vue安装tinyMCE
目录
官网:
https://www.tiny.cloud/auth/signup/
资源下载
tinymce 官方为 vue 项目提供了一个组件tinymce-vue
npm install @tinymce/tinymce-vue -S
在 vscode、webstorm 的终端运行这段代码可能会报错,最好使用操作系统自带的命令行工具
如果有购买 tinymce 的服务,可以参考 tinymce-vue 的说明,通过 api-key 直接使用 tinymce
像我这样没购买的,还是要老老实实下载 tinymce
npm install tinymce -S
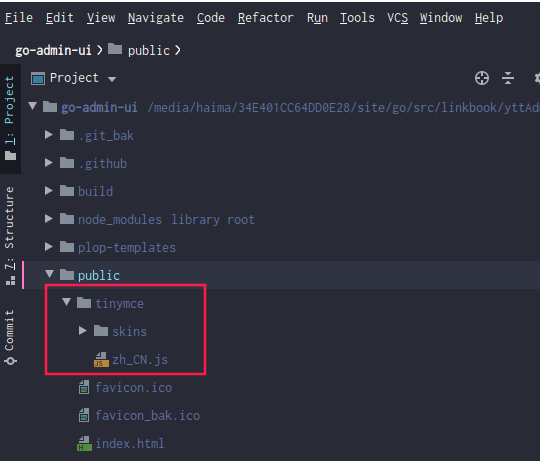
安装之后,在 node_modules 中找到 tinymce/skins 目录,然后将 skins 目录拷贝到 public 目录下
// 如果是使用 vue-cli 3.x 项目,就放到 public 目录下,
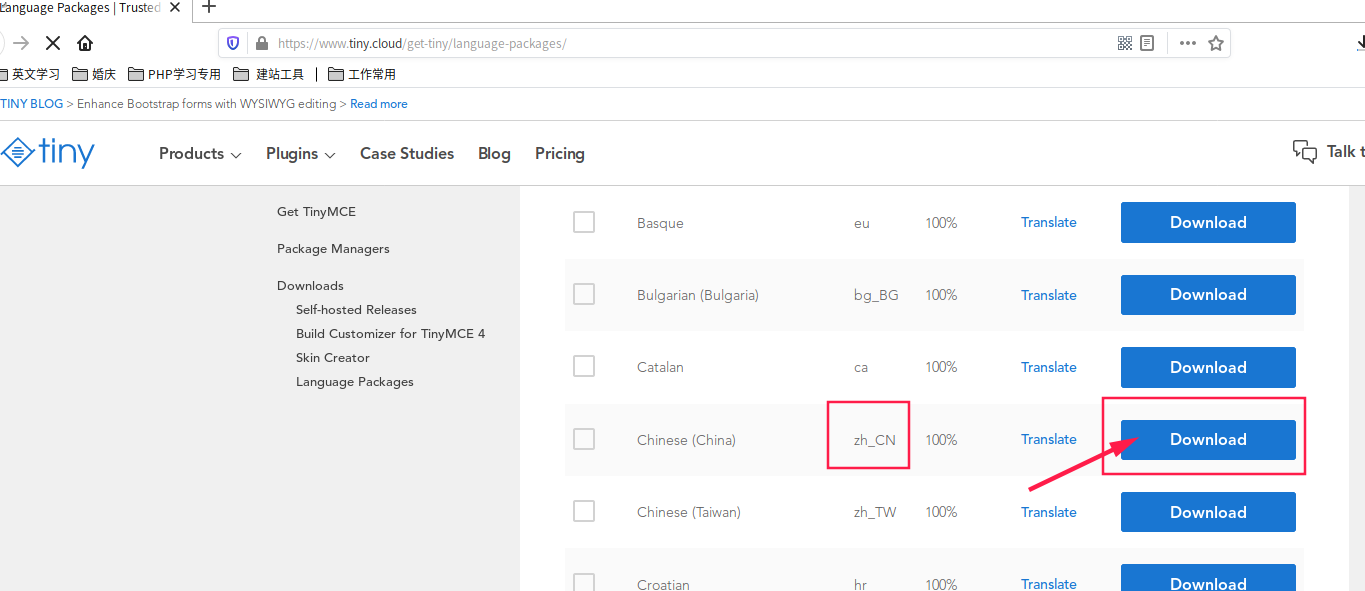
tinymce 默认是英文界面,所以还需要下载一个中文语言包
https://www.tiny.cloud/get-tiny/language-packages/

然后将这个语言包放到 public 目录下,为了结构清晰,我包了一层 tinymce 目录

上代码
<template>
<div class="app-container">
<!-- 添加或修改对话框 -->
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-tabs type="border-card">
<el-tab-pane label="基本配置">
<el-form-item label="标题" prop="title">
<el-input v-model="form.title" placeholder="标题"/>
</el-form-item>
<el-form-item label="标签" prop="keywords">
<el-input v-model="form.keywords" placeholder="标签"/>
</el-form-item>
<el-form-item label="文章作者" prop="author">
<el-input v-model="form.author" placeholder="文章作者"/>
</el-form-item>
</el-tab-pane>
<el-tab-pane label="文章内容">
<el-form-item label="" label-width="0" prop="content">
<editor v-model="form.content" :init="init"></editor>
</el-form-item>
</el-tab-pane>
</el-tabs>
<hr />
<div v-html="form.content"></div>
</el-form>
<div>
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</div>
</template>
<script>
