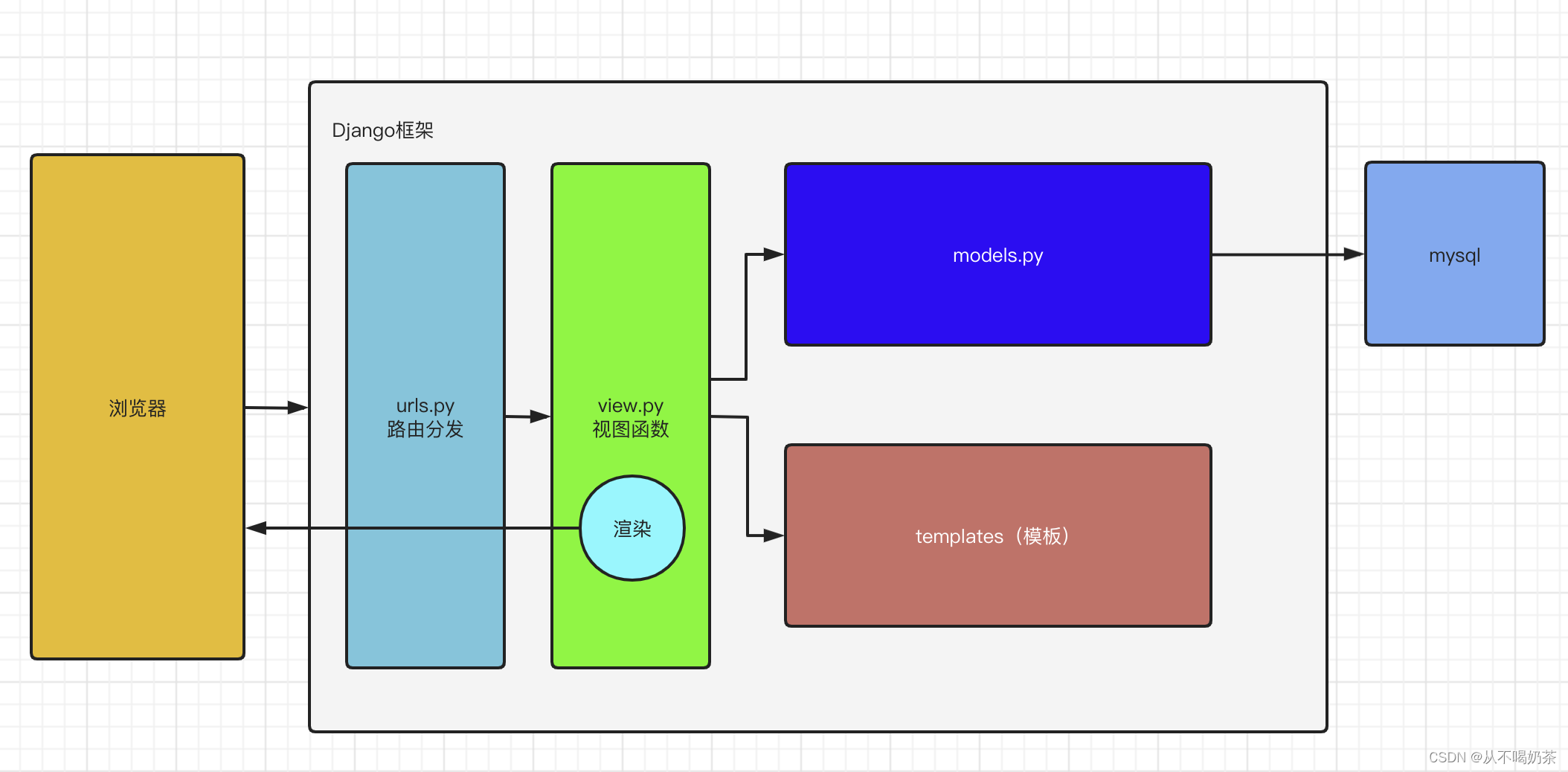
MVT模型的工作流程

路由控制器将请求转发给对应的视图函数,完成业务逻辑,视图函数将从model中获取的数据嵌入到template的中模板文件(html)渲染成一个页面字符串,返回给客户端的流程。
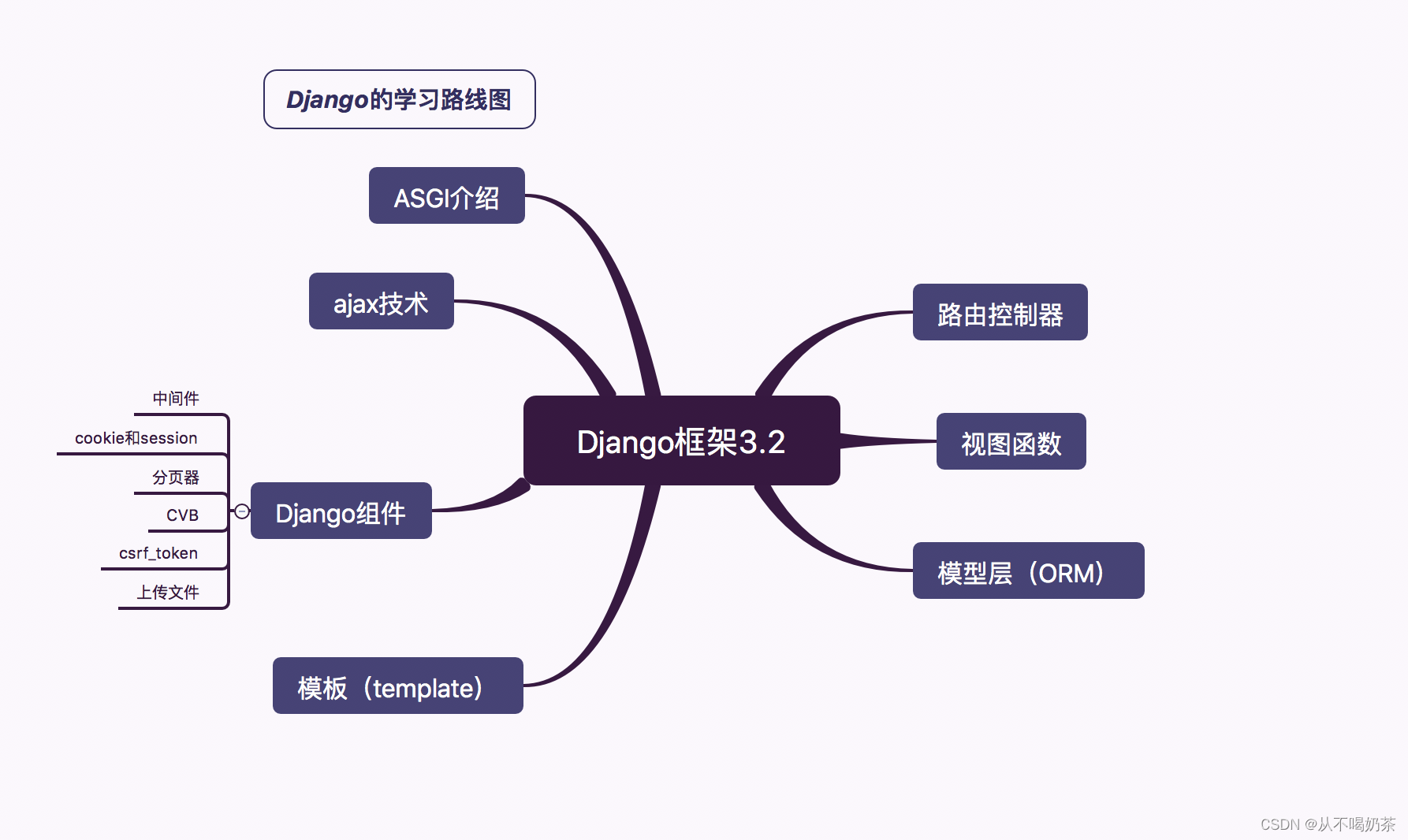
所以我们学习Django重点是四个部分:url路由器+MVT
二、Django下载与运行
2.1、Django的下载

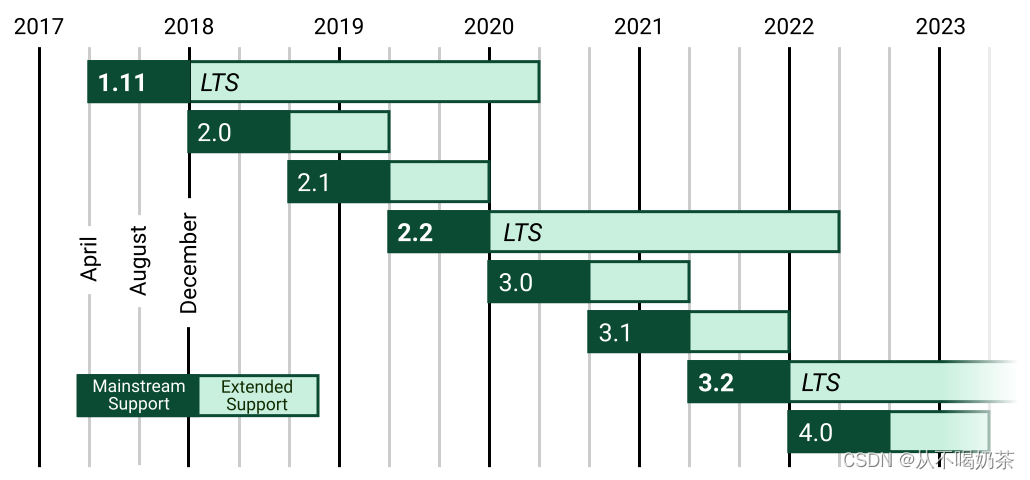
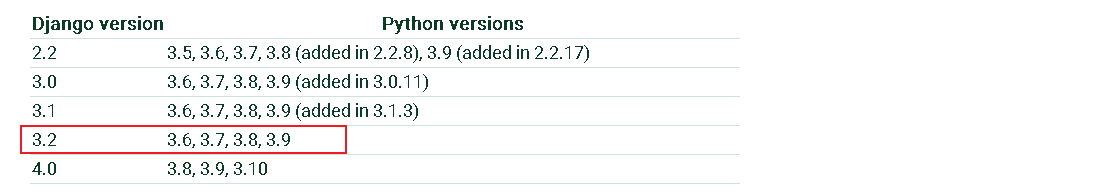
目前我们学习和使用的版本是3.2LTS版本
目前开源软件发布一般会有2个不同的分支版本:
1. 普通发行版本: 经常用于一些新功能,新特性,但是维护周期短,不稳定.
2. 长线支持版本[LongTerm Supper]: 维护周期长,稳定
软件版本格式: 大版本.小版本.修订号
大版本一般是项目内容/软件的核心架构发生改动, 以前的代码已经不适用于新的版本
小版本一般是功能的删减, 删一个功能,小版本+1, 减一个功能,小版本+1
修订号一般就是原来的代码出现了bug, 会针对bug代码进行修复, 此时就会增加修订号的数值

官网: http://www.djangoproject.com
文档:https://docs.djangoproject.com/zh-hans/3.2/
在本地安装
pip install django
pip install django==3.2
pip源:
https://pypi.douban.com/simple/ 豆瓣源
https://pypi.tuna.tsinghua.edu.cn/simple 清华源
使用格式:
pip install django -i https://pypi.douban.com/simple/
# 查看django版本号
django-admin --version
当然在以后开发或者学习中,我们肯定都会遇到在一台开发机子中,运行多个项目的情况,有时候还会出现每个项目的python解析器或者依赖包的版本有差异.
