无限级分类 栏目的增 改
无限级分类的思路
1. 先查出所有的栏目的id和parent_id.
2. 调用分类树的函数分类,进行分类排序.
3. 传值到模板里(如果是修改的v层模板,需要先把栏目名字前加上缩进空格后,再传值),在模板展显出来.
4. 修改时不能以自身或子孙栏目做自己的父栏目这里有两种思路:
-
思路1(推荐这种方法):查出当前id要更改到的栏目id的所有父级pid(包含更改到的栏目id), 判断当前id不能在查出在查出的数组中的,否则报错 -
思路2:查出当前id的所有的子孙id,判断要更改到的栏目的id,不能在查出的id里,否则报错
先查出所有的栏目的id和parent_id.调用分类树的函数分类
公用函数
// 对无限级分类数组进行递归排序
function rec($arr,$id,$lev=0) {
static $list = array();
foreach($arr as $k=>$v) {
if($v['parent_id'] == $id) {
$v['lev'] = $lev;
$list[] = $v;
rec($arr,$v['cat_id'],$lev+1);
}
}
return $list;
}
// 找一个栏目的家谱树
// 找出当前栏目id的所有的父级栏目id
// 方法一:
function tree($arr,$id) {
static $list = array();
foreach($arr as $v) {
if($v['cat_id'] == $id) {
$list[] = $v;
if($v['parent_id'] > 0) {
tree($arr,$v['parent_id']);
}
}
}
return $list;
}
方法二:
//找所有父级id
public function getparentid($authRuleId){
$AuthRuleRes=$this->select();
return $this->_getparentid($AuthRuleRes,$authRuleId,True);
}
public function _getparentid($AuthRuleRes,$authRuleId,$clear=False){
static $arr=array();
if($clear){
$arr=array();
}
foreach ($AuthRuleRes as $k => $v) {
if($v['id'] == $authRuleId){
$arr[]=$v['id'];
$this->_getparentid($AuthRuleRes,$v['pid'],False);
}
}
asort($arr);
$arrStr=implode('-', $arr);
return $arrStr;
}
//找出所有的子孙id
//找所有子级id
public function getchilrenid($cateid){
$cateres=$this->select();
return $this->_getchilrenid($cateres,$cateid);
}
public function _getchilrenid($cateres,$cateid){
static $arr=array();
foreach ($cateres as $k => $v) {
if($v['pid'] == $cateid){
$arr[]=$v['id'];
$this->_getchilrenid($cateres,$v['id']);
}
}
return $arr;
}

list模板里层次展示出来
list列表展示的控制器
if($act == 'list') {
$sql = 'select cat_id,cat_name,parent_id from category';
$catlist = $db->getAll($sql);
$catlist = rec($catlist,0); //调用分类树的函数分类
$smarty->assign('catlist',$catlist);
$smarty->display('catelist.html');
}
list模板里层次展示出来
<form method="post" action="" name="listForm">
<div class="list-div" id="listDiv">
<table width="100%" cellspacing="1" cellpadding="2" id="list-table">
<tr>
<th>分类名称</th>
<th>商品数量</th>
<th>数量单位</th>
<th>导航栏</th>
<th>是否显示</th>
<th>价格分级</th>
<th>排序</th>
<th>操作</th>
</tr>
{foreach from=$catlist item=cat}
<tr align="center" class="0" id="0_1" id = 'tr_1'>
<td align="left" class="first-cell" style = 'padding-left="0"'>
<!--用lev等于数在上面加上空格,层次展示-->
<img src="../images/menu_minus.gif" id="icon_0_1" width="9" height="9" border="0" style="margin-left:{$cat.lev}em" />
<span><a href="#" >{$cat.cat_name}</a></span>
</td>
<td width="10%">0</td>
<td width="10%"><span> </span></td>
<td width="10%"><img src="../images/no.gif" /></td>
<td width="10%"><img src="../images/yes.gif" /></td>
<td><span>5</span></td>
<td width="10%" align="right"><span>50</span></td>
<td width="24%" align="center">
<a href="#">转移商品</a> |
<a href="cate.php?act=edit&cat_id={$cat.cat_id}">编辑</a> |
<a href="#" title="移除">移除</a>
</td>
</tr>
{/foreach}
</table>
</div>
</form>

