第39-43课 thinkphp5完成商品会员价格功能(后置勾子afterInsert)
[TOC]
功能一:利用后置勾子,处理好商品主键id,会员的价格,再插入member_price表里.
要实现的功能:
html的表单里提交过数据到控制器,控制器调用model里的save()方并过滤掉不需要的数据后保存到goods表,
保存后会自动调用模型里的后置勾子afterInsert(),后置勾子的回调$goods里得到goods表里新插入的主键后组装好数据,
再插入到number_price表里
思路:
- 控制器里的用调用模型用
save()方法保存,在模型里的用protected $field=true;//当插入到当然模型对应表里不存在的字段时,就会被忽略掉 - 数据插入到goods表后就会自动执行模型里的
afterInsert()方法 - 在
afterInsert()方法里回调的$goods里就会获取到插入goods表里的数据,并获取到插入后的主键id - 在html表格里用
name="mp[{$ml.id}]"带主键的方式提交,这样数据的字段名和字段值就能对应上了 - 新插入goods表里的商品主键id有了,三种会员的价格也有了,现在可以在
afterInsert()里循环把这三种价格数据分别插入到tp_member_price表里了
html里
<!-- 会员价格 -->
<div id="mbprice" class="tab-pane">
{volist name="mlRes" id="ml"}
<div class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">{$ml.level_name}</label>
<div class="col-sm-6">
<input class="form-control" placeholder="" name="mp[{$ml.id}]" type="text">
</div>
<p class="help-block col-sm-4 red">单位:元 精确到小数点后2位</p>
</div>
{/volist}
</div>
<!-- 给主图上批量生成三张缩略图 -->
<div id="goodsphoto" class="tab-pane">
<div class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right"></label>
<div class="col-sm-6">
<a href="#" onclick="addrow(this);">[+]</a><input class="form-control" style="border:none; box-shadow:none; width:50%; display:inline-block;" name="goods_photo[]" type="file">
</div>
</div>
<div id="goods_photo"></div>
</div>
控制器里
public function add()
{
if(request()->isPost()){
//接收所有的表单所有的post数据
$data=input('post.');
// dump($data); die;
//验证post数据
// dump($_FILES);die;
$validate = validate('goods');
if(!$validate->check($data)){
$this->error($validate->getError());
}
//调用模型添加数据,添加之前会运行 Goods::beforeInsert方法
//调用模型添加数据,添加之后会运行 Goods::afterInsert方法
$add=model('goods')->save($data);
if($add){
$this->success('添加商品成功!','lst');
}else{
$this->error('添加商品失败!');
}
return;
}
}
模型里的后置勾子afterInsert()
protected static function init()
{
//$goods获取到的是插入goods表里的数据,并获取到插入后的主键id
Goods::afterInsert(function($goods){
//接受表单数据
$goodsData=input('post.');
// 批量写入会员价格
$mpriceArr=$goods->mp;
$goodsId=$goods->id;
if($mpriceArr){
foreach ($mpriceArr as $k => $v) {
if(trim($v) == ''){
continue;
}else{
db('member_price')->insert(['mlevel_id'=>$k,'mprice'=>$v,'goods_id'=>$goodsId]);
}
}
}
// 商品相册处理 给主图上批量生成三张缩略图
if($goods->_hasImgs($_FILES['goods_photo']['tmp_name'])){
$files = request()->file('goods_photo');
foreach($files as $file){
// 移动到框架应用根目录/public/uploads/ 目录下
$info = $file->move(ROOT_PATH . 'public' . DS .'static'. DS .'uploads');
if($info){
// 输出 42a79759f284b767dfcb2a0197904287.jpg
$photoName=$info->getFilename();
$ogphoto=date("Ymd"). DS . $photoName;
$bigphoto=date("Ymd"). DS . 'big_'.$photoName;
$midphoto=date("Ymd"). DS . 'mid_'.$photoName;
$smphoto=date("Ymd"). DS . 'sm_'.$photoName;
$image = \think\Image::open(IMG_UPLOADS.$ogphoto);
$image->thumb(500, 500)->save(IMG_UPLOADS.$bigphoto);
$image->thumb(200, 200)->save(IMG_UPLOADS.$midphoto);
$image->thumb(80, 80)->save(IMG_UPLOADS.$smphoto);
db('goods_photo')->insert(['goods_id'=>$goodsId,'og_photo'=>$ogphoto,'big_photo'=>$bigphoto,'mid_photo'=>$midphoto,'sm_photo'=>$smphoto]);
}else{
// 上传失败获取错误信息
echo $file->getError();
}
}
}
}
}

