第3-5课 填充左侧菜单/品牌的添加 Thinkphp5商城第四季
[TOC]
左侧菜单的填充

品牌的添加
form标签里要加上method="post" enctype="multipart/form-data"
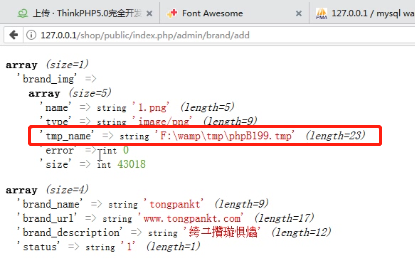
加上这个后打印form表单提交上来的数据时就不会出现图片的字段(brand_img),通过$_FILES['brand_img']['tmp_name']判断是否有图片上传
public function add()
{
if(request()->isPost()){
$data=input('post.');
// $data['brand_url']; http://
if($data['brand_url'] && stripos($data['brand_url'],'http://') === false){
$data['brand_url']='http://'.$data['brand_url'];
}
//处理图片上传
if($_FILES['brand_img']['tmp_name']){
$data['brand_img']=$this->upload();
}
//验证
$validate = validate('Brand');
if(!$validate->check($data)){
$this->error($validate->getError());
}
$add=db('brand')->insert($data);
if($add){
$this->success('添加品牌成功!','lst');
}else{
$this->error('添加品牌失败!');
}
return;
}
return view();
}
form标签里如果不加enctype="multipart/form-data"
打印表单提交过来的数据时,就会有图片的字段(brand_img),但是拿不到图片的上传路径.
打印提交的数据

通过$_FILES['brand_img']['tmp_name']判断是否有图片上传

[Haima的博客]
http://www.cnblogs.com/haima/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构