apifox日常使用
一、前后置操作
1.1 提取变量
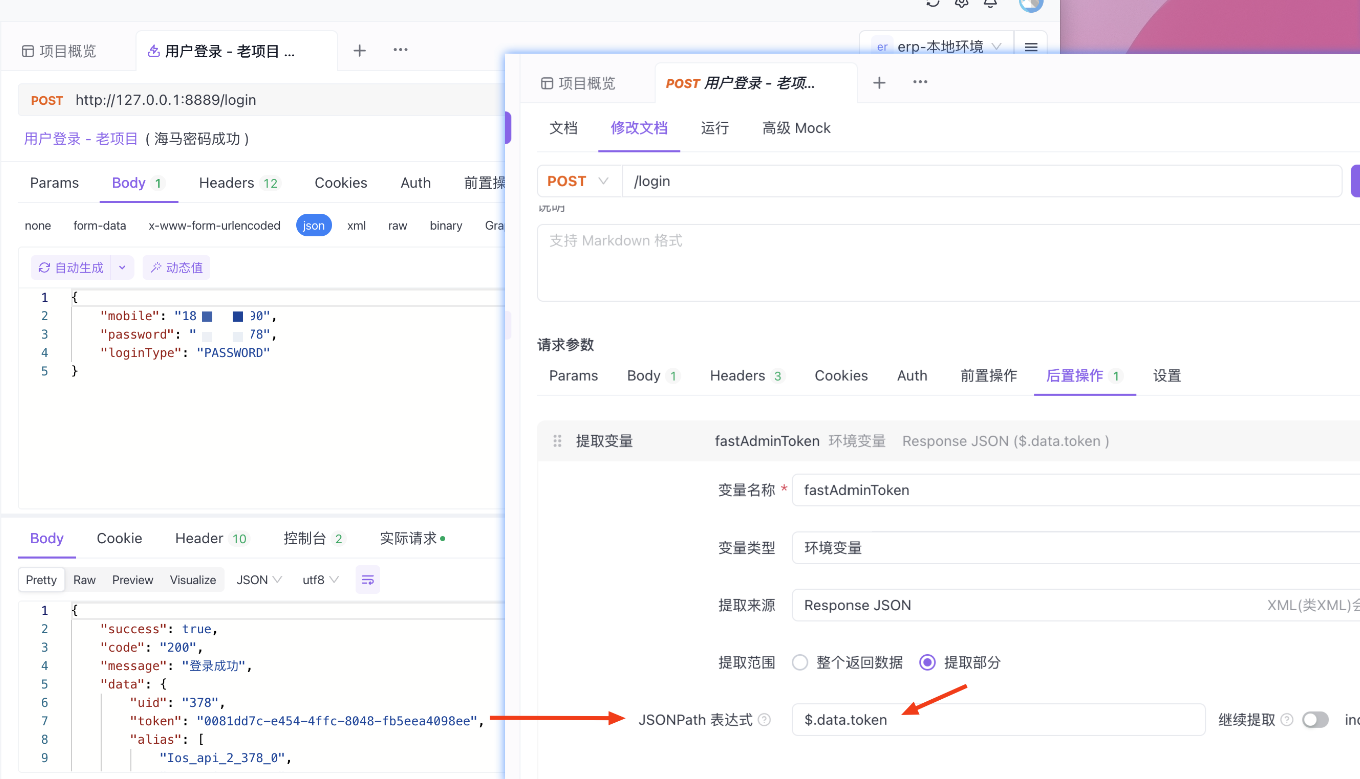
登录接口提取返回数据里的token,保存为全局变量

1.2 接口间相互传递数据
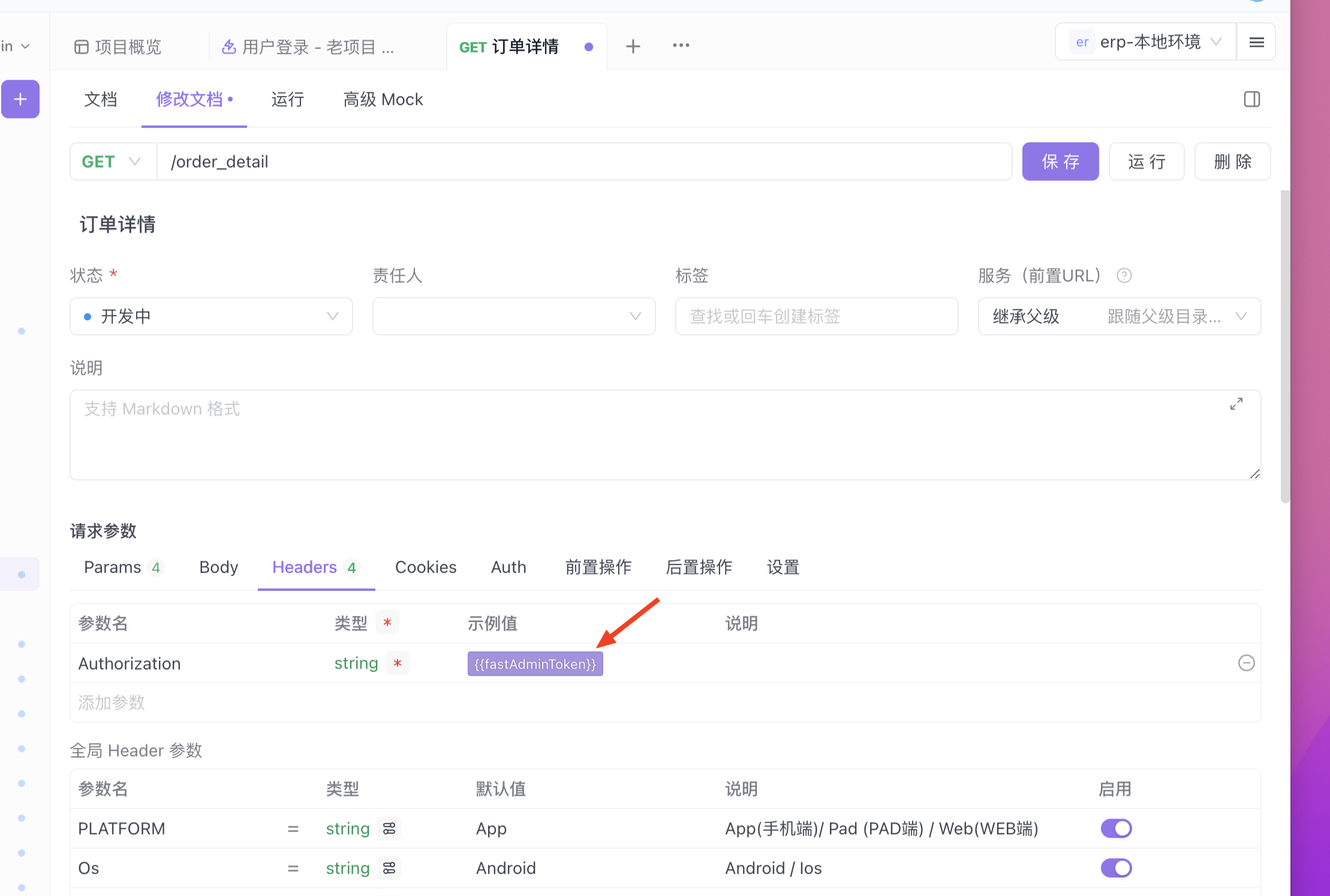