功能二:利用后置勾子,上传图片,批量生成缩略图,再插入goods_photo表里.
要实现的功能:
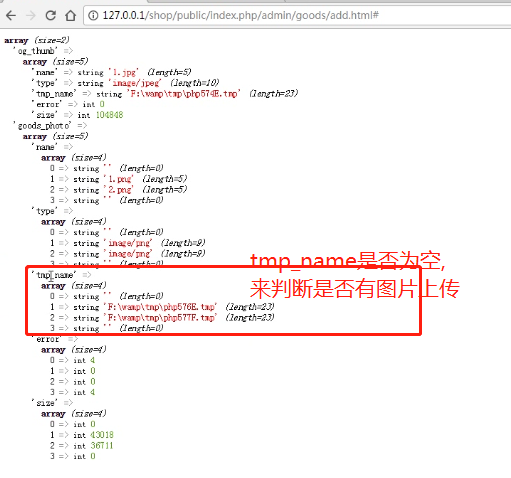
利用后置勾子,批量上传,处理上传图片生成缩略图相册插入到goods里
判断$_FILES['goods_photo']['tmp_name']是否为空来判断是否有图片上传

控制器里的用调用模型用save()方法保存
- 控制器里的用调用模型用
save()方法保存,在模型里的用protected $field=true;//当插入到当然模型对应表里不存在的字段时,就会被忽略掉 - 数据插入到goods表后就会自动执行模型里的
afterInsert()方法 - 在
afterInsert()方法里回调的$goods里就会获取到插入goods表里的数据,并获取到插入后的主键id - 在后置勾子里处理好缩略图,组装好数据再依次插入
goods_photo表里
模型里的后置勾子afterInsert()
protected static function init()
{
Goods::afterInsert(function($goods){
// 商品相册处理
if($goods->_hasImgs($_FILES['goods_photo']['tmp_name'])){
$files = request()->file('goods_photo');
foreach($files as $file){
// 移动到框架应用根目录/public/uploads/ 目录下
$info = $file->move(ROOT_PATH . 'public' . DS .'static'. DS .'uploads');
if($info){
// 输出 42a79759f284b767dfcb2a0197904287.jpg
$photoName=$info->getFilename();
$ogphoto=date("Ymd"). DS . $photoName;
$bigphoto=date("Ymd"). DS . 'big_'.$photoName;
$midphoto=date("Ymd"). DS . 'mid_'.$photoName;
$smphoto=date("Ymd"). DS . 'sm_'.$photoName;
$image = \think\Image::open(IMG_UPLOADS.$ogphoto);
$image->thumb(500, 500)->save(IMG_UPLOADS.$bigphoto);
$image->thumb(200, 200)->save(IMG_UPLOADS.$midphoto);
$image->thumb(80, 80)->save(IMG_UPLOADS.$smphoto);
db('goods_photo')->insert(['goods_id'=>$goodsId,'og_photo'=>$ogphoto,'big_photo'=>$bigphoto,'mid_photo'=>$midphoto,'sm_photo'=>$smphoto]);
}else{
// 上传失败获取错误信息
echo $file->getError();
}
}
}
}
}
功能三:批量处理商品属性和对应的价格用后置勾子插入到goods_attr表里
上实现的功能
- 控制器里的用调用模型用
save()方法保存,在模型里的用protected $field=true;//当插入到当然模型对应表里不存在的字段时,就会被忽略掉 - 数据插入到goods表后就会自动执行模型里的
afterInsert()方法 - 在
afterInsert()方法里回调的$goods里就会获取到插入goods表里的数据,并获取到插入后的主键id - 在后置勾子里处理好商品属性和对应的价格,组装好数据再依次插入
goods_attr表里
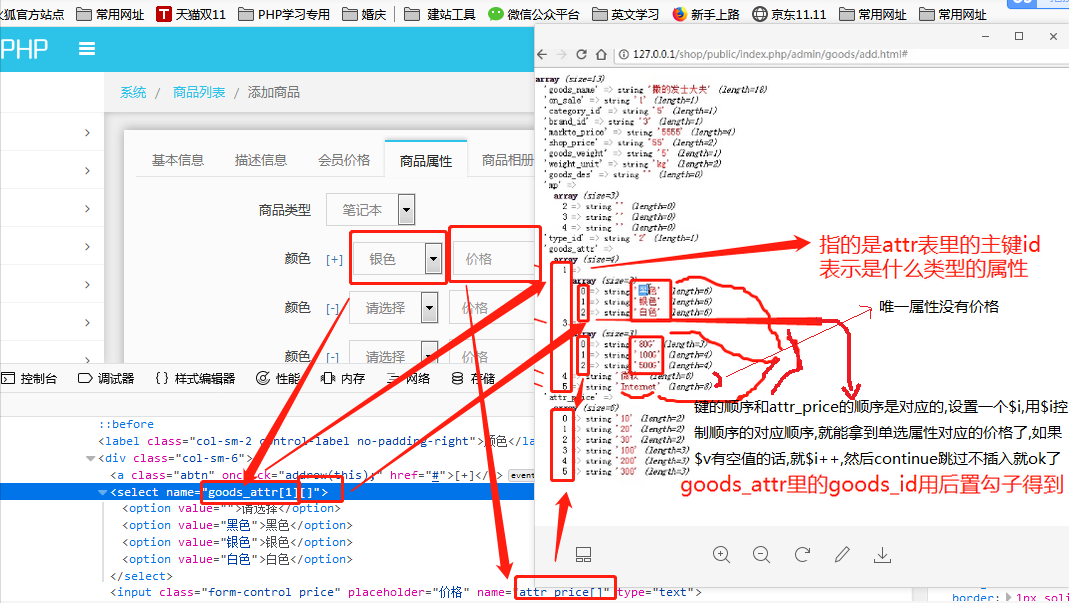
从attr表里拿到的数据展示到html模板里