import {getArticle, addArticle, updateArticle} from '@/api/article'
import tinymce from 'tinymce/tinymce'
import Editor from '@tinymce/tinymce-vue'
import "tinymce/themes/silver"
import 'tinymce/icons/default/icons.min.js'
// 编辑器插件plugins 里用到的插件,都要import引入一下,不然控制台会报错
// 更多插件参考:https://www.tiny.cloud/docs/plugins/
import 'tinymce/plugins/advlist'
import 'tinymce/plugins/autolink'
import 'tinymce/plugins/charmap'
import 'tinymce/plugins/print'
import 'tinymce/plugins/preview'
import 'tinymce/plugins/anchor'
import 'tinymce/plugins/colorpicker'
import 'tinymce/plugins/textcolor'
import 'tinymce/plugins/contextmenu'
import 'tinymce/plugins/searchreplace'
import 'tinymce/plugins/visualblocks'
import 'tinymce/plugins/insertdatetime'
import 'tinymce/plugins/help'
import 'tinymce/plugins/autoresize'
import 'tinymce/plugins/image'// 插入上传图片插件
import 'tinymce/plugins/imagetools'// 图片编辑
import 'tinymce/plugins/media'// 插入视频插件
import 'tinymce/plugins/table'// 插入表格插件
import 'tinymce/plugins/lists'// 列表插件
import 'tinymce/plugins/wordcount'// 字数统计插件
import "tinymce/themes/silver/theme"
import "tinymce/plugins/paste"
import "tinymce/plugins/link"
import "tinymce/plugins/code"
import 'tinymce/plugins/fullscreen';
import {uploadAvatar} from "@/api/system/sysuser"; //上组组件
export default {
components: {
Editor
},
name: 'ArticleCreate',
data() {
return {
init: {
// 引入汉化组件
language_url: '/tinymce/zh_CN.js', //public目录下
// 设定语言为中文
language: 'zh_CN',
