仿豆瓣appのvue实现组件式开发app
腾讯vue训练营昨天结束了,这将是一段特别难忘的经历。在这里,认识了一群可爱热情的小伙伴,群里经常是很活跃的。果然,团结就是力量。在这十天中,跟着老师学vue的相关知识及其实战,自己动手码代码,果然有种眼高手低的感觉,看着老师迅速的编码,感觉似乎没有那么难,可自己亲自动手时,却是各种奇葩问题都出现了,也是醉了。不过,还好有自己的坚持不懈、小组同伴之间的互帮互助以及老师的基础知识及实例,这一切都让我受益匪浅。
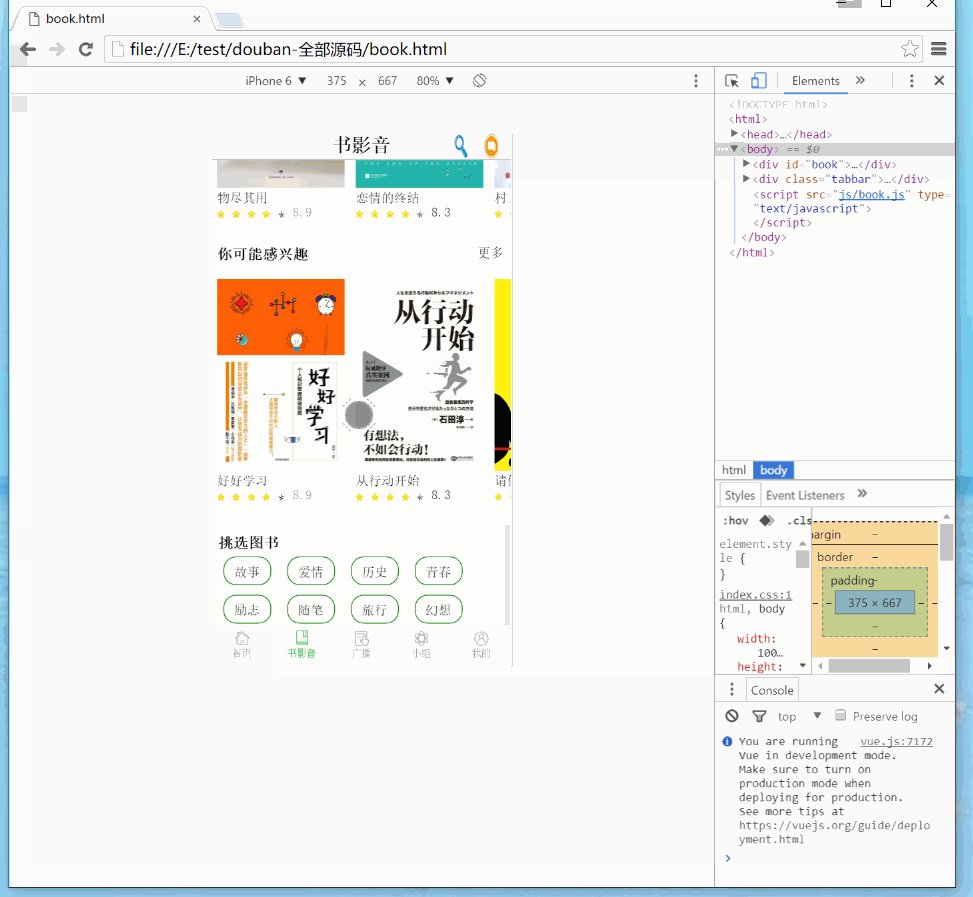
实现了前面todolist与select两个个人作业后,接下来轮到小组作业。大家都积极参与讨论做什么,考虑时间有限,个人能力间的差异,经过小组讨论,最终决定用vue实现仿豆瓣app的部分页面,每个人负责不同的部分,详细分工如下:小组部分、首页及tabbar部分、书影音电影部分、书影音读书部分、我的钱包部分、广播部分。我实现的是书影音的读书部分,详细情况如下:
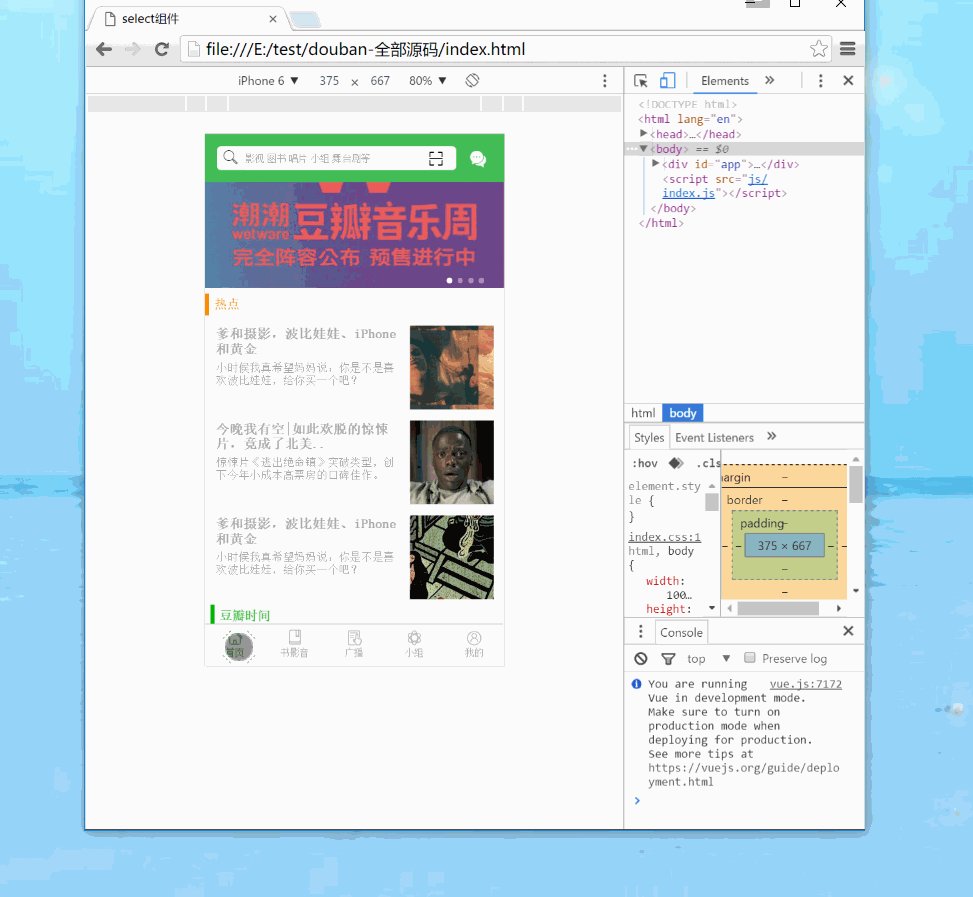