2.2、Django的启动运行
创建虚拟环境并在虚拟环境中下载安装django包
pip install django==3.2 -i https://pypi.douban.com/simple/
cd ~/Desktop
django-admin startproject demo
完成了以后,直接直接下pycharm下面的终端terminal中使用命令运行django
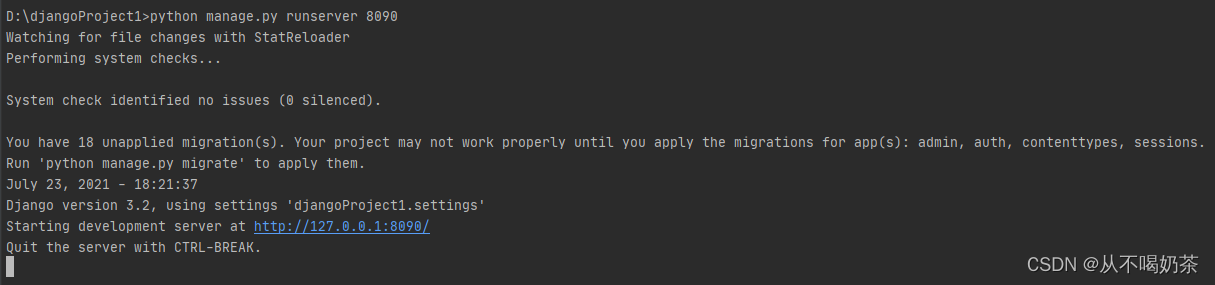
python manage.py runserver IP PORT(可以省略)
python manage.py runserver 8090

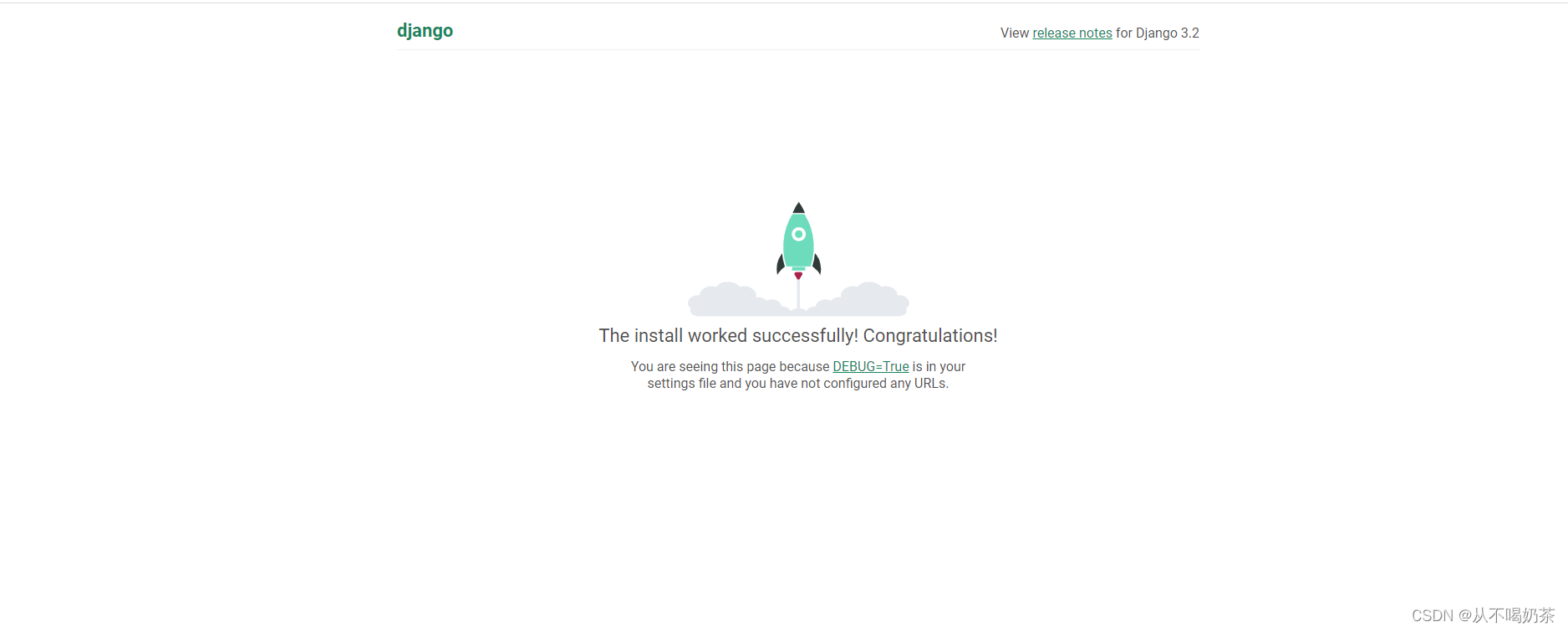
在浏览器中访问显示的地址http://127.0.0.1:8090.效果如下则表示正确安装了.