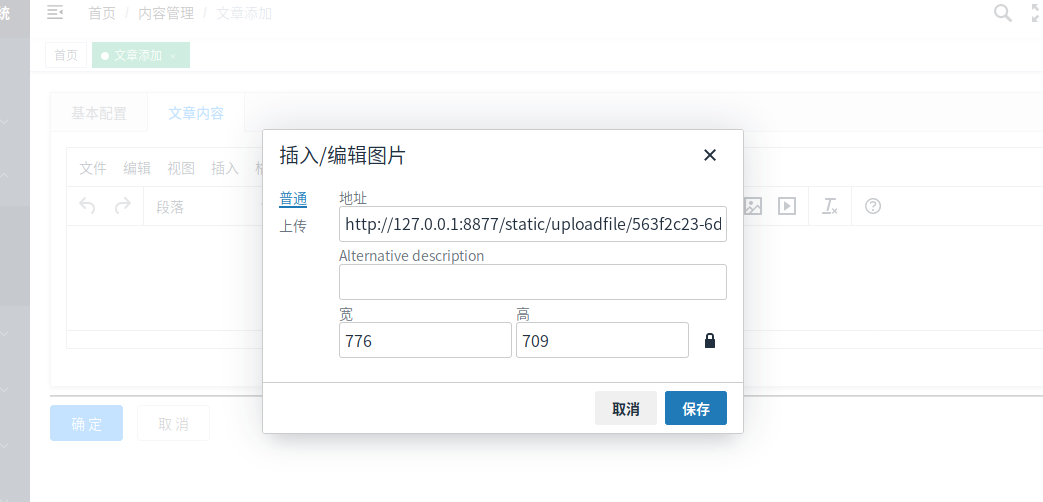
// 官网抄的图片上传 项目如果用了vue-resource可以用$http 因为比较懒就没改
images_upload_handler(blobInfo, success, failure) {
// 图片base64
// let imageUrl = "data:image/jpg;base64,"+ blobInfo.base64();
// console.log("blobInfo", blobInfo);
// let imageUrl = 'https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1596234646&di=c6754daed08666a5b975f8960120e77b&src=http://pic1.win4000.com/pic/2/7c/bed1803982.jpg';
// success(imageUrl) //成功后插入图片
let formData = new FormData
let imageUrl = ""
formData.append("upload[]",blobInfo.blob(),blobInfo.filename());
//Axios上传图片
uploadAvatar(formData).then(response => {
if (response.code === 200) {
imageUrl = process.env.VUE_APP_BASE_API + '/' + response.data
success(imageUrl) //成功后插入图片
// this.msgSuccess('修改成功')
} else {
this.msgError(response.msg)
}
})
},
// 加入主题
skin_url: '/tinymce/skins/ui/oxide', //public目录下 //主题样式
height: 500, //高度
// toolbar: false,//false禁用工具栏(隐藏工具栏)
// menubar: false,// 隐藏最上方menu菜单
browser_spellcheck: true, // 拼写检查
branding: false, // 去水印
// statusbar: false, // 隐藏编辑器底部的状态栏
// elementpath: false, //禁用下角的当前标签路径
paste_data_images: true, // 允许粘贴图像
plugins: [
'advlist autolink lists link imagetools image charmap print preview anchor colorpicker textcolor contextmenu',
'searchreplace visualblocks code fullscreen',
'insertdatetime media table paste code help wordcount autoresize'
],
toolbar:
'undo redo | formatselect | bold italic backcolor | \