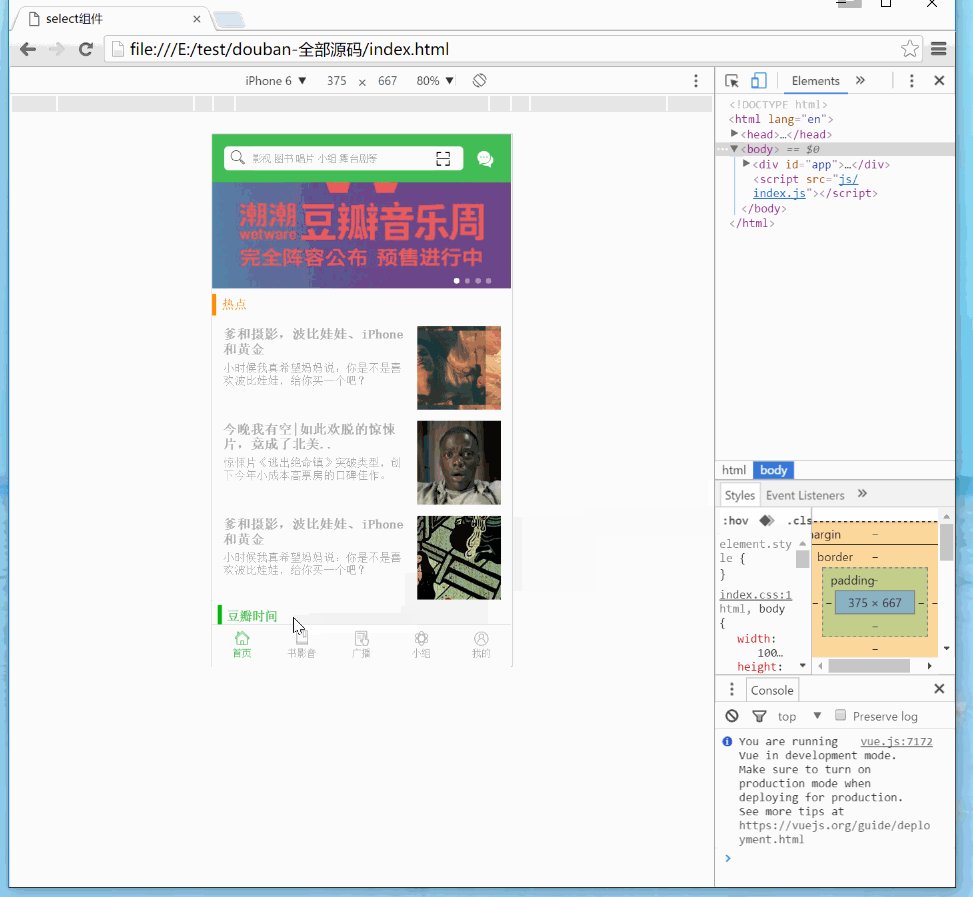
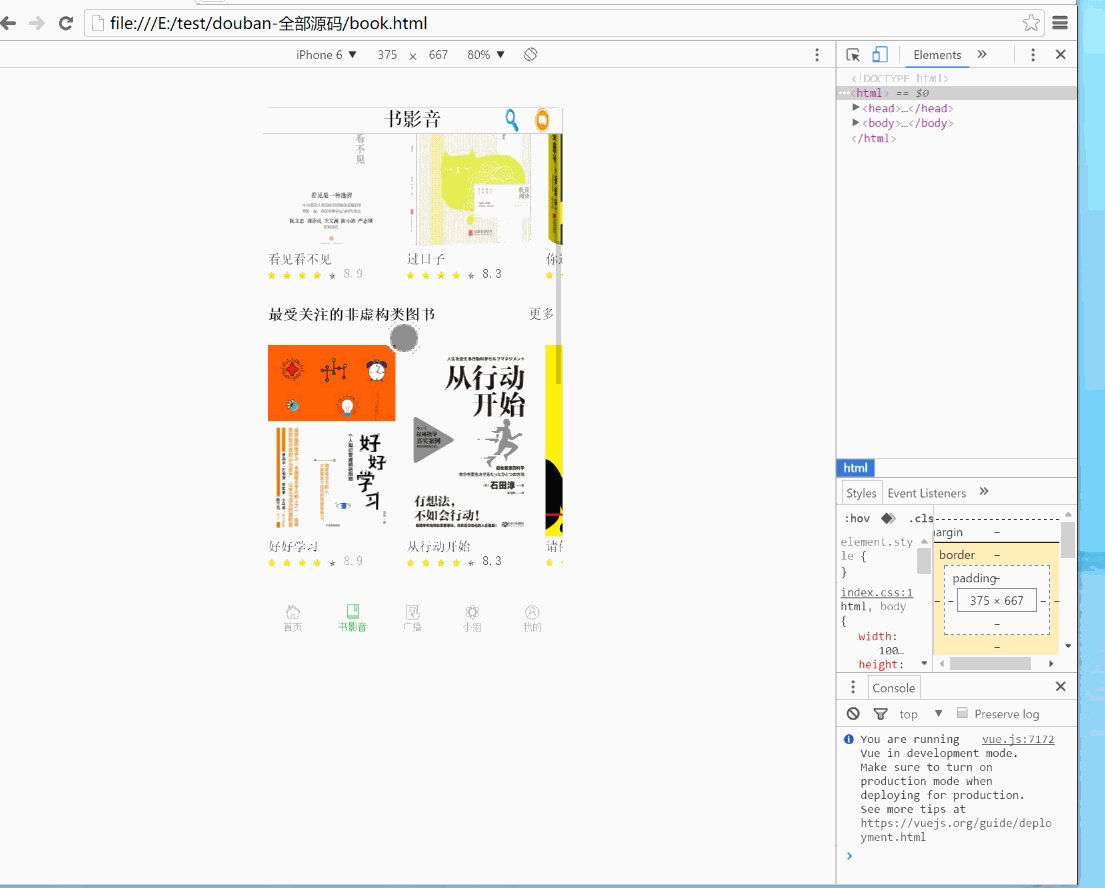
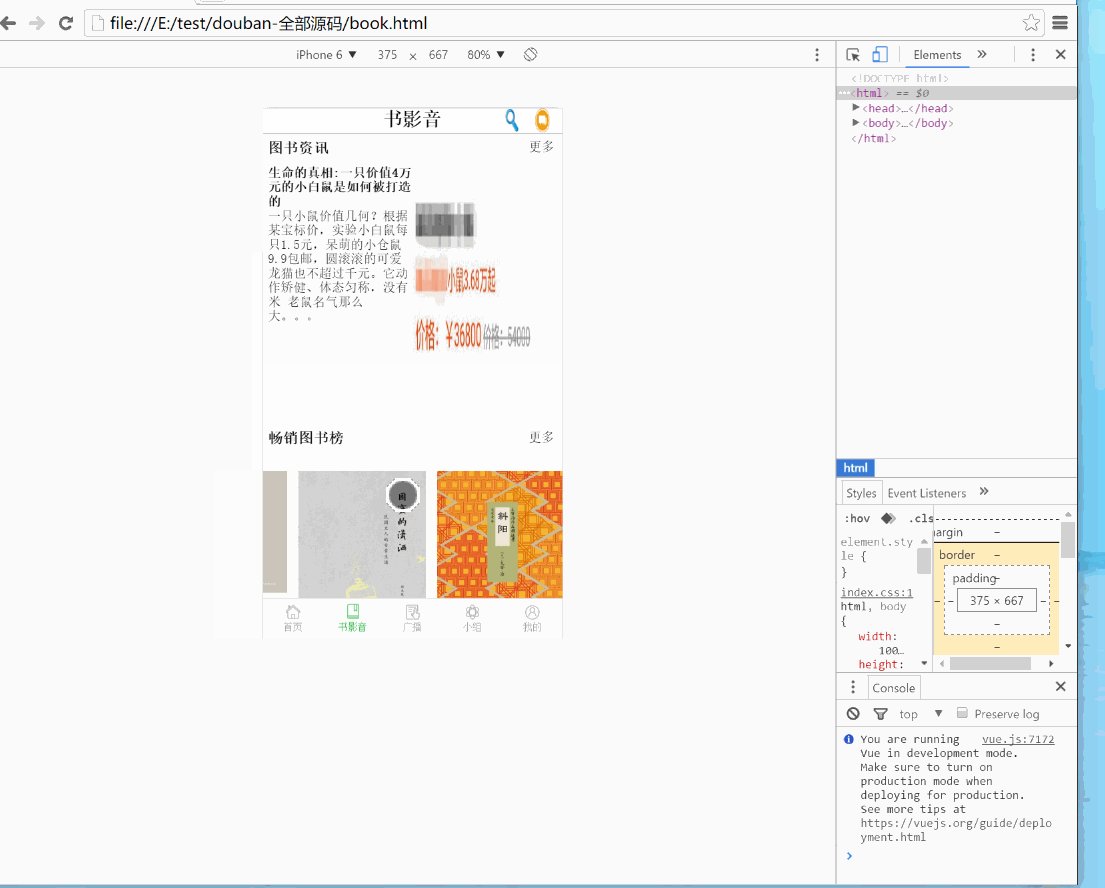
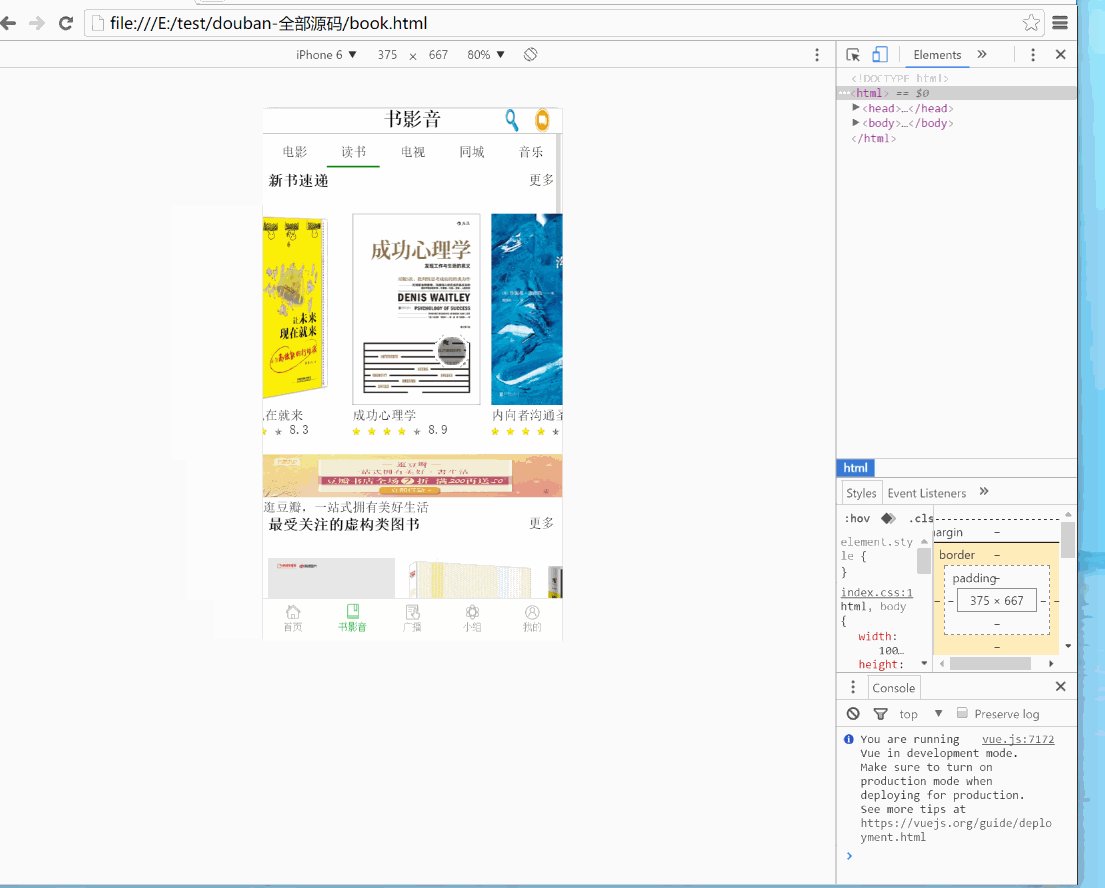
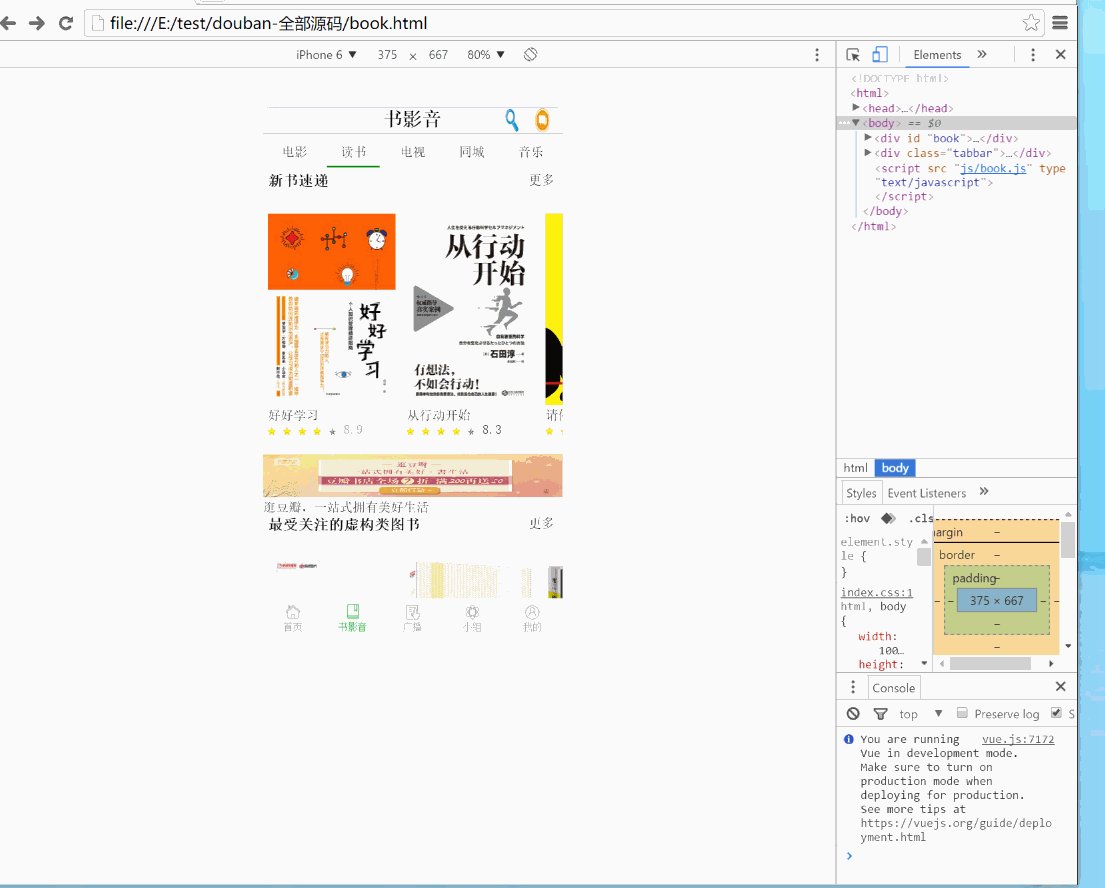
整个app效果图:

源码:https://github.com/sunshineqt/vue/tree/master/doubanapp
读书部分实现效果图:

使用licecap还是不行哇,继续努力。。。
ps: 把效果图改了一下,终于找到licecap录不好的原因了,原来是我的屏幕显示放大倍数有点大啊。。。
整个页面可以划分为一个个的组件,然后把组件实现之后,在html中通过自定义标签的形式引入实现的组件。对于页面布局相似的部分,可以使用同一个组件,组件内不同的地方在模板中用<slot>进行标记,在html自定义标签引入时可以输入不同的参数或者是用不同的结构替换模板。有些地方本可以继续划分组件,但由于能力有限,可能划分的组件粒度比较大。再细的内容以后继续研究。
