vue3.0 用vue ui 新建项目
安装步骤:

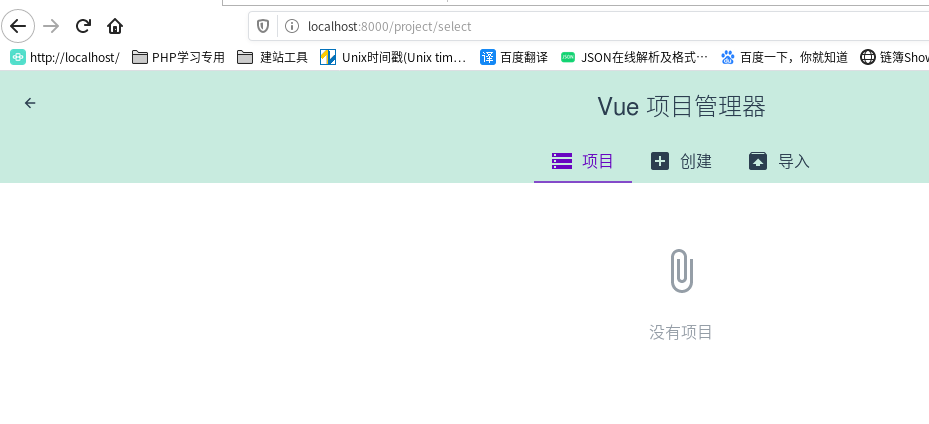
1.打开安装界面
打开cmd
vue ui

