Ecshop之ajax修改表里的状态(函数化处理)
功能:
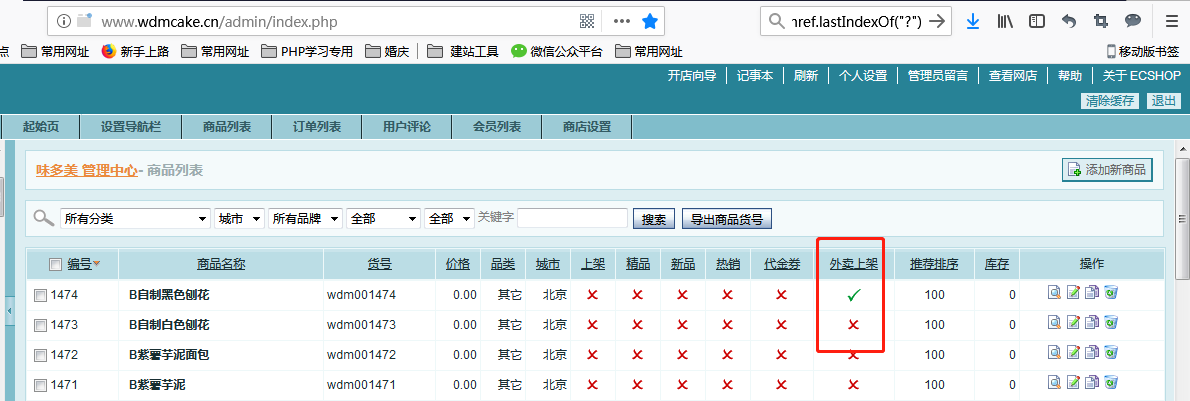
`点击图片,修改表里的状态值`
效果:

思路:
- 页面里在img里点绑定
onclick件事,调用js函数listTable.toggleonclick="listTable.toggle(this, 'toggle_on_sale', {$goods.goods_id})" - listTable.toggle函数里发送ajax.
- 如果有错就报错
- 如果没有错就把src里的图片地址给换了,
obj.src = (res.content > 0) ? 'images/yes.gif' : 'images/no.gif';
- 控制器里接收到要修改的主键id和要修改的状态值0或者1,然后调用函数
$exc->edit,修改表里的状态值,并返回json结果
页面里
<td align="center"><img src="images/{if $goods.is_on_sale}yes{else}no{/if}.gif" onclick="listTable.toggle(this, 'toggle_on_sale', {$goods.goods_id})" /></td>
<script type="text/javascript">
/**
* 切换状态
*/
listTable.toggle = function(obj, act, id) //act是要提交到的控制器名字
{
//val:要修改的表里的状态值为1或者为0
var val = (obj.src.match(/yes.gif/i)) ? 0 : 1; //i是不区分大小写
$.ajax({
type:"POST",
url:listTable.url,
data:"act="+act+"&val=" + val + "&id=" +id ,
dataType:"json",
async:false,
success:function(res){
if (res.message)
{
alert(res.message);
}
if (res.error == 0)
{
//如果返回的值里有内容,就改它的src属性值
obj.src = (res.content > 0) ? 'images/yes.gif' : 'images/no.gif';
}
}
});
</script>
控制器里
实例化exchange类,把参数传过去
/**
* 构造函数
*
* @access public
* @param string $table 数据库表名
* @param dbobject $db aodb的对象
* @param string $id 数据表主键字段名
* @param string $name 数据表重要段名
*
* @return void
*/
$exc = new exchange($ecs->table('goods'), $db, 'goods_id', 'goods_name');
/*------------------------------------------------------ */
//-- 修改上架状态
/*------------------------------------------------------ */
elseif ($_REQUEST['act'] == 'toggle_on_sale')
{
check_authz_json('goods_manage');
$goods_id = intval($_POST['id']);
$on_sale = intval($_POST['val']);
if ($exc->edit("is_on_sale = '$on_sale', last_update=" .gmtime(), $goods_id))
{
clear_cache_files(); //消除缓存
make_json_result($on_sale); //返回数据内容为状态值 (res.content=$on_sale)
}
}
/**
* 清除缓存文件
*
* @access public
* @param mix $ext 模版文件名, 不包含后缀
* @return void
*/
function clear_cache_files($ext = '')
{
return clear_tpl_files(true, $ext);
}
/**
*
*
* @access public
* @param
* @return void
*/
function make_json_result($content, $message='', $append=array())
{
make_json_response($content, 0, $message, $append);
}
/**
* 创建一个JSON格式的数据
*
* @access public
* @param string $content
* @param integer $error
* @param string $message
* @param array $append
* @return void
*/
function make_json_response($content='', $error="0", $message='', $append=array())
{
include_once(ROOT_PATH . 'includes/cls_json.php');
$json = new JSON;
$res = array('error' => $error, 'message' => $message, 'content' => $content);
if (!empty($append))
{
foreach ($append AS $key => $val)
{
$res[$key] = $val;
}
}
$val = $json->encode($res);
exit($val);
}
D:\phpStudy\WWW\work\wdm\trunk\www.wdmcake.cn\www\admin\includes\cls_exchange.php
class exchange
{
var $table;
var $db;
var $id;
var $name;
var $error_msg;
/**
* 构造函数
*
* @access public
* @param string $table 数据库表名
* @param dbobject $db aodb的对象
* @param string $id 数据表主键字段名
* @param string $name 数据表重要段名
*
* @return void
*/
function exchange($table, &$db , $id, $name)
{
$this->table = $table;
$this->db = &$db;
$this->id = $id;
$this->name = $name;
$this->error_msg = '';
}
/**
* 编辑某个字段
*
* @access public
* @param string $set 要更新集合如" col = '$name', value = '$value'"
* @param int $id 要更新的记录编号
*
* @return bool 成功或失败
*/
function edit($set, $id)
{
$sql = 'UPDATE ' . $this->table . ' SET ' . $set . " WHERE $this->id = '$id'";
if ($this->db->query($sql))
{
return true;
}
else
{
return false;
}
}
[Haima的博客]
http://www.cnblogs.com/haima/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构