04. rails入门学习 创建控制器
学习视频
https://www.bilibili.com/video/BV1RJ411W7N3?t=49&p=7
一. 启动rails
-
启动
cd circles/ #到circles的项目根目录里 以下项目名称为 circles rails s -p 3001 #如果不写端口,默认是3000 rails s -b 0.0.0.0 #-b 开放ip,外网可访问启动后不要关闭命令行窗口,不然服务就挂了
-
访问页面
localhost:3001

二. 创建控制器welcome 和 index页面
如果创始的数据模型是对应一张表,那么要使用复数的形式
例如给users表创建一个控制器
rails g controller users
-
新打开一个命令行,在命令行里输入
rails g controller welcome index
例子haima@haima-PC:/media/haima/34E401CC64DD0E28/site/go/src/ruby/circles$ rails g controller welcome index Running via Spring preloader in process 26338 create app/controllers/welcome_controller.rb route get 'welcome/index' invoke erb create app/views/welcome create app/views/welcome/index.html.erb invoke test_unit create test/controllers/welcome_controller_test.rb invoke helper create app/helpers/welcome_helper.rb invoke test_unit invoke assets invoke scss create app/assets/stylesheets/welcome.scss自动创建了
app/controllers/welcome_controller.rb和app/views/welcome/index.html.erbwelcome_controller.rb
class WelcomeController < ApplicationController def index end endindex.html.erb
<h1>Welcome#index</h1> <p>Find me in app/views/welcome/index.html.erb</p> -
添加路由
config/routes.rb
Rails.application.routes.draw do get 'welcome/index' #添加路由 resource :user get 'users/test1' # For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html end -
浏览器访问
http://127.0.0.1:3001/welcome/index返回下面的内容成功.

安装bootstrap
参考:
https://github.com/twbs/bootstrap-sass
https://github.com/rails/jquery-ujs
-
修改
GemfileGemfile里添加
gem 'bootstrap-sass', '~> 3.4.1' gem 'sassc-rails', '>= 2.1.0' gem 'jquery-rails' -
命令行执行
bundle install下面可以看到已经安装成功

-
修改css
a.
app/assets/stylesheets/application.css改为app/assets/stylesheets/application.scssb.
application.scss加入下面的引用@import "bootstrap-sprockets"; @import "bootstrap"; -
修改js
app/assets/javascripts/application.js里添加
//= require jquery //= require jquery_ujs -
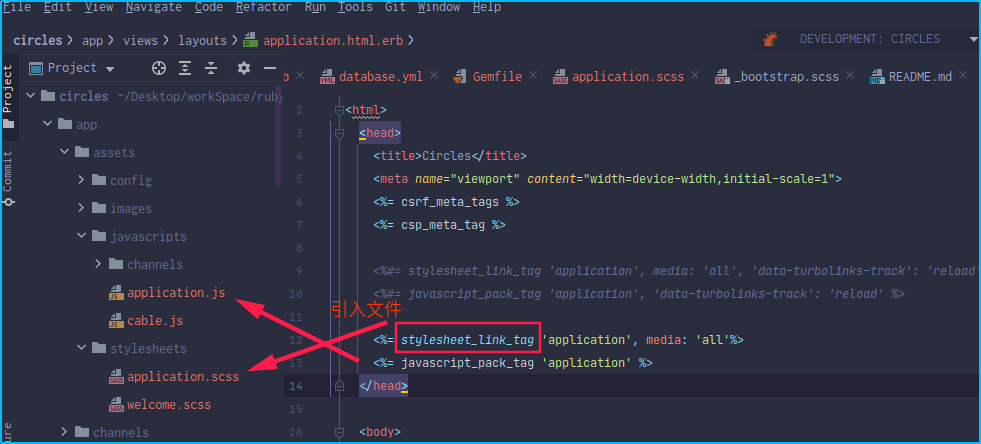
修改application.html.erb

删除文件
app/views/layouts/application.html.erb里的'data-turbolinks-track': 'reload'<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> <%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>修改为
<%= stylesheet_link_tag 'application', media: 'all' %> <%= javascript_pack_tag 'application' %> -
html里添加代码
修改
app/views/welcome/index.html.erb文件<h1>Welcome#index</h1> <p>Find me in app/views/welcome/index.html.erb</p> <div class="alert alert-success"> Success </div> -
访问页面
http://127.0.0.1:3001/welcome/index
效果:

至此就ok了