alignleft aligncenter alignright alignjustify | \
bullist numlist outdent indent |imagetools image media | removeformat | help'
},
// 遮罩层
loading: true,
isEdit: false,
// 类型数据字典
typeOptions: [],
isRecommendOptions: [], isTopOptions: [], statusOptions: [],
// 表单参数
form: {},
// 表单校验
rules: {
articleId:
[
{required: true, message: '不能为空', trigger: 'blur'}
],
navigateId:
[
{required: true, message: '栏目ID不能为空', trigger: 'blur'}
],
title:
[
{required: true, message: '标题不能为空', trigger: 'blur'}
],
author:
[
{required: true, message: '文章作者不能为空', trigger: 'blur'}
],
content:
[
{required: true, message: '内容不能为空', trigger: 'blur'}
],
}
}
},
created() {
this.getDicts('sys_yes_no').then(response => {
this.isRecommendOptions = response.data
})
this.getDicts('sys_yes_no').then(response => {
this.isTopOptions = response.data
})
this.getDicts('sys_normal_disable').then(response => {
this.statusOptions = response.data
})
},
watch: {},
methods: {
// 取消按钮
cancel() {
this.reset()
},
// 表单重置
reset() {
this.form = {
articleId: undefined,
navigateId: undefined,
title: undefined,
keywords: undefined,
description: undefined,
imageUrl: undefined,
content: undefined,
author: undefined,
source: undefined,
hits: undefined,
isRecommend: undefined,
isTop: undefined,
url: undefined,
tags: undefined,
commentNums: undefined,
status: undefined,
timeFormt: undefined,
}
this.resetForm('form')
},
/** 重置按钮操作 */
resetQuery() {
this.resetForm('queryForm')
},
/** 修改按钮操作 */
handleUpdate(row) {