runserver默认启动的wsgi.py文件作为web服务器接口
2.3、创建应用
创建自应用:
python manage.py startapp 子应用名称
Django完整的目录结构如下:
│─ manage.py # 终端脚本命令,提供了一系列用于生成文件或者目录的命令,也叫脚手架
└─ dome/ # 主应用开发目录,保存了项目中的所有开发人员编写的代码, 目录是生成项目时指定的
│- asgi.py # django3.0以后新增的,用于让django运行在异步编程模式的一个web应用对象
│- settings.py # 默认开发配置文件
│- urls.py # 路由列表目录,用于绑定视图和url的映射关系
│- wsgi.py # wsgi就是项目运行在wsgi服务器时的入口文件
└- __init__.py
└─ app01 # 子应用
│- models # 该应用的模型类模块
│- views # 该应用的视图模块
│- tests # 该应用的单元测试模块
│- apps # 该应用的一些配置,自动生成
│- admin.py # 该应用的后台管理系统配置
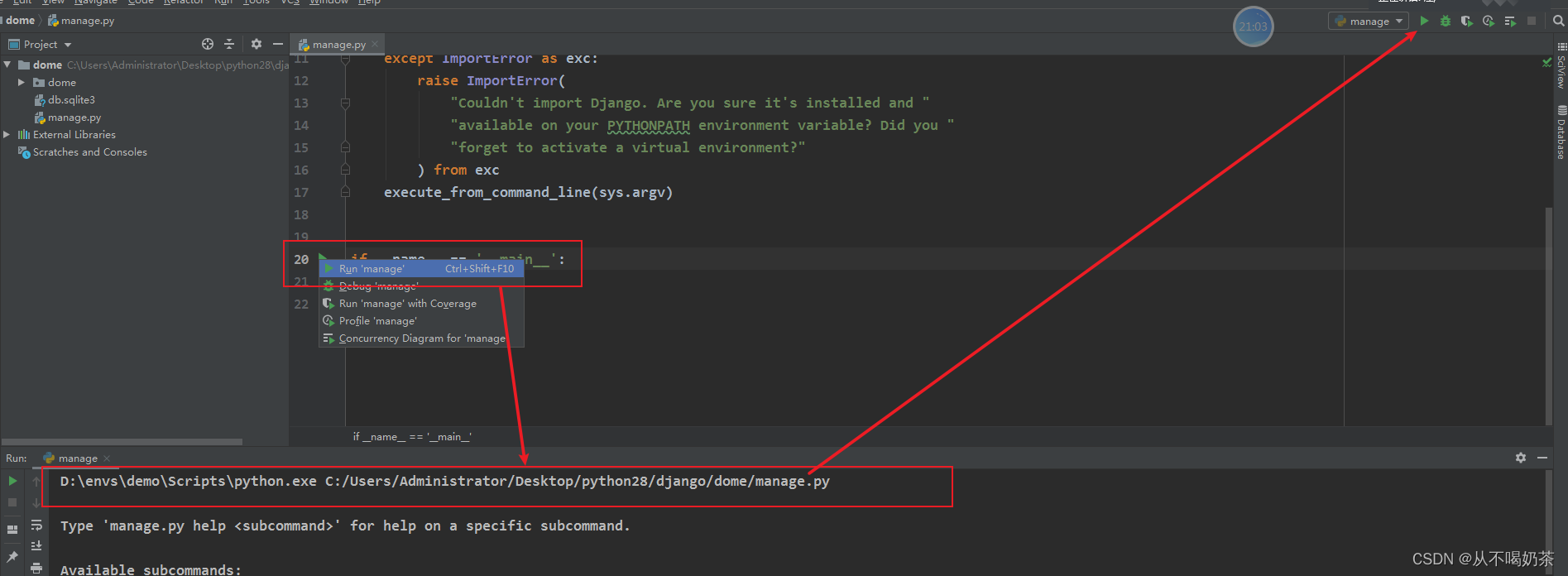
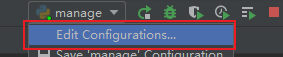
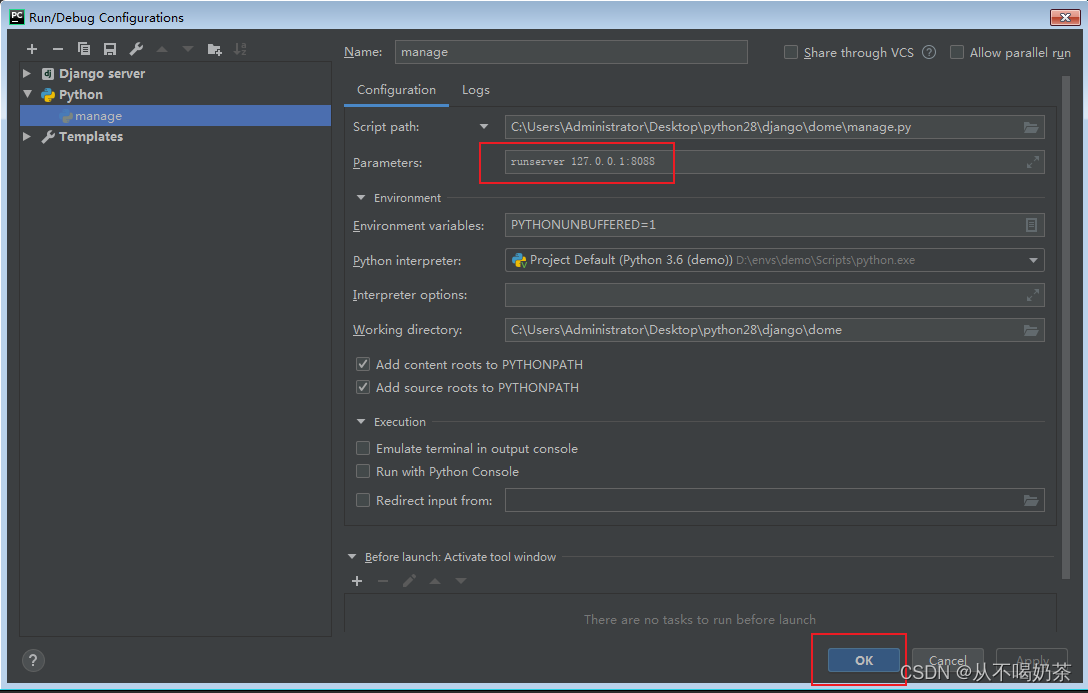
当然如果每次运行项目都要在终端下输入命令的话,很麻烦,这时候我们可以借助pycharm直接自动运行这段命令.当然,这个需要我们在pycharm配置一下的.


可以在runserver 参数后配置修改django监听的端口和IP地址,当然,只能是127.0.0.1对应的其他地址.不能是任意IP.否则无法运行或访问!!


2.4、快速使用Django
在django中要提供数据展示给用户,我们需要完成3个步骤.