添加时
控制器里显示数据,调用分类树排序后传值到模板里
添加的展示控制器
if($act == 'add') {
$sql = 'select cat_id,cat_name,parent_id from category';
$catlist = $db->getAll($sql);
$catlist = rec($catlist,0);
//分类下拉框里的栏目名字前加空格缩进
foreach($catlist as &$v) {
$v['cat_name'] = str_repeat(' ',$v['lev']).$v['cat_name'];
}
$smarty->assign('clist',$catlist);
$smarty->display('cateadd.html');
}
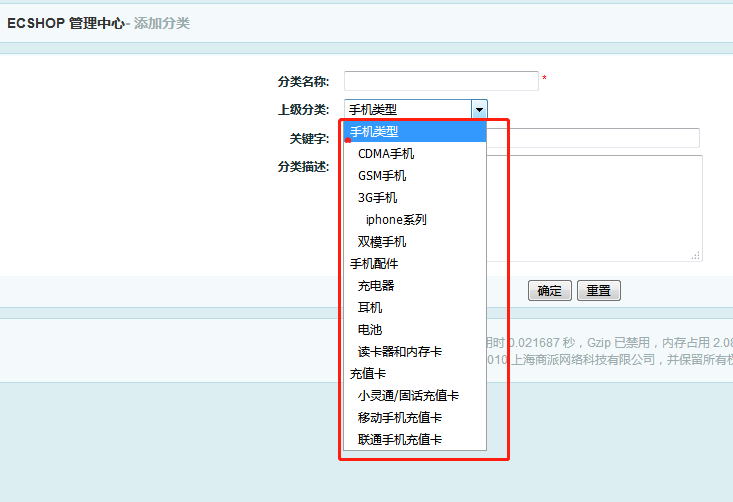
添加的html展示模板里展示出来,下拉框里缩进展示
<div class="main-div">
<form action="cate.php" method="post" name="theForm" enctype="multipart/form-data">
<input type="hidden" name="act" value="insert" /> <!--form表单提交到insert控制器处理-->
<table width="100%" id="general-table">
<tr>
<td class="label">分类名称:</td>
<td>
<input type='text' name='cat_name' maxlength="20" value='' size='27' /> <font color="red">*</font>
</td>
</tr>
<tr>
<td class="label">上级分类:</td>
<td>
<select name="parent_id">
<option value="0">顶级类目</option>
{foreach from=$clist item=cat}
<option value="{$cat.cat_id}">{$cat.cat_name}</option>
{/foreach}
</select>
</td>
</tr>
<tr>
<td class="label">关键字:</td>
<td><input type="text" name="keywords" value='' size="50">
</td>
</tr>
<tr>
<td class="label">分类描述:</td>
<td>
<textarea name='cat_desc' rows="6" cols="48"></textarea>
</td>
</tr>
</table>
<div class="button-div">
<input type="submit" value=" 确定 " />
<input type="reset" value=" 重置 " />
</div>
</form>
</div>

添加/更新的数据控制器
//插入数据
if($act == 'insert') {
// 做一些数据合法性的检验,略过
$cat = array();
$cat['cat_name'] = trim($_POST['cat_name']);
$cat['parent_id'] = $_POST['parent_id'] + 0;
$cat['keywords'] = trim($_POST['keywords']);
$cat['cat_desc'] = trim($_POST['cat_desc']);
// 第1个参数是表名,第2个数组数据, 第3个代表动作,insert ,update,默认是insert
$cat_id = $_POST['cat_id'] + 0;
// 判断 栏目的新父id 是不是此栏目的子孙
$sql = 'select cat_id,parent_id from category';
$list = $db->getAll($sql);
$list = tree($list,$cat['parent_id']);
foreach($list as $v) {
if($v['cat_id'] == $cat_id) {
echo "不能以自身或子孙栏目做自己的父栏目";
exit;
}
}
//如果没有$cat_id就插入,则否就修改这条数据
if(!$cat_id) {
if($db->autoExecute('category',$cat)) {
echo "插入成功";
} else {
echo "失败";
}
} else {
if($db->autoExecute('category',$cat,'update',' cat_id='.$cat_id)) {
echo "修改成功";
} else {
echo "修改失败";
}
}
}
修改数据时(不能以自身或子孙栏目做自己的父栏目)
修改的展示页面控制器里
修改时判断 不能以自身或子孙栏目做自己的父栏目
//修改的展示页面
if($act == 'edit') {
$cat_id = $_GET['cat_id'] + 0;
$sql = 'select * from category where cat_id = '.$cat_id;
$cat = $db->getRow($sql);
//分类下拉框里的数据
$sql = 'select cat_id,cat_name,parent_id from category';
$catlist = $db->getAll($sql);
$catlist = rec($catlist,0);
//分类下拉框里的栏目名字前加空格缩进
foreach($catlist as &$v) {
$v['cat_name'] = str_repeat(' ',$v['lev']).$v['cat_name'];
}
$smarty->assign('clist',$catlist);
$smarty->assign('info',$cat);
$smarty->display('catedit.html');
}
html里模板里
模板里把库里的数据展示出来,下拉栏里缩进展示出来,并选中表里的默认数据
<div class="main-div">
<form action="cate.php" method="post" name="theForm" enctype="multipart/form-data">
<input type="hidden" name="act" value="insert" /> <!--form表单提交到insert控制器处理-->
<!--把要修改的栏目主键传过去,控制器里判断有主建就执行修改操作-->
<input type="hidden" name="cat_id" value="{$info.cat_id}" />
<table width="100%" id="general-table">
<tr>
<td class="label">分类名称:</td>
<td>
<input type='text' name='cat_name' maxlength="20" value='{$info.cat_name}' size='27' /> <font color="red">*</font>
</td>
</tr>
<tr>
<td class="label">上级分类:</td>
<td>
<select name="parent_id">
<option value="0">顶级类目</option>
{foreach from=$clist item=cat}
<option value="{$cat.cat_id}" {if $info.parent_id eq $cat.cat_id}selected = "selected"
{/if}>{$cat.cat_name}</option>
{/foreach}
</select>
</td>
</tr>
<tr>
<td class="label">关键字:</td>
<td><input type="text" name="keywords" value='{$info.keywords}' size="50">
</td>
</tr>
<tr>
<td class="label">分类描述:</td>
<td>
<textarea name='cat_desc' rows="6" cols="48">{$info.cat_desc}</textarea>
</td>
</tr>
</table>
<div class="button-div">
<input type="submit" value=" 确定 " />
<input type="reset" value=" 重置 " />
</div>
</form>
</div>
[Haima的博客]
http://www.cnblogs.com/haima/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构