js核心代码:
Vue.component('booklist',{
props:{
type:{
type:String,
default:"info"
},
title:{
type:String,
default:'新书速递'
}
},
template:`
<div class="book">
<div class="book-header">
<h3 class="h3">{{title}}</h3>
<a class="more" href="https://book.douban.com">更多</a>
</div>
<div class="book-content">
<div class="bookdes">
<slot name="bookcontent">
<a><img src="./images/1好好学习.jpg" alt="好好学习" /></a>
</slot>
</div>
</div>
</div>`,
});
Vue.component('navheader',{
template:`
<ul class="navv">
<slot name="navv">
<li class="daolist movie">电影</li>
<li class="daolist read">读书</li>
<li class="daolist tv">电视</li>
<li class="daolist tc">同城</li>
<li class="daolist music">音乐</li>
</slot>
</ul>`
});
Vue.component('selectbook',{
props:{
type:{
type:String,
default:"info"
},
tit:{
type:String,
default:'选图书'
}
},
template:`
<ul class="slist">
<slot name="sslist">
<h3>{{tit}}</h3>
<a href="https://www.baidu.com/"><li class="selelist gs">故事</li></a>
<a href="https://www.baidu.com/"><li class="selelist aq">爱情</li></a>
<a href="https://www.baidu.com/"><li class="selelist ls">历史</li></a>
<a href="https://www.baidu.com/"><li class="selelist qc">青春</li></a>
<a href="https://www.baidu.com/"><li class="selelist ll">励志</li></a>
<a href="https://www.baidu.com/"><li class="selelist sb">随笔</li></a>
<a href="https://www.baidu.com/"><li class="selelist lx">旅行</li></a>
<a href="https://www.baidu.com/"><li class="selelist hx">幻想</li></a>
<a href="https://www.baidu.com/"><li class="selelist kh">科幻</li></a>
<a href="https://www.baidu.com/"><li class="selelist zj">传记</li></a>
<a href="https://www.baidu.com/"><li class="selelist tz">童真</li></a>
</slot>
</ul>`
})
new Vue({
el:"#book",
})
遇到的问题:
1-网页部分乱码
折腾了半天最后选择将文件及webstorm全部设置成gb2312格式,网页显示正常;当都将其设置成utf-8时,页面显示部分正常部分不正常,打开webstorm设置,发现里面提示book.css、book.html很难直接utf-8,我也是醉了。
2-图片左右滑动问题
用到一个属性overflow-x:auto;也折腾了好久,果然调试是个耐心活。
原则:外层容器(定宽/与屏幕同宽,overflow-x:auto;)+ 内层容器(全宽/与素有图片加起来的宽度相同,overflow-x:visible;) + 内容图片
踩了不少坑,这个东西还需要熟练,特别感谢小组成员这一段时间帮我解答各种问题啊,真心感谢!