this.reset()
const articleId = row.articleId || this.ids
getArticle(articleId).then(response => {
this.form = response.data
this.open = true
this.title = '修改文章表'
this.isEdit = true
})
},
// 上传图片
// uploadImg() {
// this.$refs.cropper.getCropBlob(data => {
// const formData = new FormData()
// formData.append('upload[]', data)
// uploadAvatar(formData).then(response => {
// if (response.code === 200) {
// this.open = false
// this.options.img = process.env.VUE_APP_BASE_API + '/' + response.data
// this.msgSuccess('修改成功')
// } else {
// this.msgError(response.msg)
// }
// this.$refs.cropper.clearCrop()
// })
// })
// },
/** 提交按钮 */
submitForm: function () {
this.$refs['form'].validate(valid => {
if (valid) {
if (this.form.articleId !== undefined) {
updateArticle(this.form).then(response => {
if (response.code === 200) {
this.msgSuccess('修改成功')
this.open = false
this.getList()
} else {
this.msgError(response.msg)
}
})
} else {
addArticle(this.form).then(response => {
if (response.code === 200) {
this.msgSuccess('新增成功')
this.open = false
this.getList()
} else {
this.msgError(response.msg)
}
})
}
}
})
},
}
}
</script>
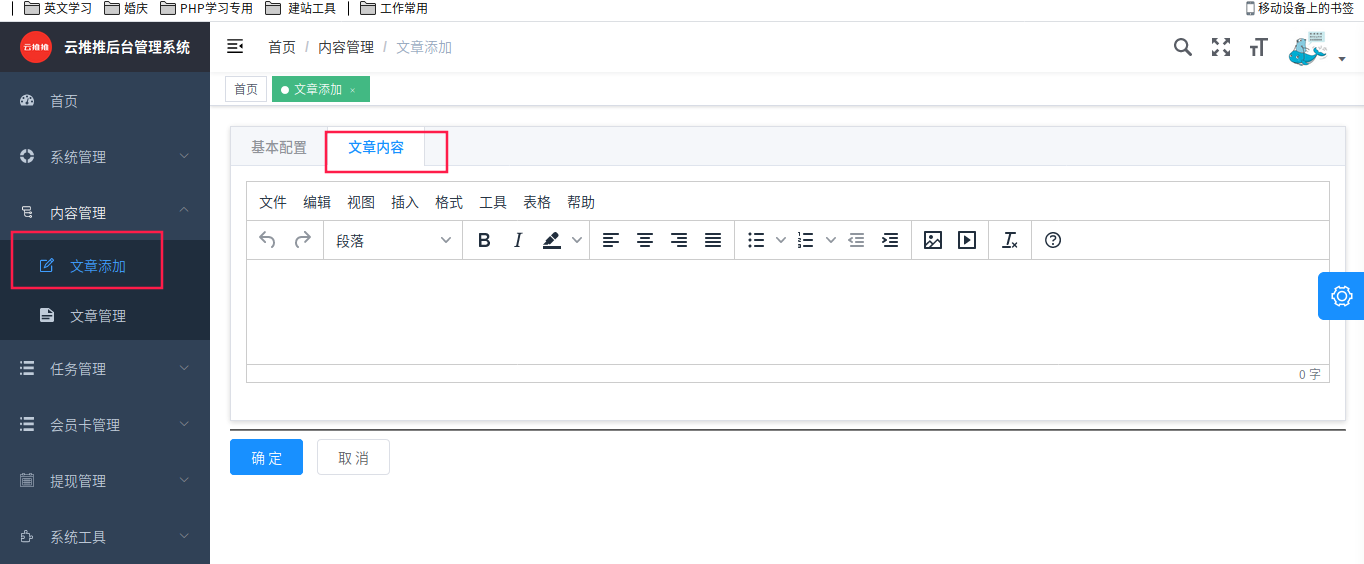
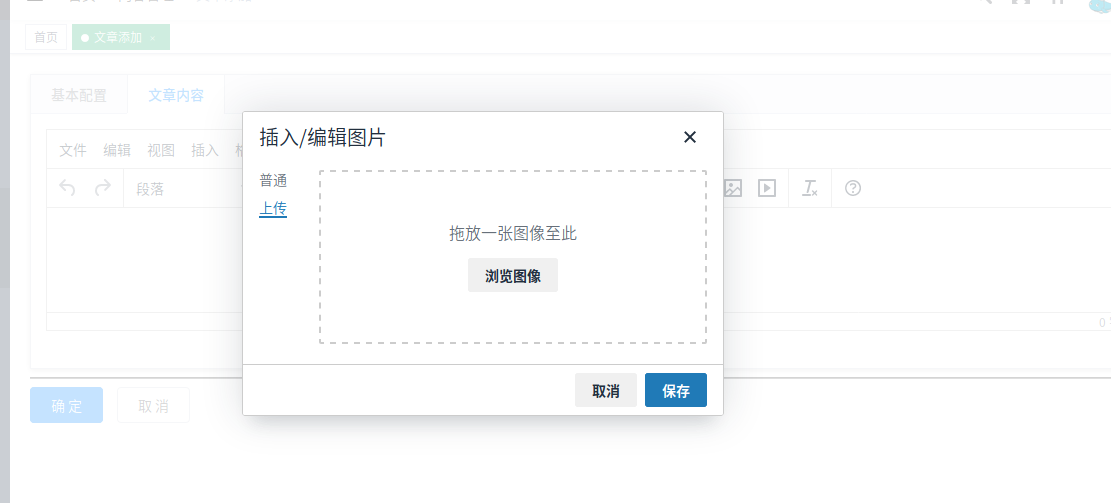
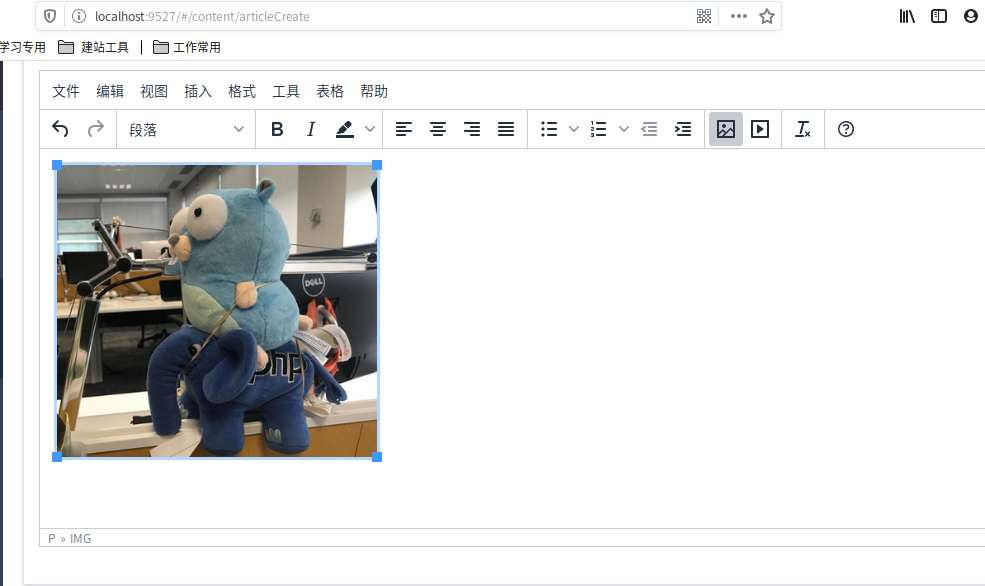
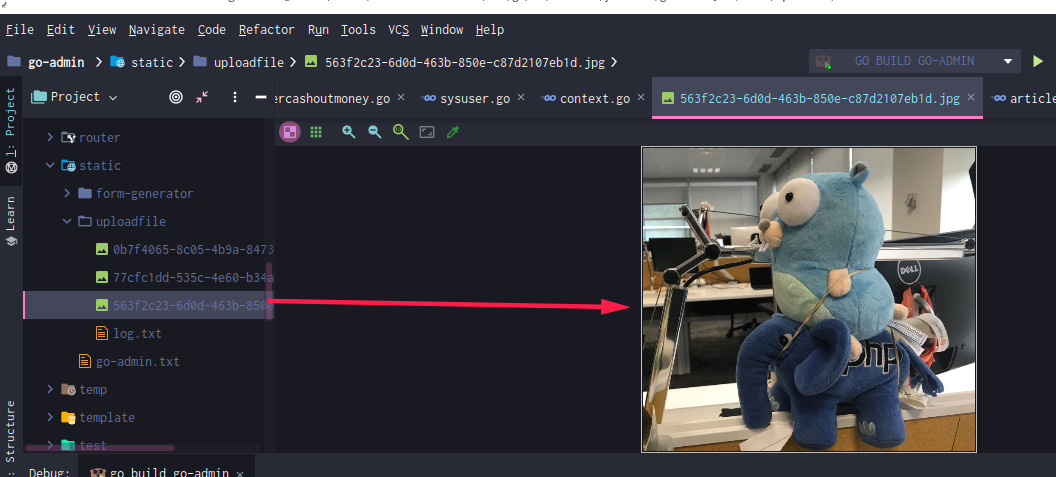
效果




已经上传到后台的static目录里了

到此已经完成了
[Haima的博客]
http://www.cnblogs.com/haima/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2018-08-01 js数组与字符串的相互转换方法