详情接口使用登录接口返回提取的token

二、 Moc数据
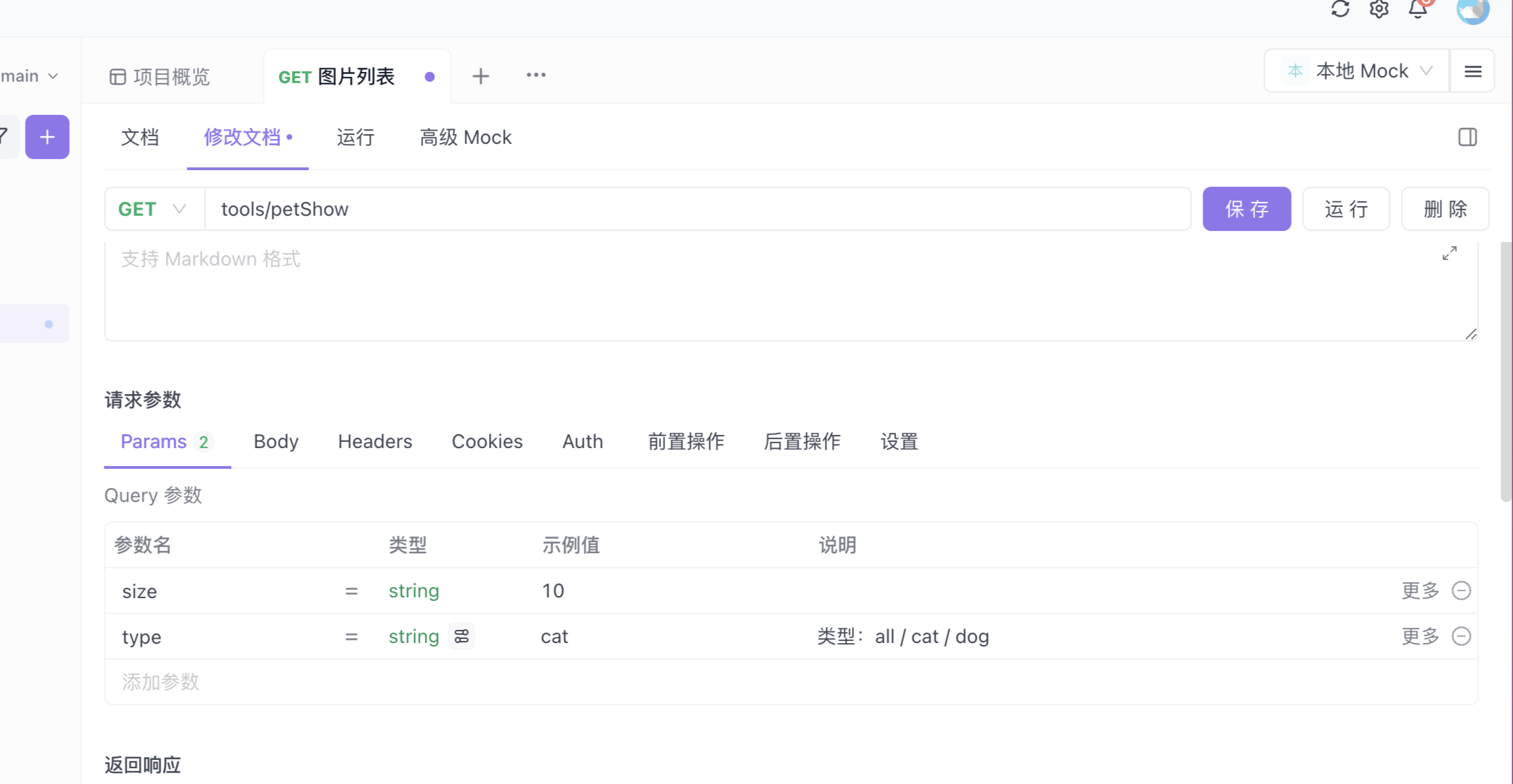
2.1 定义入参

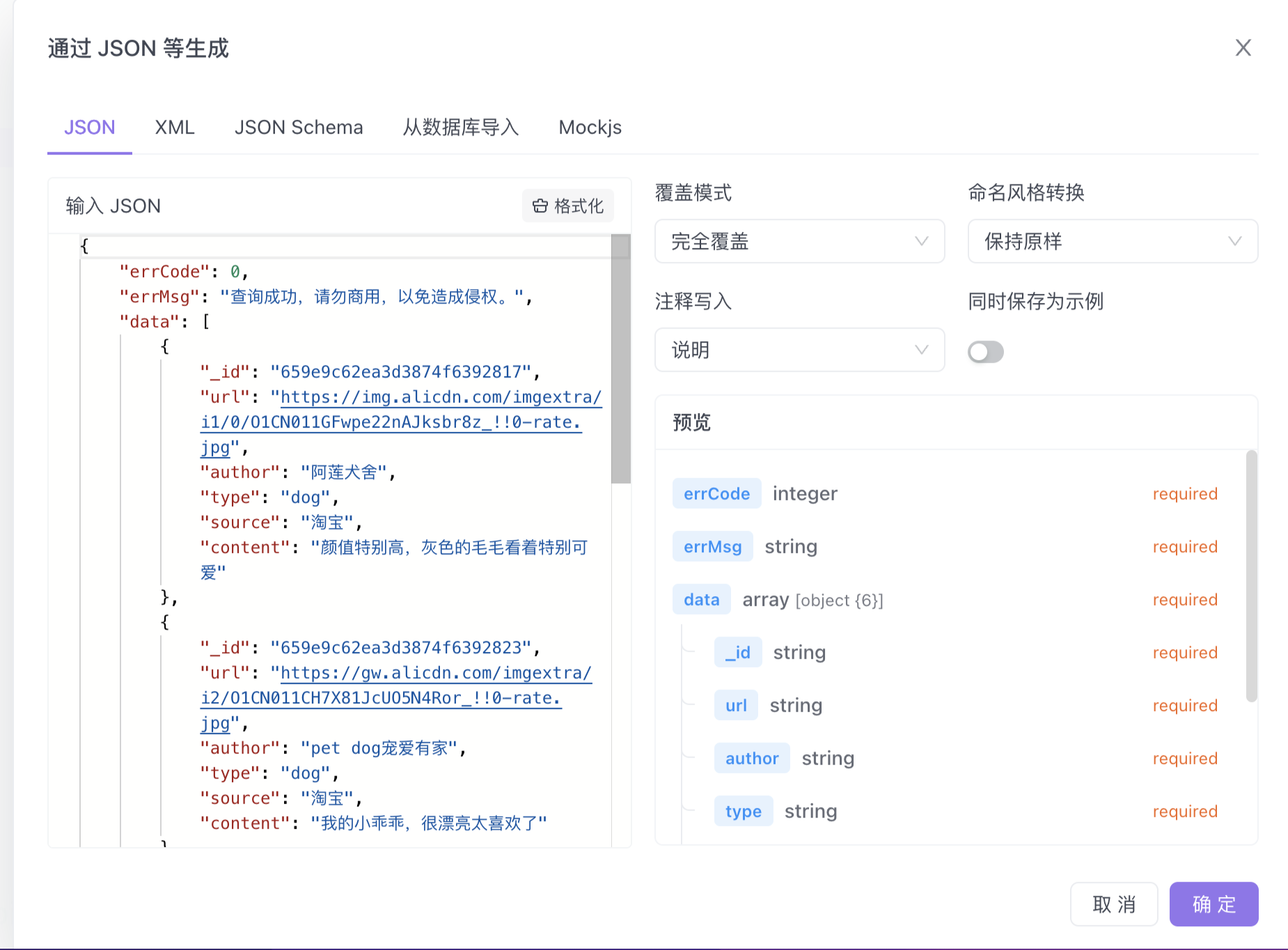
