微信小程序第3课 目录结构及小知识点
[TOC]
目录结构
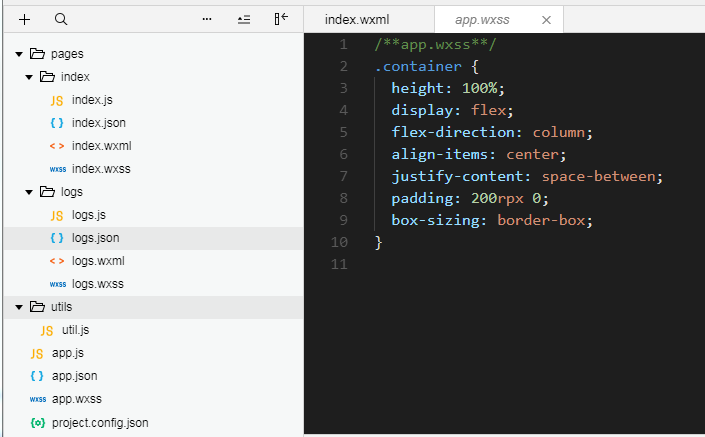
当我们打开一个微信小程序项目后,点击进入“编辑”菜单,我们可以看到有以下5个文件/文件夹):
- pages文件夹
- utils文件夹
- 全局文件app.js文件
- 全局文件app.json文件
- 图片编辑文件工具app.wxss文件()

安装包下载地址
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
一.pages目录介绍
小程序目录结构的整体结构如下:


我们详细介绍下小程序目录中每个文件和文件夹的功能,以及注意事项。
pages:主要存放小程序的页面文件,其中每个文件夹为一个页面,每个页面包含四个文件:

二.index目录介绍
index.js(相当JavaScript文件,必不可少的)
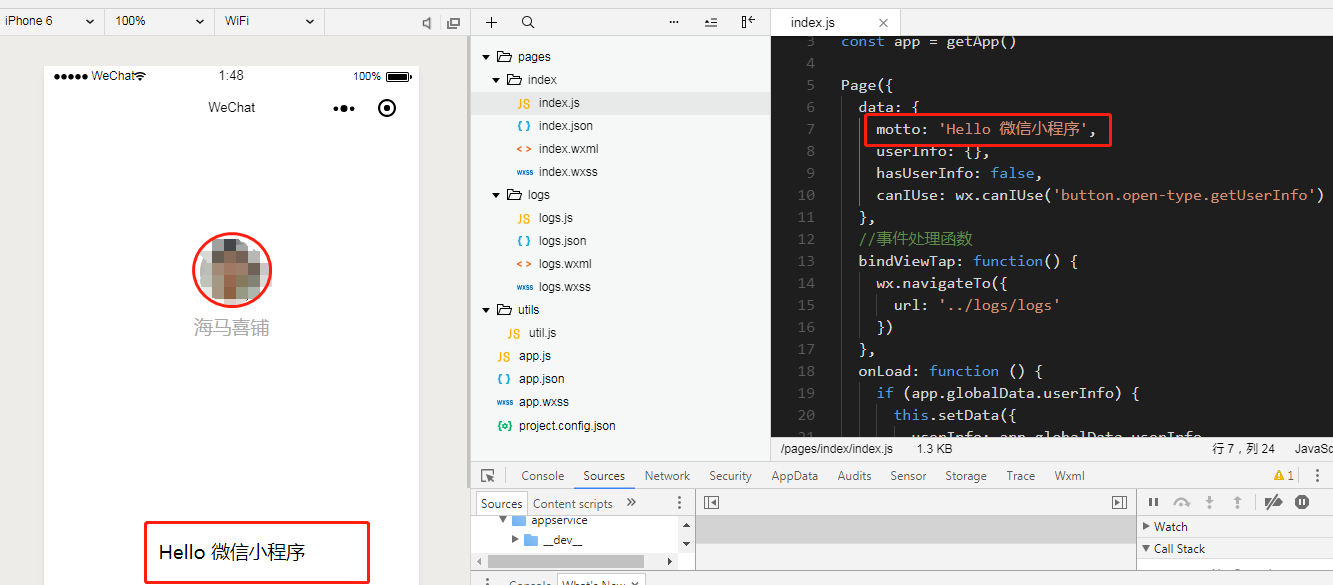
.js是小程序的逻辑文件,也称事件交互文件和脚本文件,用于处理界面的点击事件等功能,像设置初始数据,定义事件,数据的交互,逻辑的运算,变量的声明,数组,对象,函数,注释的方式等,其语法与javascript相同。我们可以打开仔细查看index.js里面的代码。
首先,我们可以在data里面,motto是显示hello word,改变成hello微信小程序。如下图所示:

其次,我们看一下bindViewTap: function()的功能,是点击跳转到日志页面。我们可以点击头像看一下演示效果,如下图所示:

最后,我们看一下onLoad函数,是设置页面启动时的动作。我们可以修改页面启动时显示页面,也可以新增函数,如下图所示:

常用的用.js函数如下所示:
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
console.log('App onLoad')
},
onReady:function(){
// 页面渲染完成
console.log('App onReady')
},
onShow:function(){
// 页面显示
console.log('App onShow')
},
onHide:function(){
// 页面隐藏
console.log('App onHide')
},
onUnload:function(){
// 页面关闭
console.log('App onUnload')
}
})
index.json(可以不需要)
json后缀的文件是配置文件,主要是json数据格式存放,用于设置程序的配置效果。我们可以在index目录下创建.json为配置文件,如下所示:

我们可以看到背景颜色变成的红色。。(这颜色真是惨不忍睹啊!)
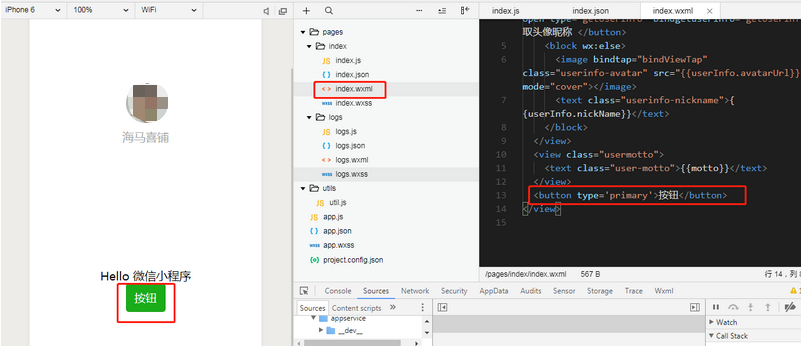
index.wxml(相当于html文件,必不可少的)
.wxml文件是界面文件,是页面结构文件,用于构建页面,在页面上增加控件。全称是weixin markup lanuage的缩写,微信标记语言。跟其他一般标记语言一样,标签成对, 标签名小写。可以通过引用class来控制外观,也可以通过绑定事件来进行逻辑的处理,通过渲染来完成我们需要的列表等。是连接用户操作和后端逻辑的纽带桥梁。我们在页面的看到的元素,都可以在这里编辑。例如,我们在页面上放一个按钮,如下图所示:

在.wxml中如何对不需要的程序代码进行注释呢?如下:
<!--index.wxml-->
<!--<button type="primary">按钮</button>-->
注意:
- 在微信小程序里面这些特定的标记叫做组件。
index.wxss(相当于html里的css,可以不需要)
.wxss是样式表文件,类似于前端中的css,是为.wxml文件和page文件进行美化的文件,让界面显示的更加美观。例如对文字的大小,颜色,图片的宽高,设置个.wxml中个组件的位置,间距等。
注意:
1.小程序每个页面必须有.wxml和.js文件,其他两种类型的文件可以不需要
2.文件名称必须与页面的文件夹名称相同,如index文件夹,文件只能是index.wxml、index.wxss、index.js和index.json.
三.utils目录
该文件件主要用于存放全局的一些.js文件,公共用到的一些事件处理代码文件可以放到该文件夹下,用于全局调用。例如,公用的方法:对时间的处理等。
module.exports = {
formatTime: formatTime
}
对于允许外部调用的方法,用module.exports进行声明,才能在其他js文件中用一下代码引入
var util = require('../../utils/util.js')
然后就可以调用该方法。
举例:我们直接定义一个utils函数,如下图所示:
function util(){
console.log("模块被调用了!!")
}
module.exports.util = util
然后在index.js文件中调用这个util函数,如下所示:
var common = require('../../utils/util.js')
我们可以保存后,在后台可以看到,我们定义的util内容被调用了,如下所示:

四.app.js、app.json、app.wxss
app.js
app.js : 系统的方法处理全局文件,也就是说文件中规定的函数和数据,在整个小程序中,每一个框架页面和文件都可以使用this获取。每个小程序都会有一个app.js文件,有且只有一个,位于项目的根目录!app.js的作用就是告诉小程序,注册一个小程序实例使用app(object)的形式注册,实现小程序在不同阶段的需要实现的事件功能,如onLoad,onshow等,全局的on事件只有如下三个,要比页面的on事件要少。主要处理程序的声明周期的一些方法;例如:程序刚开始运行时事件处理等.app.js 里面包含一个app() 方法,里面提供对应事件定义,如下
App({
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
}
})
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。

app.json
app.json: 系统全局配置文件,是必须包含的。包含设置页面路径,设置底部,网络,调试模式,设置导航头的颜色,字体大小,下面有没有tabbar等功能,具体页面的配置在页面的json文件中单独修改,任何一个页面都需要在app.json中注册,如果不在json中添加,页面是无法打开的。
"pages":[
"pages/index/index",
"pages/logs/logs"
],
(框架中的json优先级高于全局的json优先级。)
app.wxss
app.wxss: 全局的界面美化代码,并不是必须的。其优先级同样没有框架中的wxss的优先级高。
举例:在index.wxss中有头像的外边距设置
.usermotto {
margin-top: 200px;
}
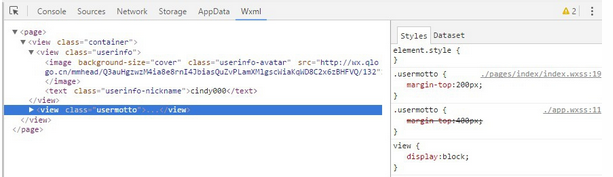
在app.wxss中也定义一个全局的头像外边距设置400px,我们看看到底哪一个被执行了。
.usermotto {
margin-top: 400px;
}
在执行重启的过程中,我们可以看到全局的参数被index.wxss里面的覆盖了。

微信小程序的图片添加和处理
微信小程序中添加图片是非常麻烦的,只能通过打开项目文件夹,把图片放到目录下即可。在代码中引用图片的相对路径或者绝对路径就可以了。目前小程序开发中仅支持png和jpg格式,其他格式的图片无法打开。
创建新的文件夹
方法一:
pages文件夹上右键->新建目录->输入文件夹名字"test"
在test文件夹上右键->新建Page->输入文件名字"test",就创建了四个文件

最外层的app.json里的pages数组里加上"pages/test/test"
{ "pages": [ "pages/index/index", "pages/logs/logs", "pages/test/test" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle": "black" } }index/index.js里输入
url: '../test/test'//事件处理函数 bindViewTap: function() { wx.navigateTo({ //url: '../logs/logs' url: '../test/test' }) },ctrl+r保存编译一下,点击头像跳转到这个页面上试试

方法二:
index/index.js里输入
url: '../test/test'保存,就会自动生成对应的文件夹和文件了.//事件处理函数 bindViewTap: function() { wx.navigateTo({ //url: '../logs/logs' url: '../test/test' }) },

文章参考:昵称:TheBeauty
https://www.cnblogs.com/thebeauty/p/6421355.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构