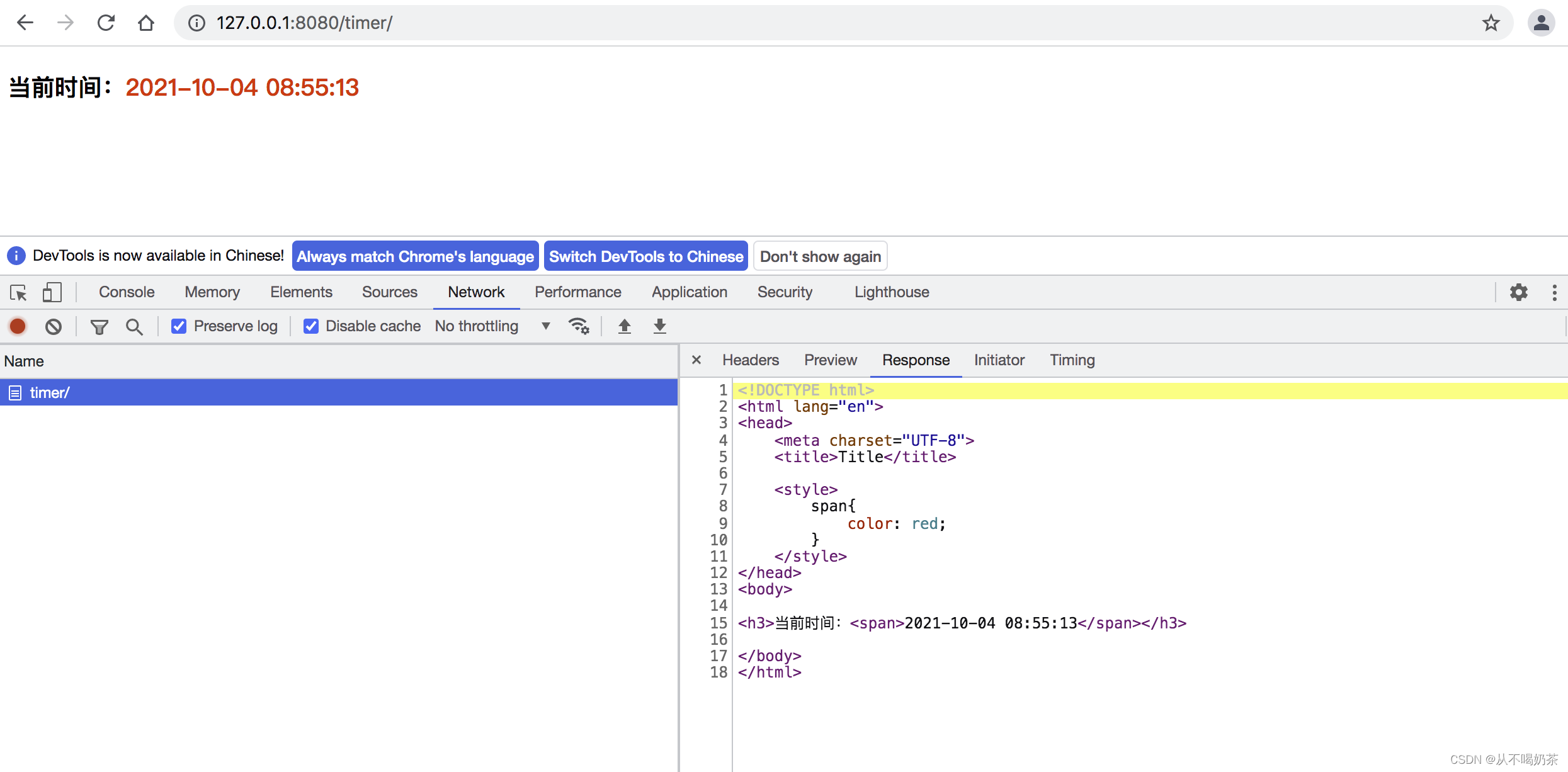
需求:利用Django实现一个查看当前时间的web页面。
基于MTV模型,设计步骤如下:
- step1:在urls.py中设计url与视图的映射关系。
- step2:创建子应用,在views.py中构建视图函数。
- step3:将变量嵌入到模板中返回客户端。
(1)创建子应用
python manage.py startapp 子应用名称
子应用的名称将来会作为目录名而存在,所以不能出现特殊符号,不能出现中文等多字节的字符.
(2) 绑定路由
demo/urls.py代码:
from django.contrib import admin
from django.urls import path
from home.views import index
urlpatterns = [
path('admin/', admin.site.urls),
path("timer", timer),
]
(3)视图函数
home/view.py,代码:
from django.shortcuts import render,HttpResponse
# Create your views here.
import datetime
def timer(request):
now=datetime.datetime.now().strftime("%Y-%m-%d %X")
#return HttpResponse(now)
return render(request,"timer.html",{"now":now})
(4)构建模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
color: red;
}
</style>
</head>
<body>
<h3>当前时间:<span>{{ now }}</span></h3>
</body>
</html>
因为上面我们绑定index视图函数的url地址是index,所以我们可以通过http://127.0.0.1:8000/拼接url地址index来访问视图函数