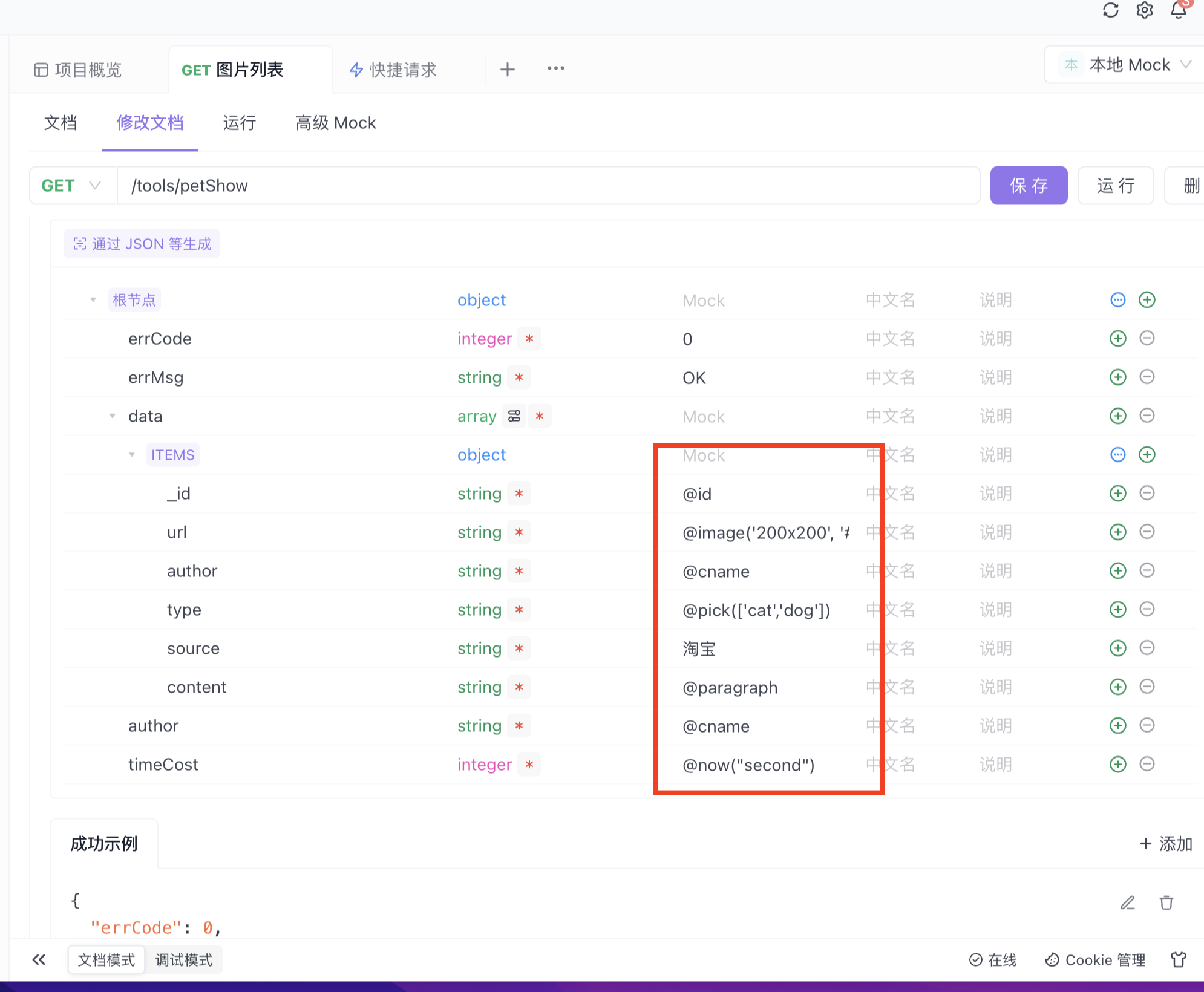
2.2 定义返参
通过json生成


设置自动生成返回数据的规则

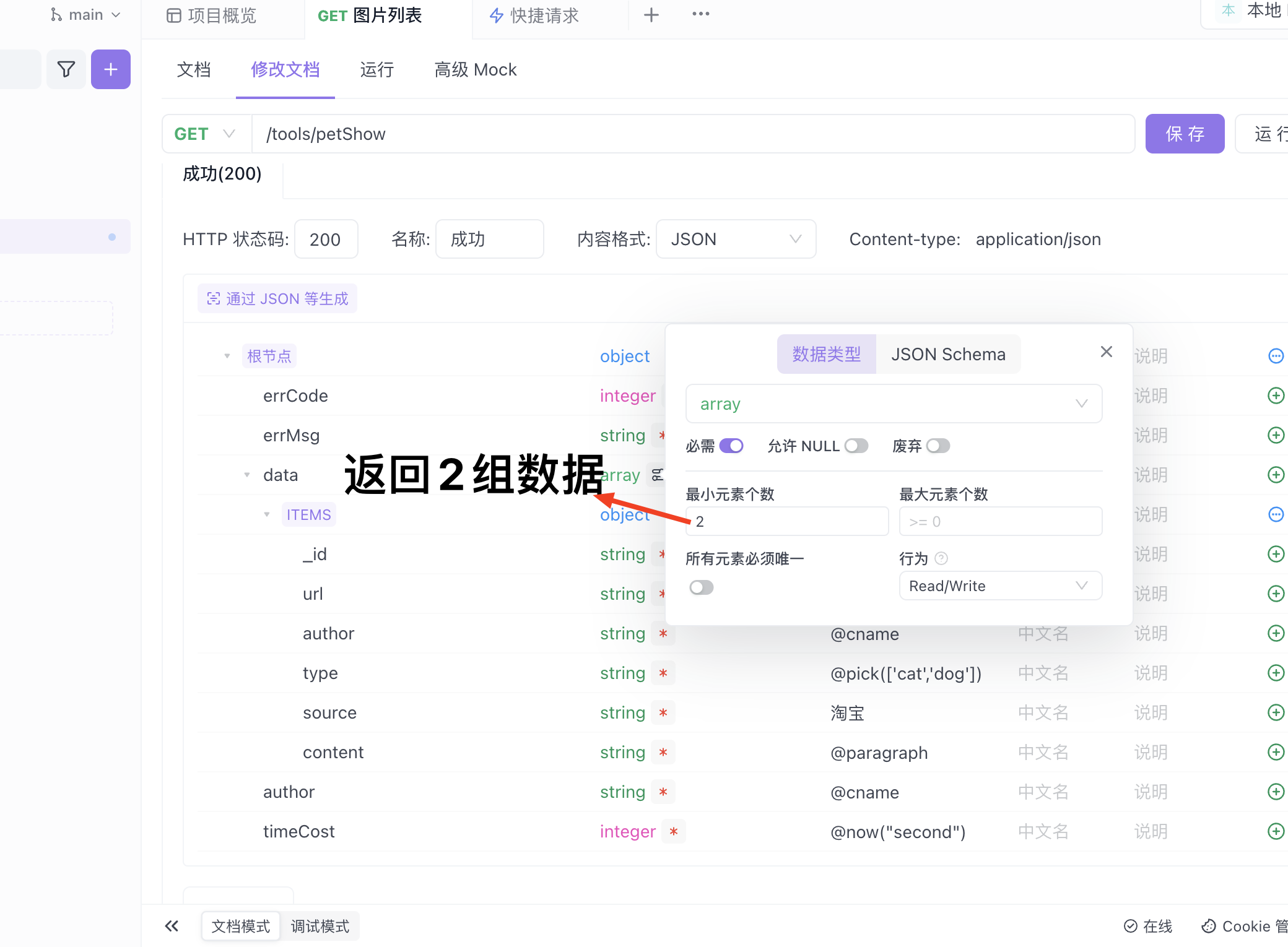
如data中返回2组对接

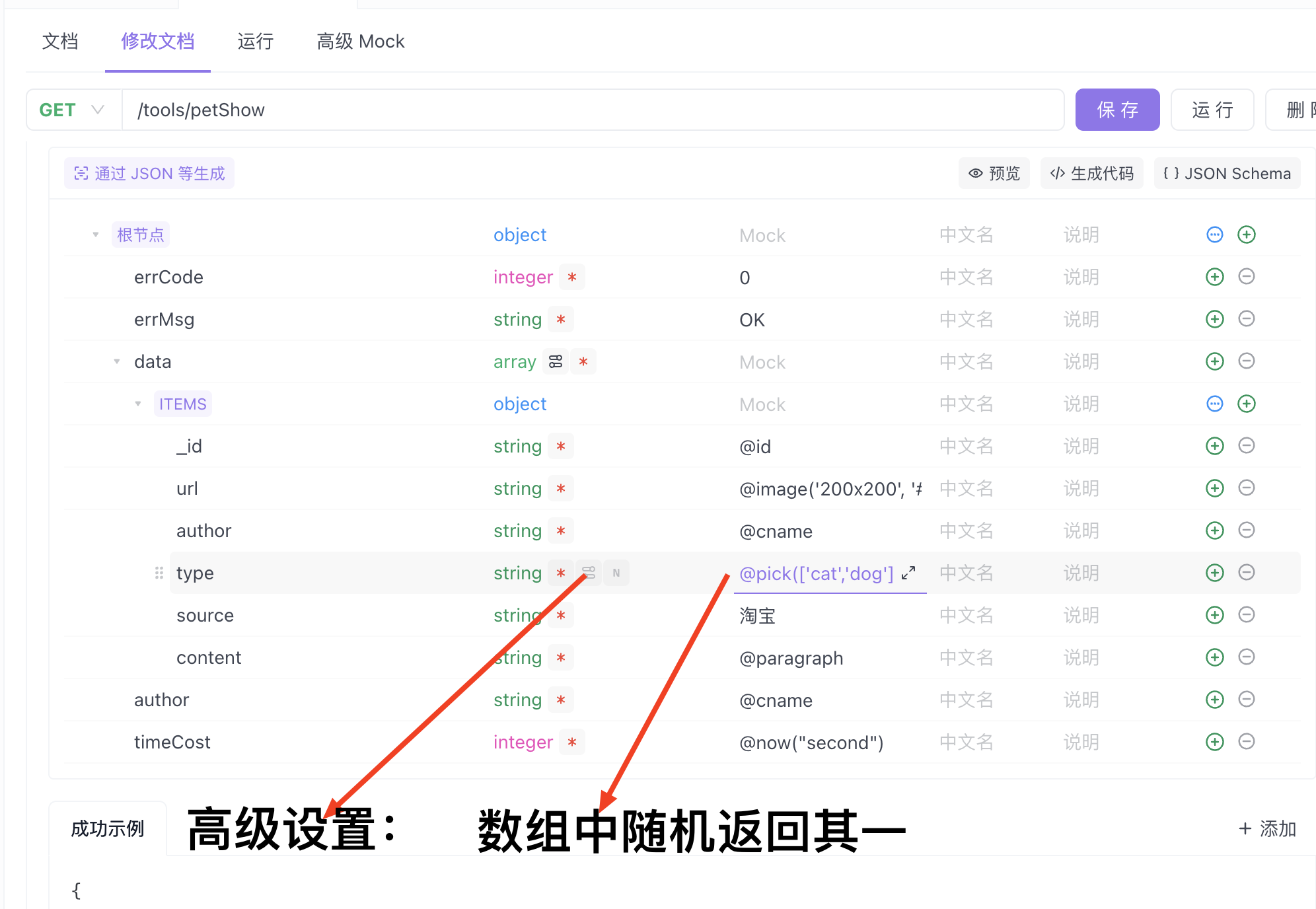
