ExtJS 4中自定义Grid列标题的对齐方式
从ExtJS 2.0到目前的4.0,Grid的列标题对齐方式都是和数据的对齐方式一致的,这不太符合中国人的习惯。解决办法是,自己重写一下Ext.grid.column.Column对象中渲染列标题的对齐方式的代码。代码只有一句,在afterRender方法中,因而重写afterRender方法就行了,具体做法如下。
首先在本地化文件中添加以下代码:
if(Ext.grid.Column){
Ext.grid.Column.override({
//要重写的方法
});
}
这里要注意,不要使用习惯的Ext.apply来重写,因为在afterRender方法中要调用callParent方法调用父类的afterRender方法,而这需要用到方法内的”$owner“和”$name“属性,使用apply方法,会丢失这两个属性,导致调用callParent方法失败,因而必须使用override方法重写,这样才可以保留这两个属性。
接着将afterRender方法的定义代码全部复制到注释中的位置(注意将最后的逗号去掉),然后修改下面代码:
el.addCls(Ext.baseCSSPrefix + 'column-header-align-' + me.align).addClsOnOver(me.overCls);
这句代码是为列标题添加对齐的样式的,其默认是使用配置项align的值的,因而我们只要添加一个配置项,然后使用该配置项就行了,修改代码如下:
me.titleAlign = me.titleAlign || me.align; el.addCls(Ext.baseCSSPrefix + 'column-header-align-' + me.titleAlign).addClsOnOver(me.overCls);
代码中添加了一个titleAlign的配置项,如果定义了该配置项,则使用该配置项的值,否则使用align的值,注意一定要修改粗体代码,不然添加的titleAlign就是多余的。
这样,就可以在列的配置对象中添加titleAlign配置项来设置列标题的对齐方式了。
最终在本地化文件加入的代码如下:
if(Ext.grid.Column){
Ext.grid.Column.override({
//要重写的方法
afterRender: function() {
var me = this,
el = me.el;
me.callParent(arguments);
me.titleAlign = me.titleAlign || me.align;
el.addCls(Ext.baseCSSPrefix + 'column-header-align-' + me.titleAlign).addClsOnOver(me.overCls);
me.mon(el, {
click: me.onElClick,
dblclick: me.onElDblClick,
scope: me
});
if (!Ext.isIE8 || !Ext.isStrict) {
me.mon(me.getFocusEl(), {
focus: me.onTitleMouseOver,
blur: me.onTitleMouseOut,
scope: me
});
}
me.mon(me.titleContainer, {
mouseenter: me.onTitleMouseOver,
mouseleave: me.onTitleMouseOut,
scope: me
});
me.keyNav = Ext.create('Ext.util.KeyNav', el, {
enter: me.onEnterKey,
down: me.onDownKey,
scope: me
});
}
});
}粗体代码是修改过的代码。
示例代码:
var store=Ext.create("Ext.data.ArrayStore",{
fields:["id","name"],
data:[["1","张三"],["2","李四"]]
});
Ext.create("Ext.grid.Panel",{
renderTo:Ext.getBody(),
store:store,
columns:[
{text:"编号",dataIndex:"id",flex:1,titleAlign:"center"},
{text:"姓名",dataIndex:"name",flex:1}
]
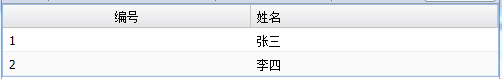
})示例结果:

第一列定义了titleAlign为center,因而列标题会居中对齐。