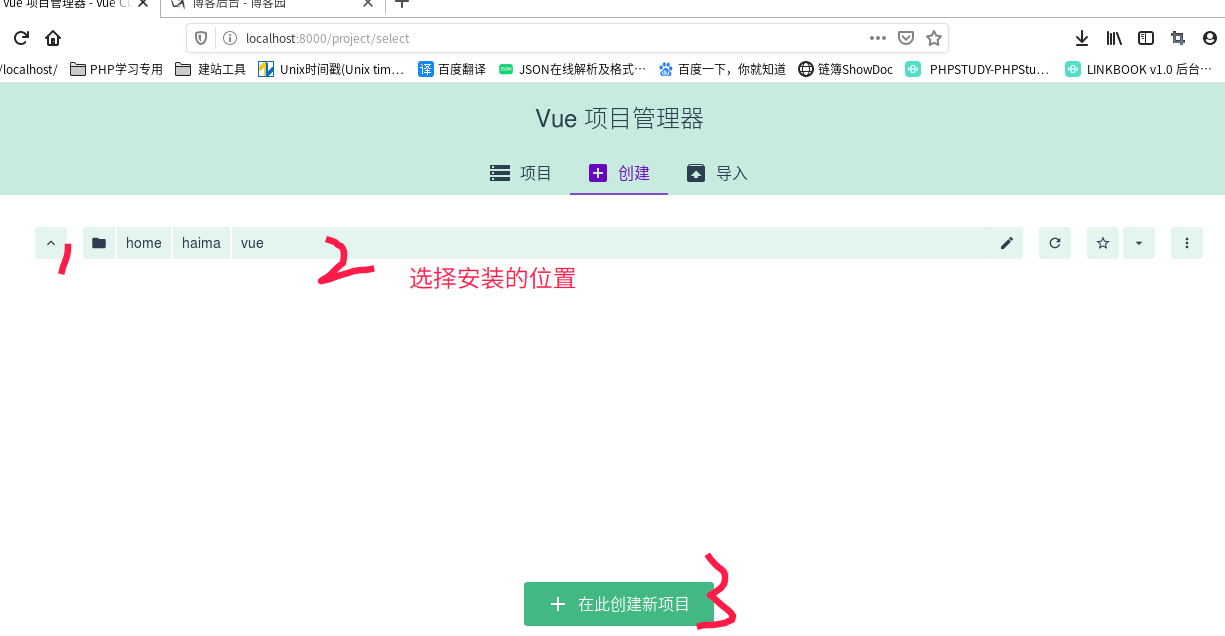
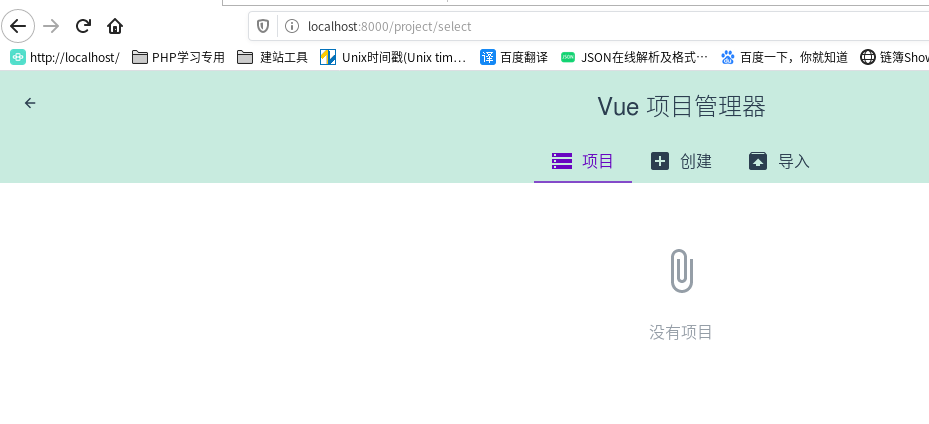
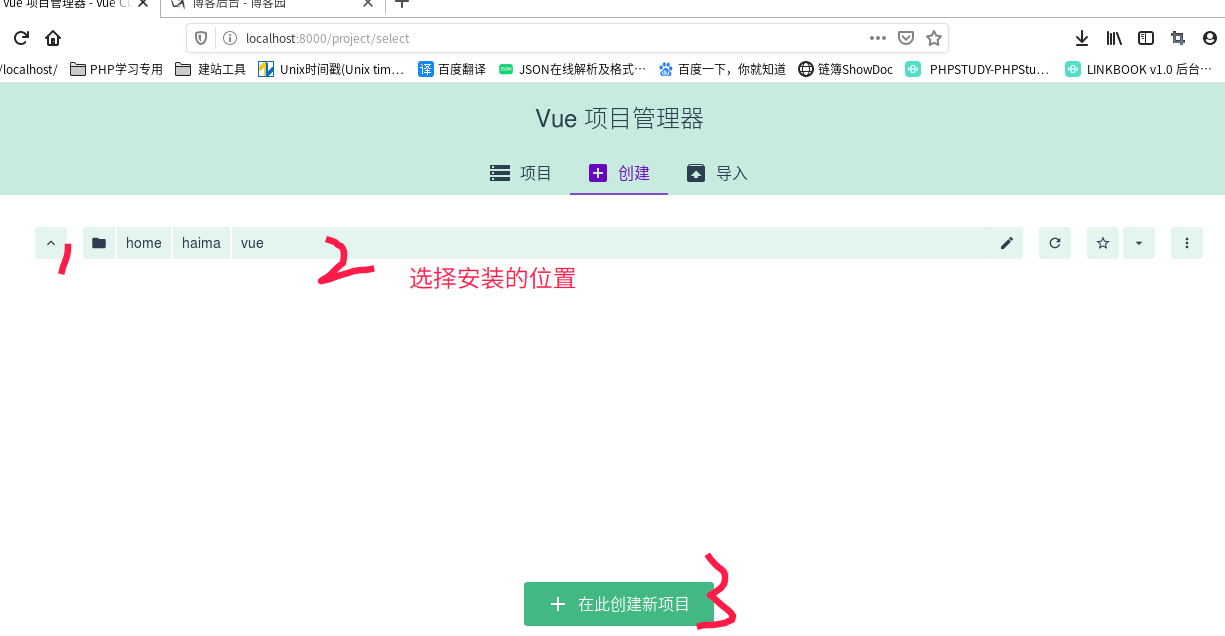