数组中随机返回其一

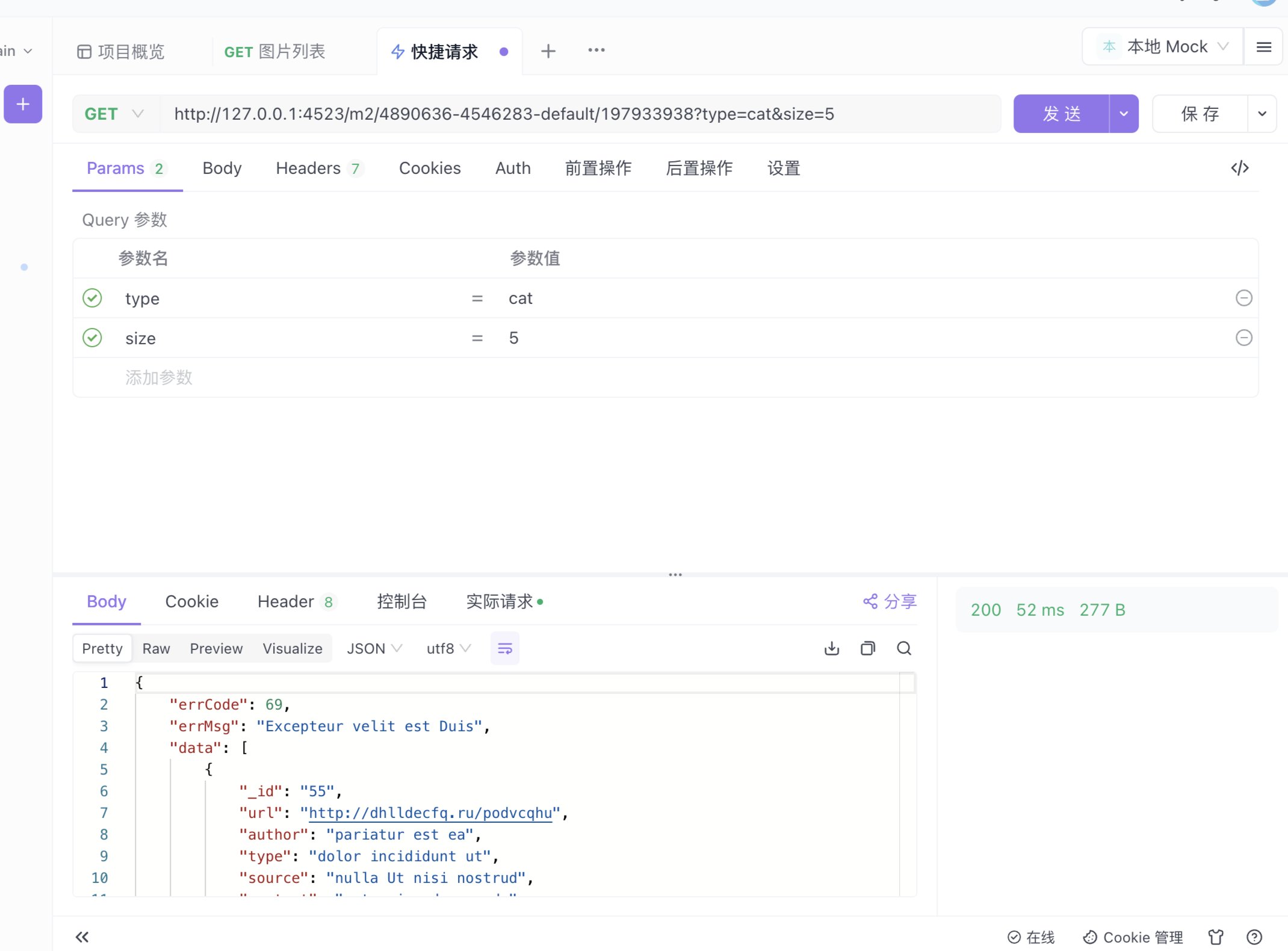
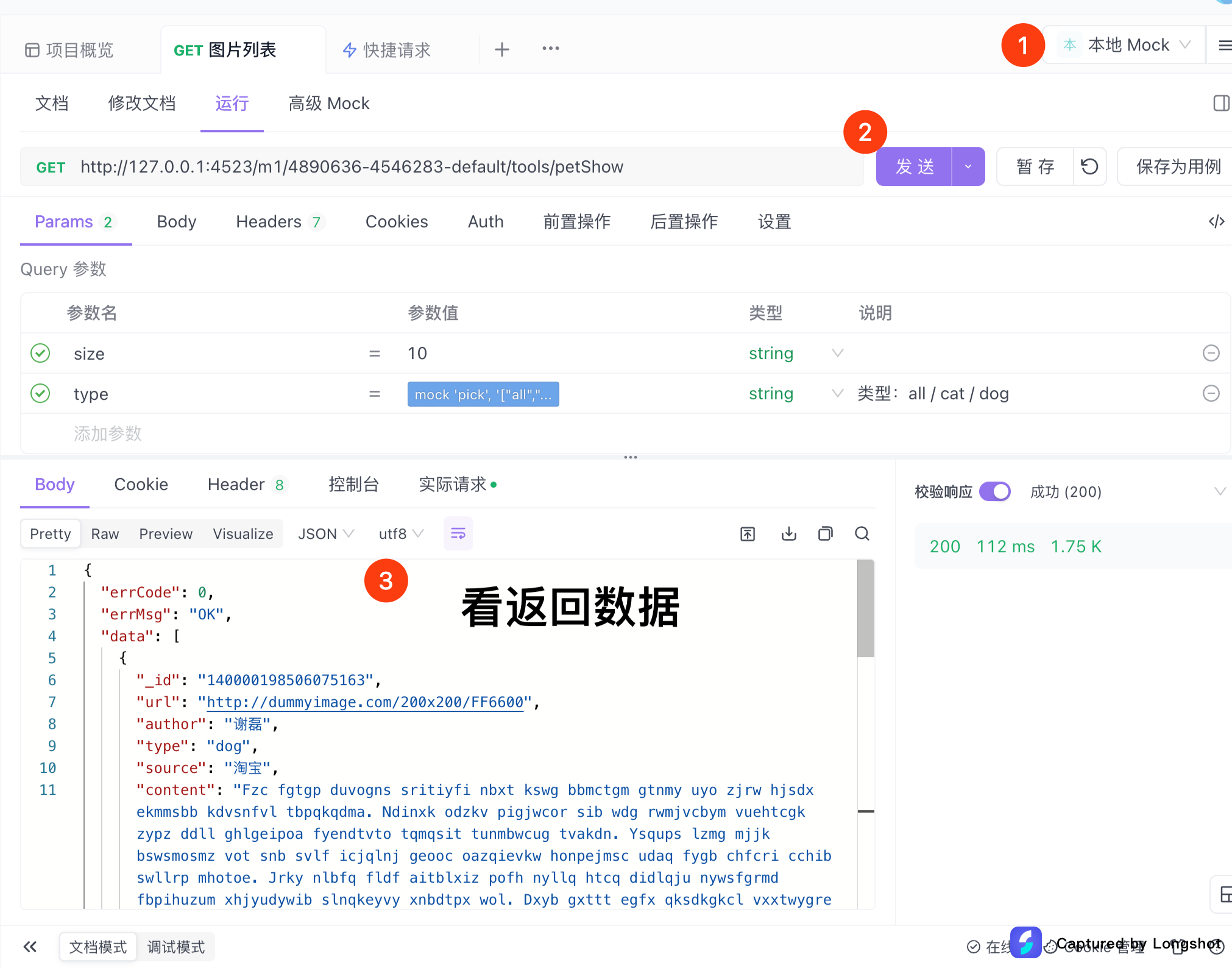
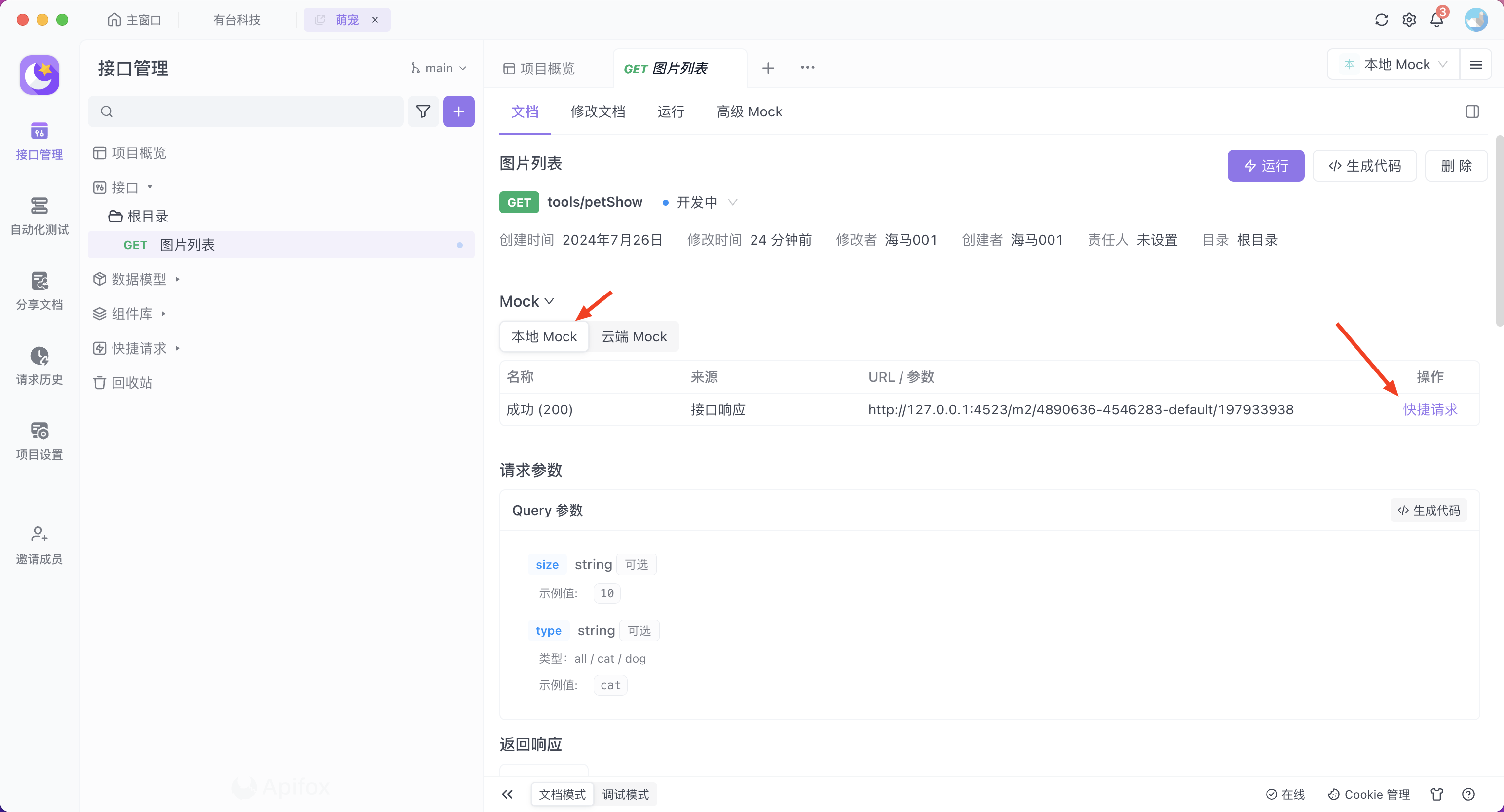
