angular学习笔记---通过angular/cli建一个新的项目
理一下基于angular/cli建立新项目的思路:
(1)安装nodejs
(2)安装git
(3)安装淘宝镜像cnpm
(4)安装@angular/cli,在管理员模式下运行:cnpm install -g @angular/cli
(5)测试@angular/cl是否安装成功,运行:ng
(6)选择一个目标文件夹,进入该文件夹,如首先进入e盘:e: ,其次进入e盘下的test文件夹:cd test ,再在该文件夹下建立一个项目:ng new project
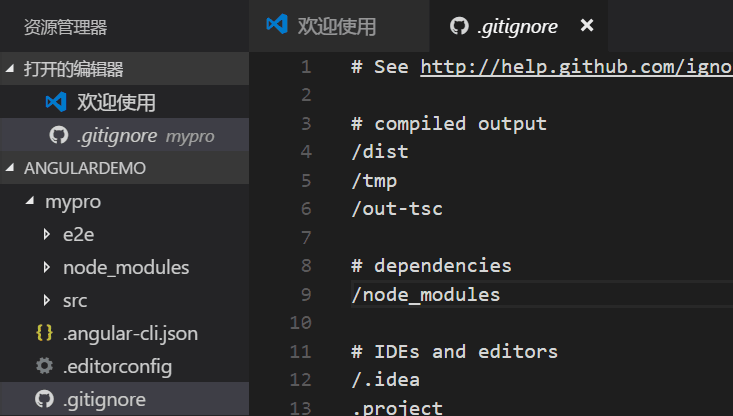
此时,项目建好之后会自动安装依赖,因为默认选择npm安装会比较慢或缺失相关文件,这里可以选择Ctrl+C,结束掉默认安装依赖行为,选择用cnpm进行依赖安装,即cnpm install,会根据package.json文件中的依赖包,下载安装相应的依赖。ps:安装好的依赖在node-modules中,需要将node_modules放置在.gitignore下,如下图,则提交版本库时,该目录中的文件都会被忽略掉。

(7)启动项目,运行:ng serve,启动成功后浏览器输入url:http://localhost:4200

到此,一个基于angular的项目已经建立好了
宝剑锋从磨砺出,梅花香自苦寒来。

