09 Form组件
Form 介绍:
- 在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来。
- 与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否输入,输入的长度和格式等正不正确。如果用户输入的内容有错误就需要在页面上相应的位置显示对应的错误信息。
- Django带有一个form库,称为django.forms,这个库可以处理我们本章所提到的包括HTML表单显示以及验证。
Form:
1. 创建标签
当我们创建了form类对象,并在views中创建form的实例对象,并将创建的实例对象渲染到前端文件中,这样就会默认创建一个form表单的样式。
eg:
form类对象文件:
from django import forms
from django.forms import widgets
from django.core.exceptions import ValidationError
from blog.models import UserInfo
class UserForm(forms.Form):
user = forms.CharField(error_messages={"required": "该字段不能为空!"},
label='用户名',
widget=widgets.TextInput(attrs={'class': 'form-control'}, ),
max_length=64,
)
pwd = forms.CharField(error_messages={"required": "该字段不能为空!"},
label='密码',
widget=widgets.PasswordInput(attrs={'class': 'form-control'}, ),
max_length=64)
re_pwd = forms.CharField(error_messages={"required": "该字段不能为空!"},
label='重新输入密码',
widget=widgets.PasswordInput(attrs={'class': 'form-control'}, ),
max_length=64)
def clean_user(self):
username = self.cleaned_data.get('user')
user = UserInfo.objects.filter(username=username).first()
if not user:
return username
else:
raise ValidationError('该用户名已经被使用!')
def clean(self):
pwd = self.cleaned_data.get('pwd')
re_pwd = self.cleaned_data.get('re_pwd')
if pwd and re_pwd:
if pwd == re_pwd:
return self.cleaned_data
else:
raise ValidationError("两次密码输入不一致!")
return self.cleaned_data
views文件:
def register(request):
"""
注册
"""
if request.method == 'GET':
user = UserForm()
content = {
'user_list': user,
}
return render(request, 'register.html', content)
user = UserForm(request.POST)
response = {
'user': None,
'msg': None,
}
if user.is_valid():
username = user.cleaned_data.get('user')
password = user.cleaned_data.get('pwd')
email = user.cleaned_data.get('email')
avatar = request.FILES.get('avatar')
if avatar:
extra = {
"avatar": avatar,
}
user = models.UserInfo.objects.create_user(username=username, password=password, email=email, **extra)
auth.login(request, user)
response['user'] = username
else:
response['msg'] = user.errors
return JsonResponse(response)
html文件渲染前:
<form id="form" method='post'>
{% csrf_token %}
{% for user in user_list %}
<div class="form-group">
<label for="{{ user.auto_id }}">{{ user.label }}</label>
{{ user }}
<span class="error pull-right"></span>
</div>
{% endfor %}
<input type="button" class="btn btn-info pull-left" value="Register" id="register">
<span id="error"></span>
</form>
html文件渲染后:
<form id="form" method='post'>
<input name="csrfmiddlewaratoken" value="*******************">
<div class="form-group">
<label for="id_user">用户名:</label>
<input type="text" name="user" id="id_user" class="form-control">
<span class="error pull-right"></span>
</div>
<div class="form-group">
<label for="id_pwd">密码:</label>
<input type="password" name="pwd" id="id_pwd" class="form-control">
<span class="error pull-right"></span>
</div>
<div class="form-group">
<label for="id_re_pwd">重新输入密码:</label>
<input type="password" name="pwd" id="id_re_pwd" class="form-control">
<span class="error pull-right"></span>
</div>
<input type="button" class="btn btn-info pull-left" value="Register" id="register">
<span id="error"></span>
</form>
在我们使用form实例进行验证的数据后,form中的is_valid()函数判断是否有数据通过验证,如果有数据通过的话则返回True,一条都没通过的话就返回False, 并将成功的数据放在cleaned_data中,错误信息放在errors中

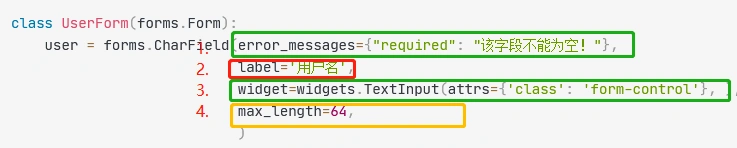
此图片是创建form类的截图,在截图上有四点(一共远不止这4项)
1. error_messages: 默认的数据错误提示,例如required字段的value值是’该字段不能为空!’
2. label:是我们在前端渲染的过程中使用{{ user.label }}字段值,如果不填写的话,将会默认使用创建类时候的字段名,例如:本截图上的user。{{ user.auto_id }}这个值是调用我们渲染时候生成的id值,放在label上可以用来指向相应的input标签
3. 这个需要调用from django.forms import widgets这个可以改变或者添加input便签中的属性值,例如TextInput值的是我们前端input便签中的type类型为text, 后面的attrs,是在我们前端文件中添加什么属性,并且属性值是多少。例如本截图中指的是:<input type="text" name="user" id="id_user" class="form-control">
4. 该字段的最大长度
2. 验证数据
我们在创建实例对象的时候可以将数据当做参数传给实例(前端传入数据的key值一定要与实例对象中验证的相应字段名保持一致,否则将无法言验证)。form中的is_valid()函数判断是否有数据通过验证,如果有数据通过的话则返回True,一条都没通过的话就返回False, 并将成功的数据放在cleaned_data中,错误信息放在errors中。
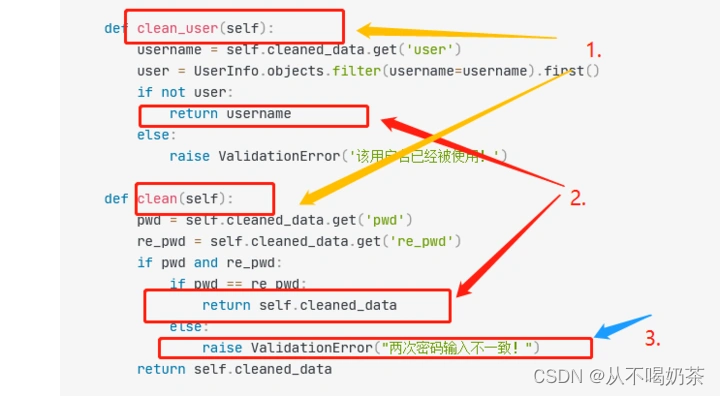
3. 定义验证规则:

1 . clean_验证的字段名称,这个就是字段验证规则,要想执行自定义验证规则必须要先通过默认的验证规则,例如不为空什么的,如果没有通过自定义的验证规则的话,将会抛出异常ValidationError异常,并在该异常的里面传入提示异常的内容。全局验证的话定义的函数名就只有clean。
2 . 局部验证,如果通过,返回该字段应该存在的值即可,全局验证如果通过的话,必须返回cleaned_data
3 . 验证失败抛出异常ValidationError, 如果记不住该异常的名字,可以forms.通过pycharm的提示进行寻找。
4 . 全局验证的错误信息存放格式为 __all__: 错误信息提示在前端判断是需要过滤,非全局验证的错误提示信息格式为: 字段名:错误提示信息
Django Form中的所有字段
(不必全部掌握,掌握常用的即可)
Field
required=True, 是否允许为空
widget=None, HTML插件
label=None, 用于生成Label标签或显示内容
initial=None, 初始值
help_text='', 帮助信息(在标签旁边显示)
error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'}
validators=[], 自定义验证规则
localize=False, 是否支持本地化
disabled=False, 是否可以编辑
label_suffix=None Label内容后缀
CharField(Field)
max_length=None, 最大长度
min_length=None, 最小长度
strip=True 是否移除用户输入空白
IntegerField(Field)
max_value=None, 最大值
min_value=None, 最小值
FloatField(IntegerField)
...
DecimalField(IntegerField)
max_value=None, 最大值
min_value=None, 最小值
max_digits=None, 总长度
decimal_places=None, 小数位长度
BaseTemporalField(Field)
input_formats=None 时间格式化
DateField(BaseTemporalField) 格式:2015-09-01
TimeField(BaseTemporalField) 格式:11:12
DateTimeField(BaseTemporalField)格式:2015-09-01 11:12
DurationField(Field) 时间间隔:%d %H:%M:%S.%f
...
RegexField(CharField)
regex, 自定制正则表达式
max_length=None, 最大长度
min_length=None, 最小长度
error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'}
EmailField(CharField)
...
FileField(Field)
allow_empty_file=False 是否允许空文件
ImageField(FileField)
...
注:需要PIL模块,pip3 install Pillow
以上两个字典使用时,需要注意两点:
- form表单中 enctype="multipart/form-data"
- view函数中 obj = MyForm(request.POST, request.FILES)
URLField(Field)
...
BooleanField(Field)
...
NullBooleanField(BooleanField)
...
ChoiceField(Field)
...
choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),)
required=True, 是否必填
widget=None, 插件,默认select插件
label=None, Label内容
initial=None, 初始值
help_text='', 帮助提示
ModelChoiceField(ChoiceField)
... django.forms.models.ModelChoiceField
queryset, # 查询数据库中的数据
empty_label="---------", # 默认空显示内容
to_field_name=None, # HTML中value的值对应的字段
limit_choices_to=None # ModelForm中对queryset二次筛选
ModelMultipleChoiceField(ModelChoiceField)
... django.forms.models.ModelMultipleChoiceField
TypedChoiceField(ChoiceField)
coerce = lambda val: val 对选中的值进行一次转换
empty_value= '' 空值的默认值
MultipleChoiceField(ChoiceField)
...
TypedMultipleChoiceField(MultipleChoiceField)
coerce = lambda val: val 对选中的每一个值进行一次转换
empty_value= '' 空值的默认值
ComboField(Field)
fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式
fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),])
MultiValueField(Field)
PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用
SplitDateTimeField(MultiValueField)
input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y']
input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M']
FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中
path, 文件夹路径
match=None, 正则匹配
recursive=False, 递归下面的文件夹
allow_files=True, 允许文件
allow_folders=False, 允许文件夹
required=True,
widget=None,
label=None,
initial=None,
help_text=''
GenericIPAddressField
protocol='both', both,ipv4,ipv6支持的IP格式
unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用
SlugField(CharField) 数字,字母,下划线,减号(连字符)
...
UUIDField(CharField) uuid类型
Django Form内置字段




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)