2.3 本地Mock
本地Moc请求数据 (也可以选择云端Moc数据)

或者

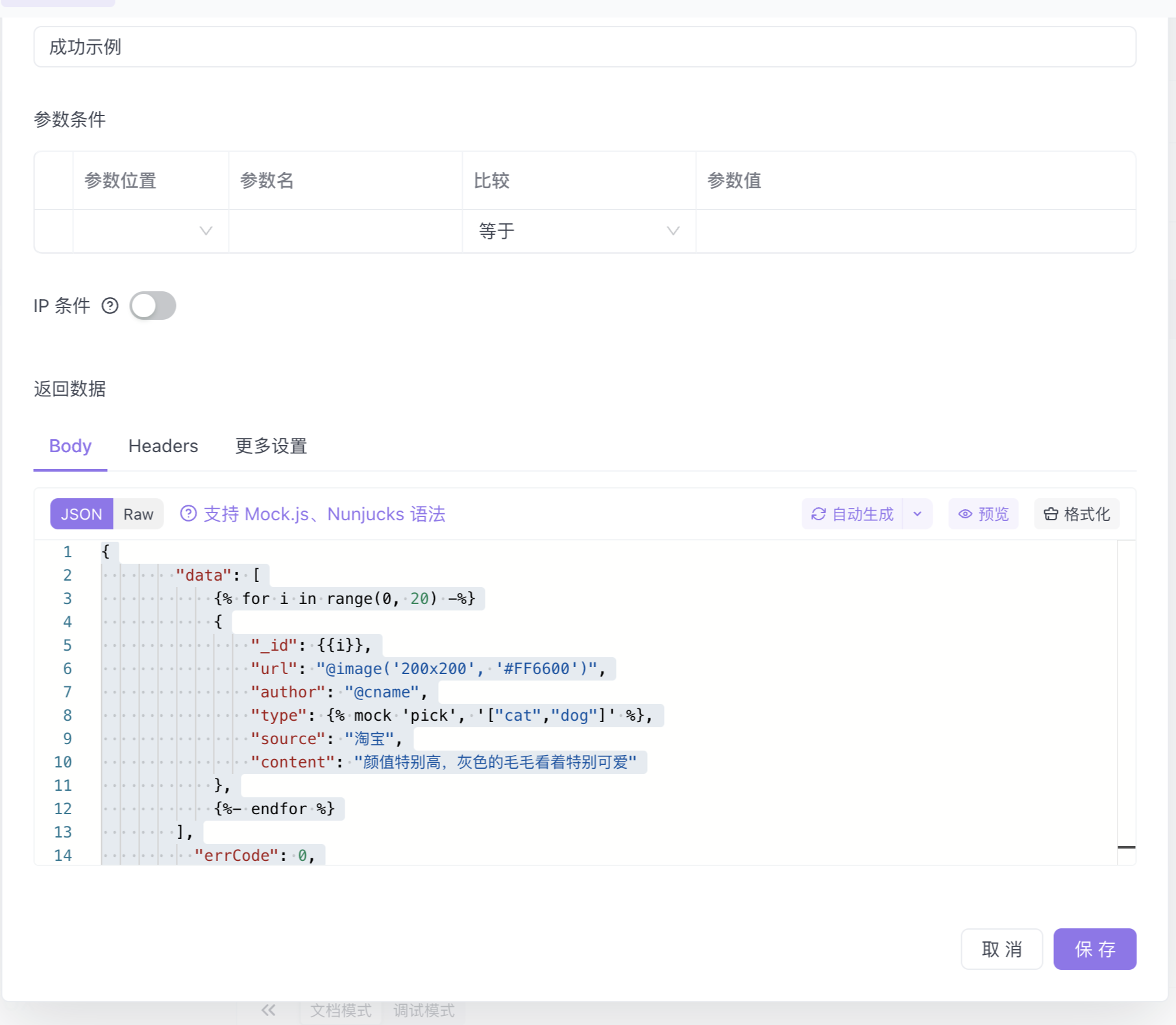
2.4 高级Moc
可以定义不同的入参返回不同的数据

{
"data": [
{% for i in range(0, 20) -%}
