vue3.0 yarn启动项目
linux 系统 在root账号下
yarn install
yarn run serve 启动服务
ctrl+c //暂停服务
yarn build 打包服务
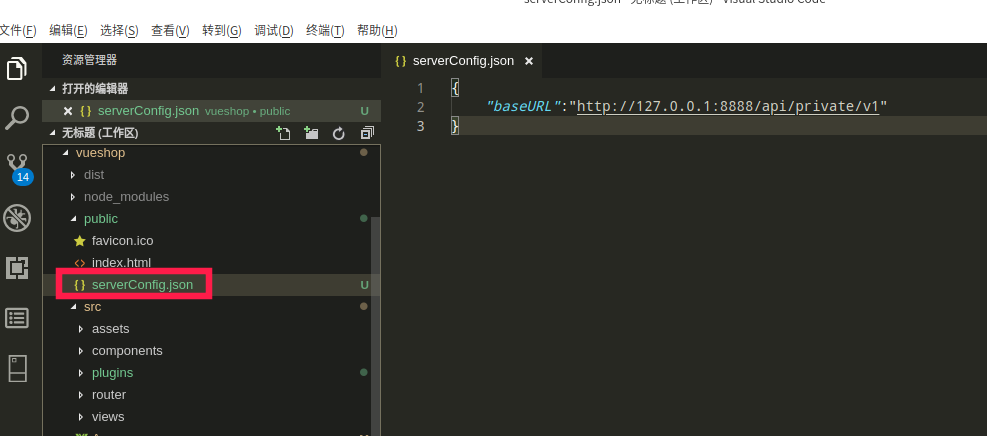
在公共目录里添加配置文件
优点:这样就修改配置时就可以不用再重新打包了
项目的src目录就是开发目录,代码都是在此目录下开发;
public目录就是存放那些不需要打包的文件,我们的那个公共路径的文件就是放在这个目录下。
新建文件/public/serverConfig.json文件

{
"baseURL":"http://127.0.0.1:8888/api/private/v1"
}
文件内容写上基本的路径,或者其他的配置文件参数等都可。
打包之后就会/dist文件夹里生成serverConfig.json,这样就修改配置时就可以不用再重新打包了

解决vue cli3.0打包上线静态资源找不到路径问题
项目中遇到打包之后静态资源路径找不到,报如下错误:
解决方法是:
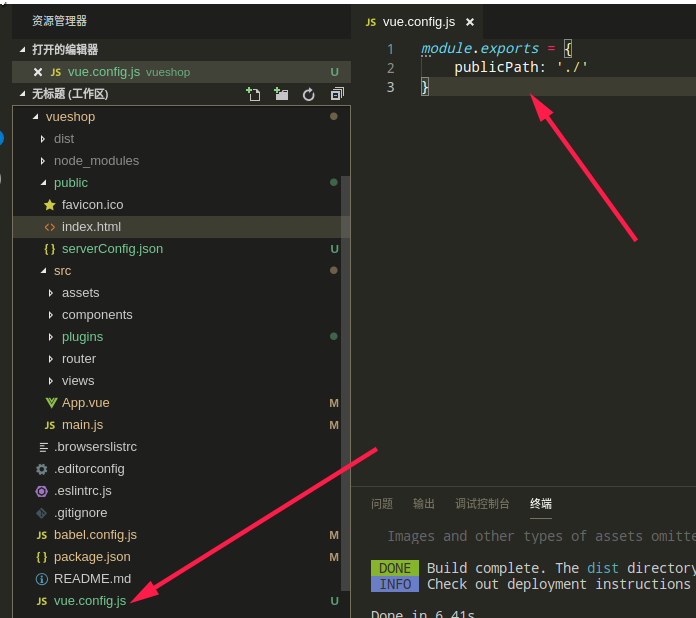
在项目的根目录下创建vue.config.js文件,在里面配置静态资源的路径,publicPath是配置静态资源路径的属性,vue.config.js文件的代码如下:
module.exports = {
publicPath: './'
}

打包文件
yarn build
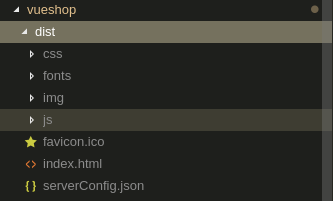
打包后的文件目录

把dist目录打包给后台放在服务器上就行了
[Haima的博客]
http://www.cnblogs.com/haima/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构