html里提交数据时
<select name='goods_attr["+v.id+"][]'>
<select name="goods_attr[1][]"><option value="">请选择</option>
<option value="黑色">黑色</option>
<option value="银色">银色</option>
<option value="白色">白色</option>
</select>
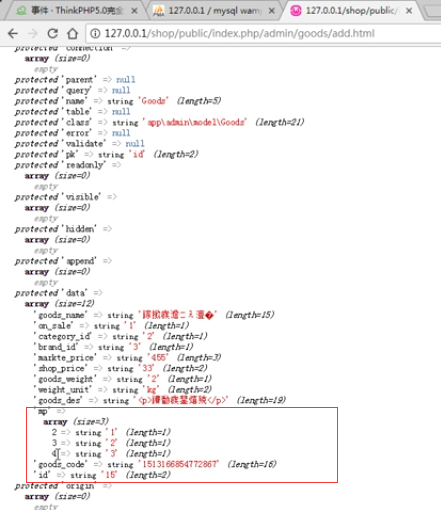
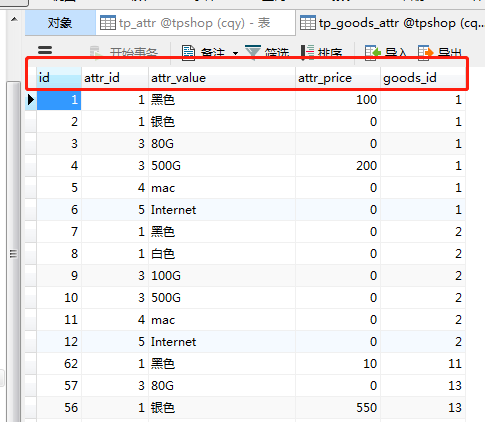
提交后打印的效果:


模型里的后置勾子afterInsert()
protected static function init()
{
Goods::afterInsert(function($goods){
//接受表单数据
$goodsData=input('post.');
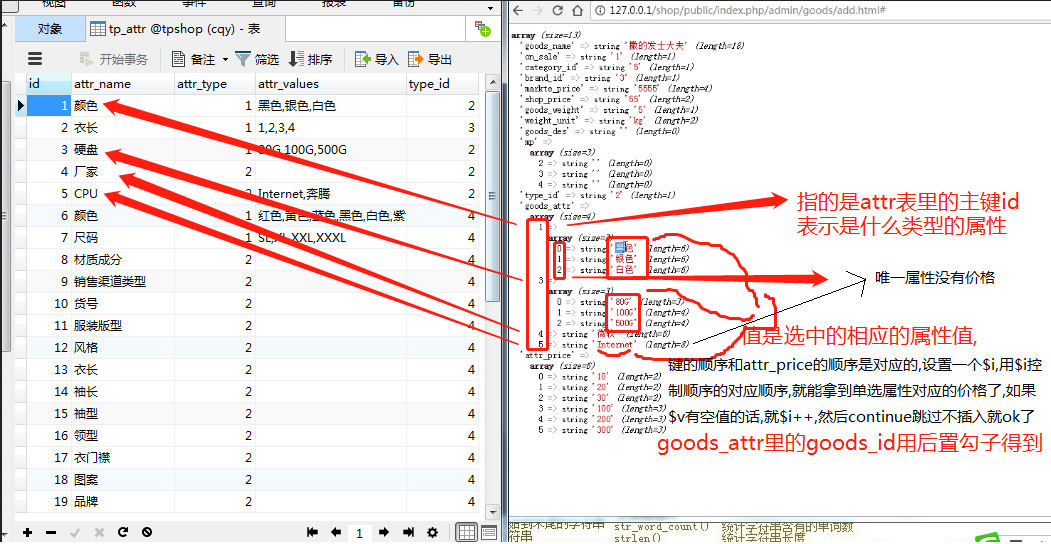
// 处理商品属性
$i=0; //用来保证属性和价格的对应顺序保持一致的,属性每次处理后$i+,拿$i去价格数据里取值
if(isset($goodsData['goods_attr'])){
foreach ($goodsData['goods_attr'] as $k => $v) {
if(is_array($v)){
if(!empty($v)){
foreach ($v as $k1 => $v1) {
if(!$v1){
$i++;
continue;
}
db('goods_attr')->insert(['attr_id'=>$k,'attr_value'=>$v1,'attr_price'=>$goodsData['attr_price'][$i],'goods_id'=>$goodsId]);
$i++;
}
}
}else{
// 处理唯一属性类型 唯一属性没有价格
db('goods_attr')->insert(['attr_id'=>$k,'attr_value'=>$v,'goods_id'=>$goodsId]);
}
}
}
}
}
用后置勾子插入到goods_attr表里:

[Haima的博客]
http://www.cnblogs.com/haima/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构