{
"_id": {{i}},
"url": "@image('200x200', '#FF6600')",
"author": "@cname",
"type": {% mock 'pick', '["cat","dog"]' %},
"source": "淘宝",
"content": "颜值特别高,灰色的毛毛看着特别可爱"
},
{%- endfor %}
],
"errCode": 0,
"errMsg": "查询成功,请勿商用,以免造成侵权。",
"author": "接口管理员:B站咸虾米",
"timeCost": 42
}
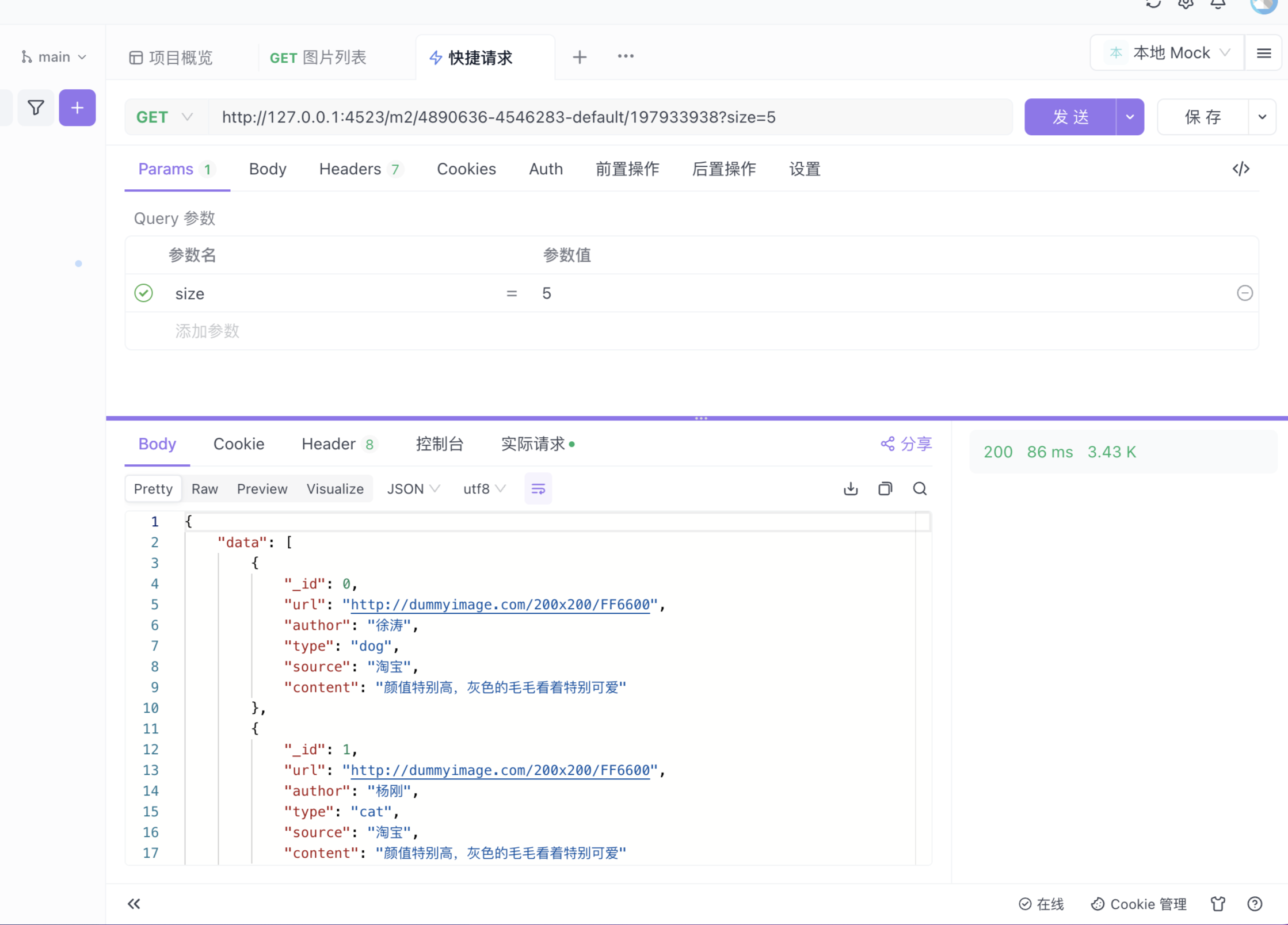
效果:

[Haima的博客]
http://www.cnblogs.com/haima/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2021-07-27 08 ES基本的聚合查询