2.选择要安装的位置

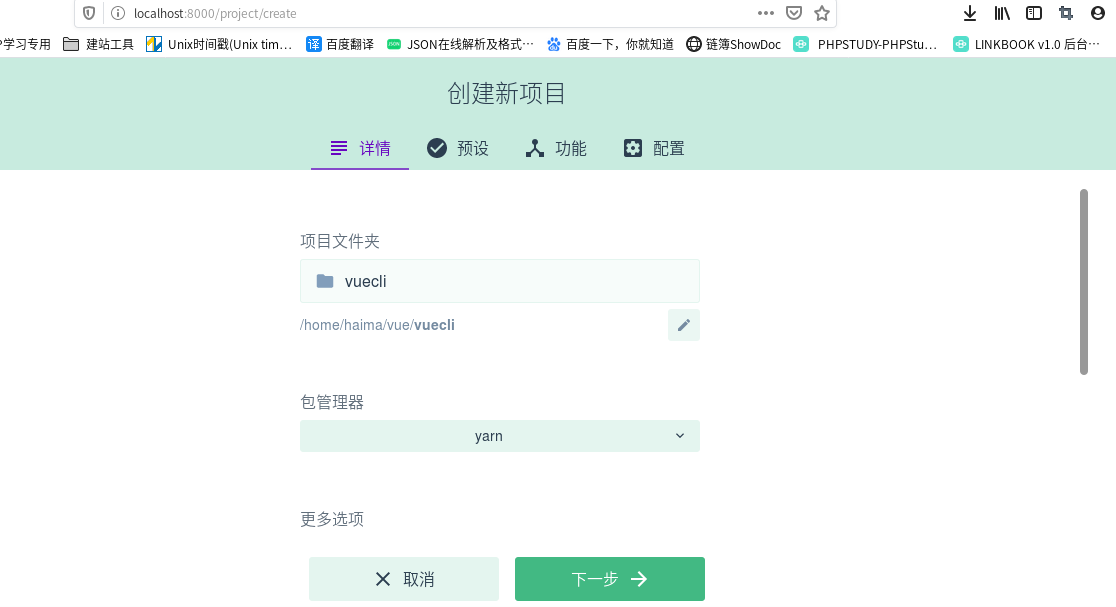
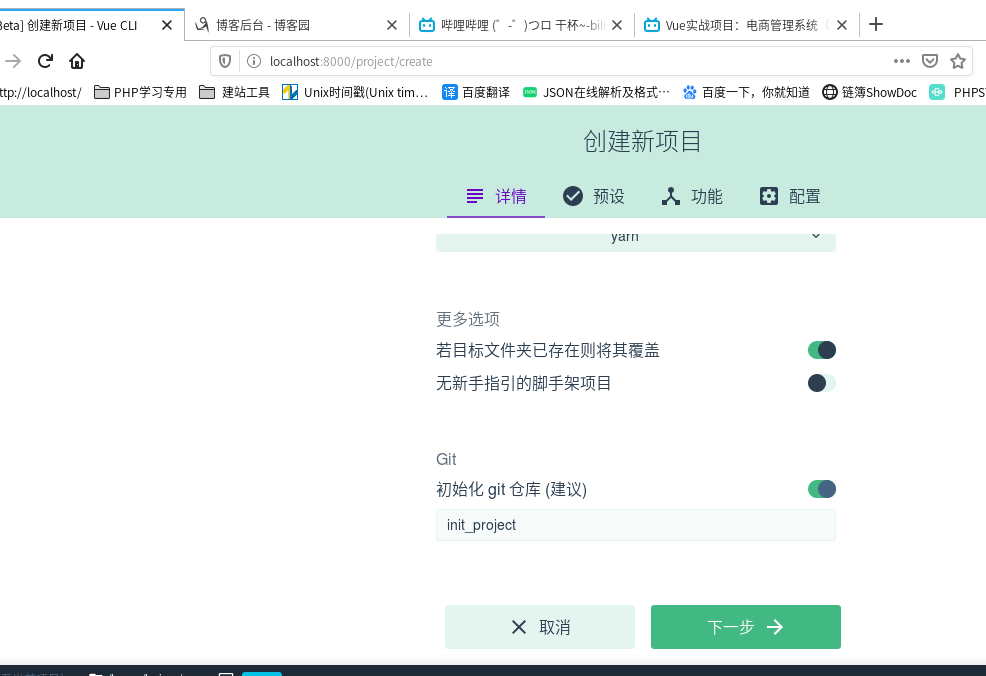
