vue03 01.vite创建项目
01.创建项目
打包工具
vite介绍
- Vite也是前端构建工具
- 相较于webpack,vite采用了不同的运行方式:
- 开发时,并不对代码打包,而是直接采用ESM的方式来,而是直接采用ESM的方式来运行项目
- 在项目部署时,在对项目进行打包
- 除了速度外,vite使用起来也更加方便
- 基本使用
- 安装开发依赖vite
- vite的源码目录就是项目根目录
- 开发命令:
- vite 启动开发服务器
- vite build打包代码
- vite preview 预览打包后代
安装命令
使用 NPM:
npm create vite@latest
使用 CNPM:
cnpm create vite@latest
使用 Yarn:
yarn create vite
使用 PNPM:
pnpm create vite
然后按照提示操作即可!
你还可以通过附加的命令行选项直接指定项目名称和你想要使用的模板。例如,要构建一个 Vite + Vue 项目,运行:
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue
# cnpm
cnpm create vite@latest my-vue-app -- --template vue
# yarn
yarn create vite my-vue-app --template vue
# pnpm
pnpm create vite my-vue-app --template vue
# bun
bunx create-vite my-vue-app --template vue
看到下面的提示代码创建成功
然后按下面的命令依次操作
安装项目依赖
√ Select a variant: » TypeScript
Scaffolding project in G:\site\view\vue-dome01...
Done. Now run:
cd my-vue-app
npm install 或者 cnpm i 或者 yarn -i
启动项目
npm run dev 或者 yarn dev
Administrator@haima-PC % yarn dev
yarn run v1.22.22
$ vite
VITE v5.3.1 ready in 748 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help
浏览效果

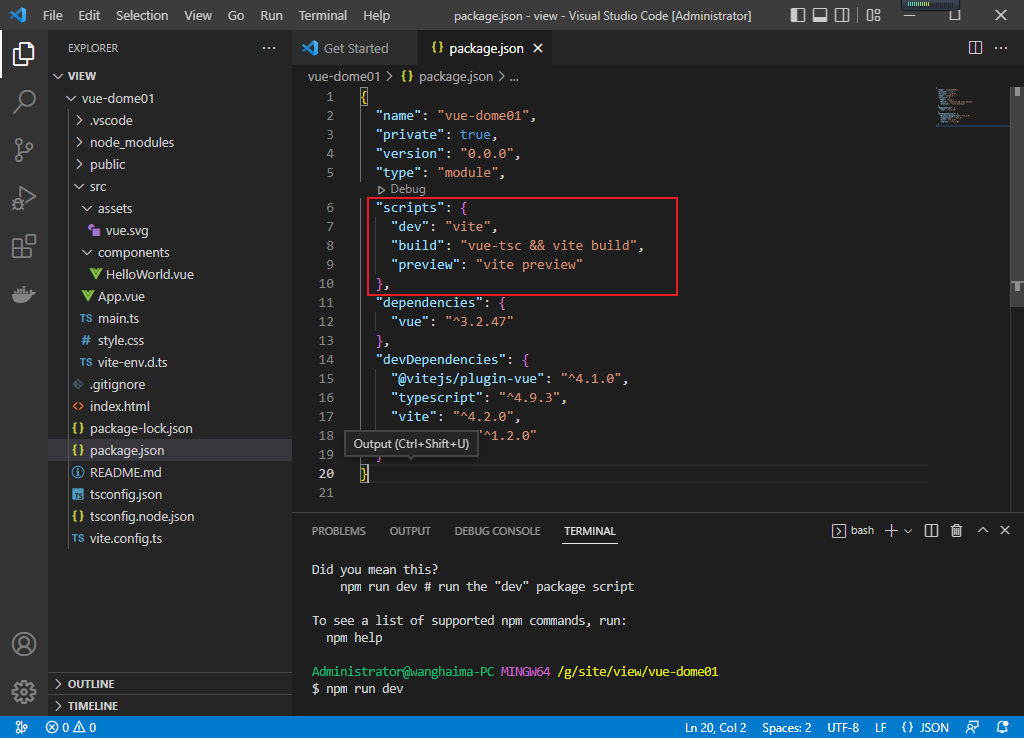
代码目录

打包
npm run build
$ npm run build
> vue-dome01@0.0.0 build
> vue-tsc && vite build
vite v4.2.1 building for production...
✓ 18 modules transformed.
dist/index.html 0.45 kB
dist/assets/vue-5532db34.svg 0.50 kB
dist/assets/index-c322ae43.css 1.30 kB │ gzip: 0.67 kB
dist/assets/index-2424b2d8.js 54.50 kB │ gzip: 21.98 kB
✓ built in 2.54s
yarn build
youtai@macdeMacBook-Pro my-vue-app % yarn build
yarn run v1.22.22
$ vite build
vite v5.3.1 building for production...
✓ 16 modules transformed.
dist/index.html 0.46 kB │ gzip: 0.30 kB
dist/assets/index-D6YOZ1Wq.css 1.27 kB │ gzip: 0.65 kB
dist/assets/index-ATp2Kd6B.js 56.08 kB │ gzip: 22.73 kB
✓ built in 874ms
✨ Done in 1.79s.
预览运行
注意先 npm run build 或者 yarn build 打包才能 预览运行
npm rum preview
$ npm run preview
> vue-dome01@0.0.0 preview
> vite preview
➜ Local: http://127.0.0.1:4173/
➜ Network: use --host to expose
yarn rum preview
youtai@macdeMacBook-Pro my-vue-app % yarn run preview
yarn run v1.22.22
$ vite preview
➜ Local: http://localhost:4173/
➜ Network: use --host to expose
➜ press h + enter to show help
插件使用
安装插件
npm add -D @vitejs/plugin-legacy
vim vite.config.js
import legacy from '@vitejs/plugin-legacy'
import { defineConfig } from 'vite'
export default defineConfig({
plugins: [
legacy({
targets: ['defaults', 'not IE 11'],
}),
],
})
编辑器
vs_code
安装插件
以下两个版本插件不可同时打开使用,冲突
vue2用这个
- Vetur
vue3用这个
- Vue 3 Support - All In One
- TypeScript Vue Plugin (Volar) (弃用) --> Vue - Official
[Haima的博客]
http://www.cnblogs.com/haima/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构