微信小程序-学习笔记7-服务器数据、图片选择及照相
微信小程序API之请求服务器数据wx.request:
wx.request({
url:'http://baidu.com',
data:{
x:'',
y:''
},
header:{
'Content-Type':'application/json'
},
success:function(res){
console.log('--success--');
},
fail:function(res){
console.log('--fail--');
}
})
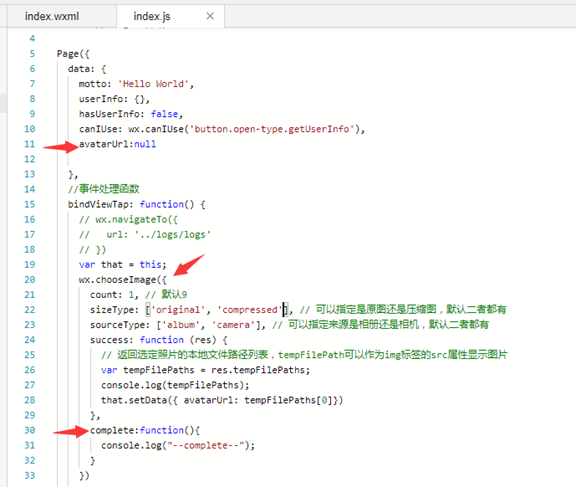
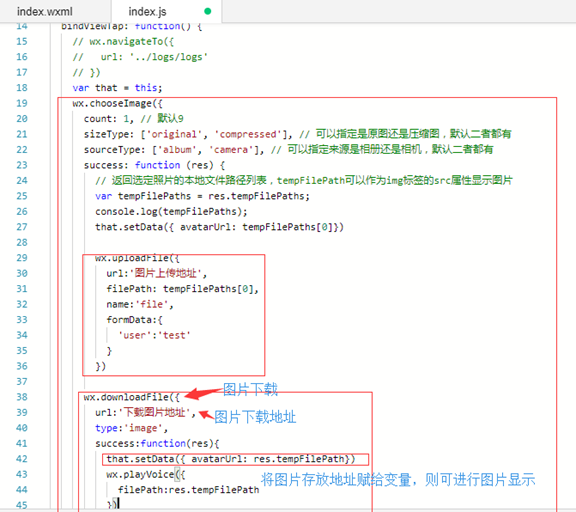
微信小程序API之图片选择与调用微信拍照wx.chooseImage选择图片、照相机拍照:




ps:来源于微信小程序开发文档及极客学院视频学习
宝剑锋从磨砺出,梅花香自苦寒来。