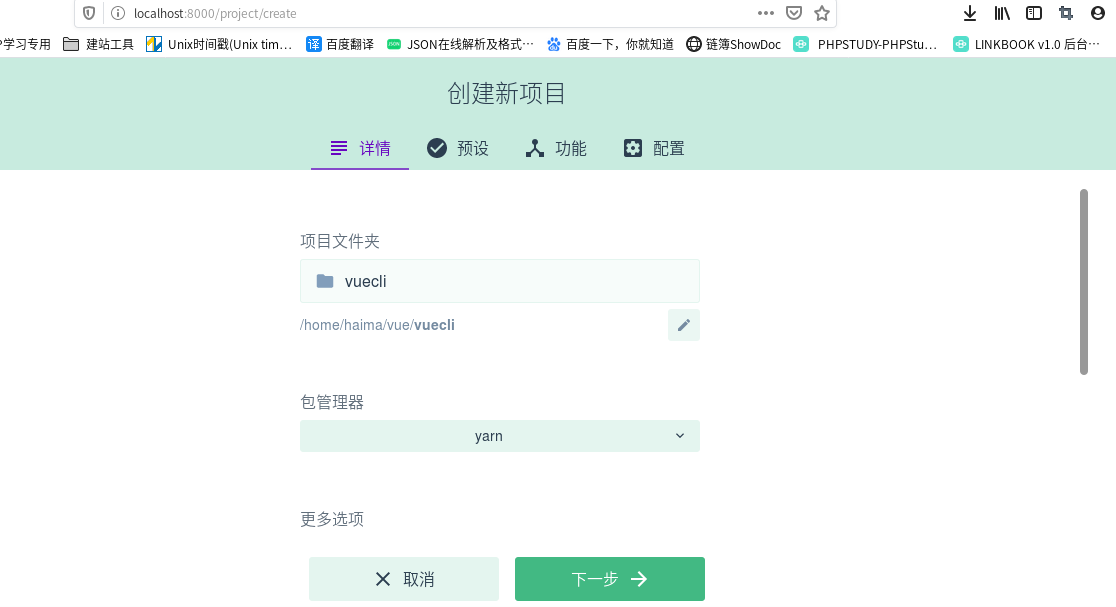
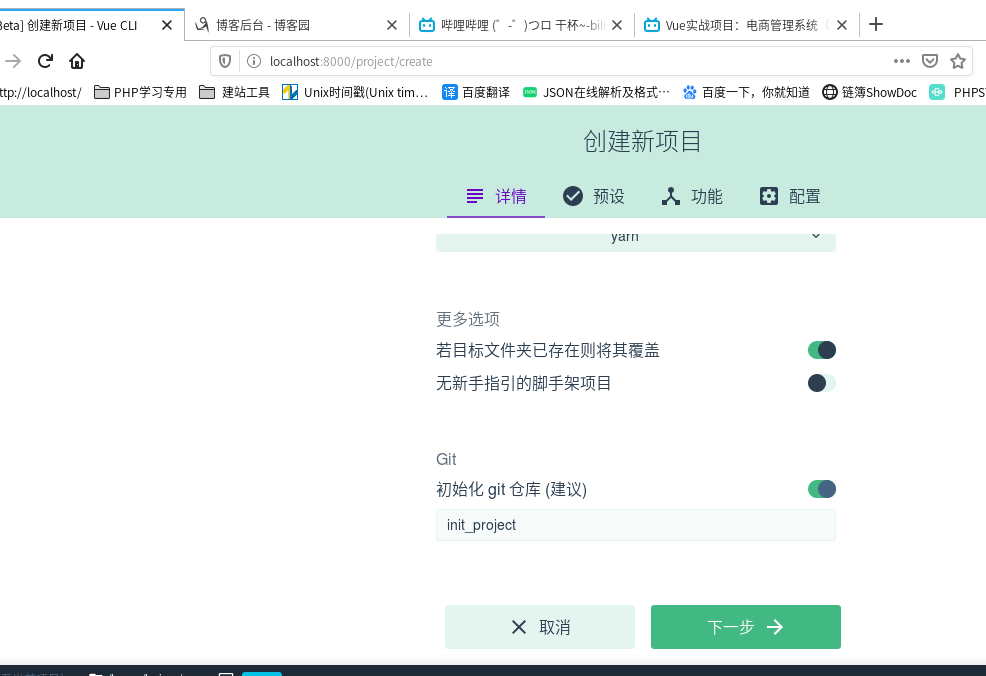
3.设置详情


4.设置预设

5.设置功能
选择Babel / Router / Linter/Formatter / 使用配置文件 四项

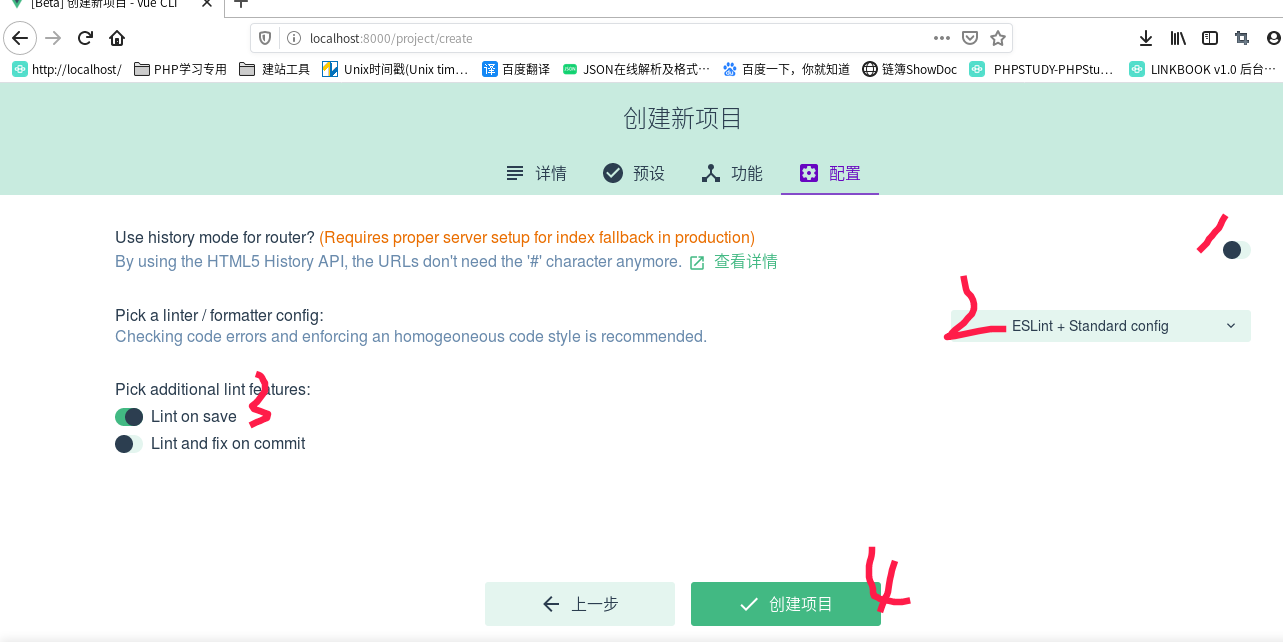
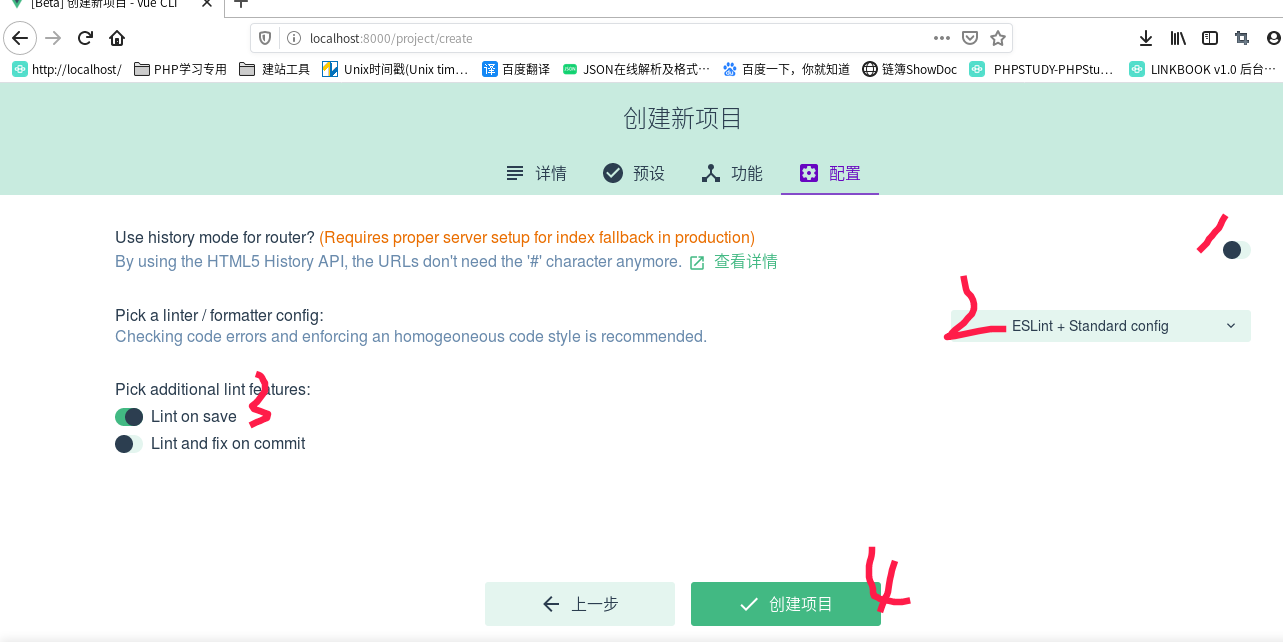
6.设置配置

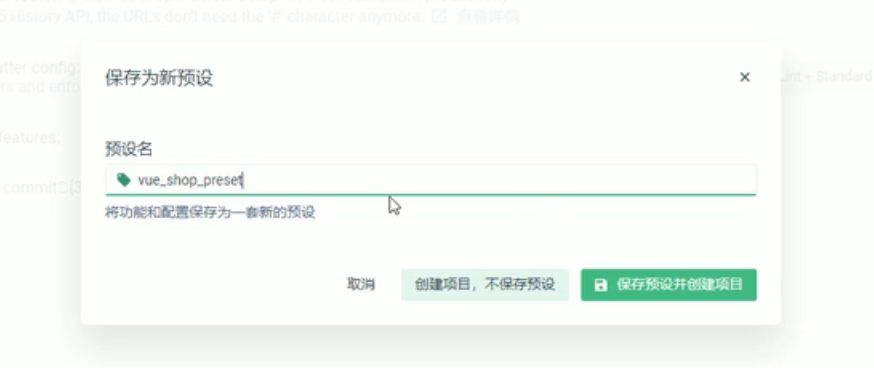
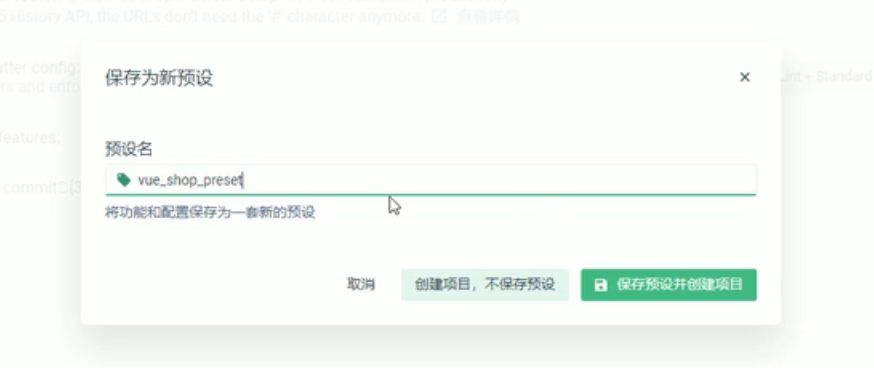
7.创建预设,并保存

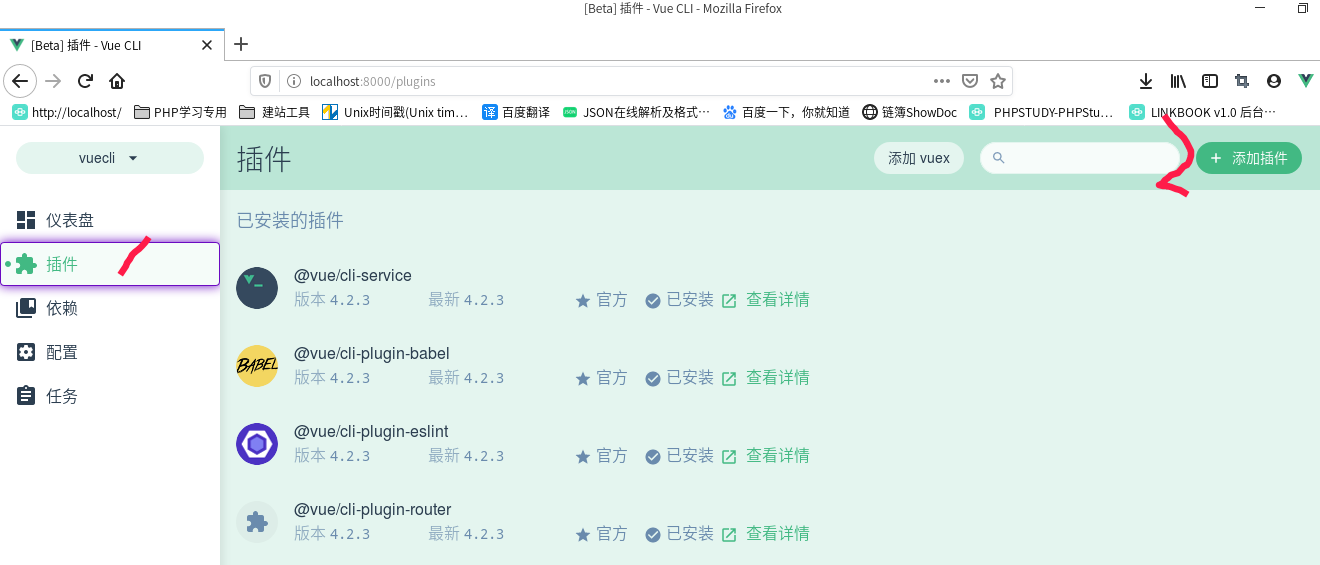
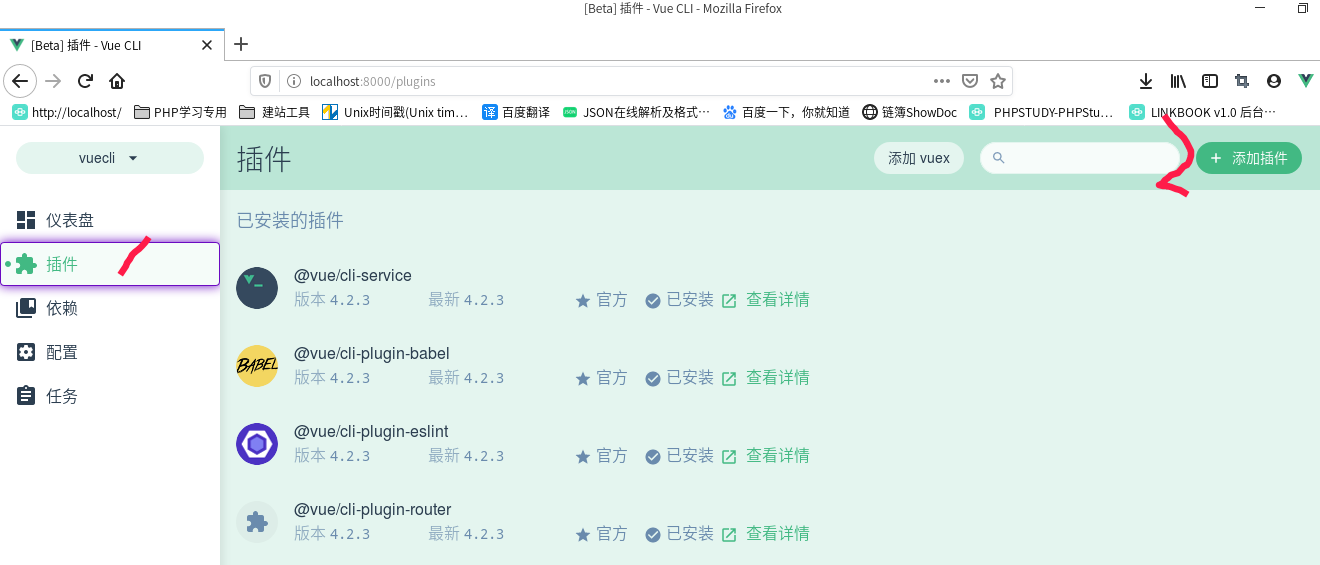
8.安装elementui插件



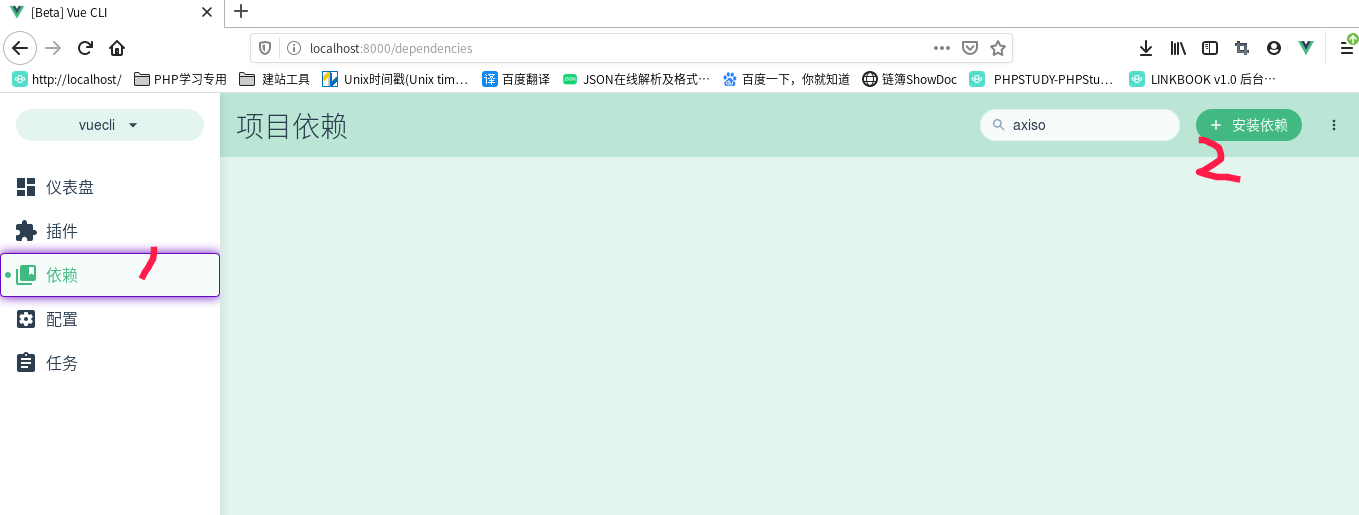
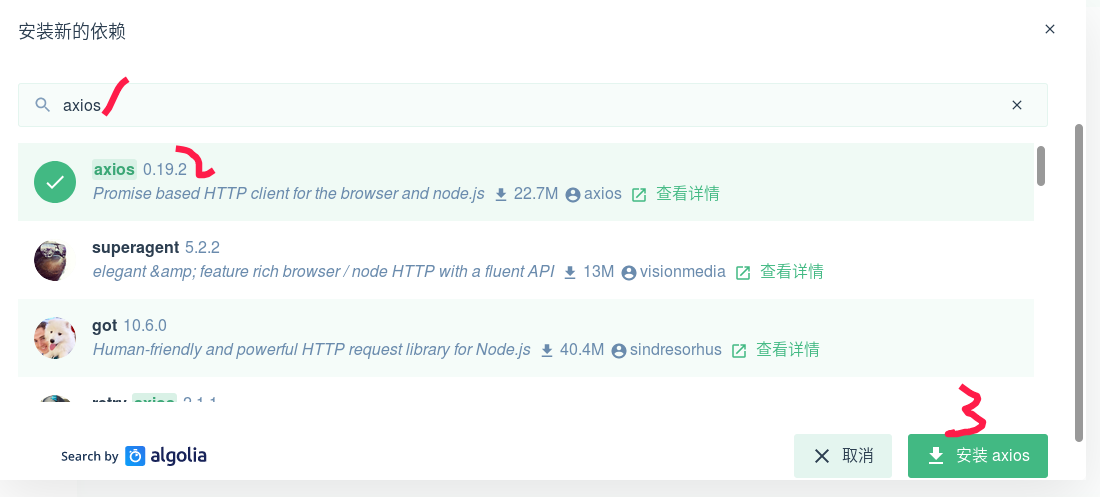
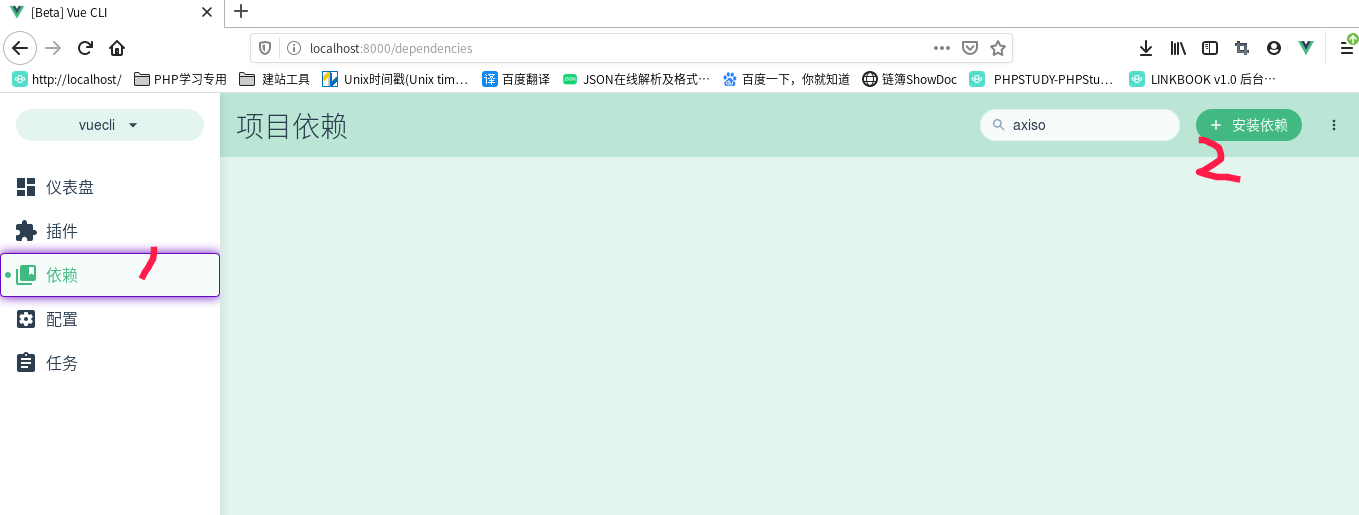
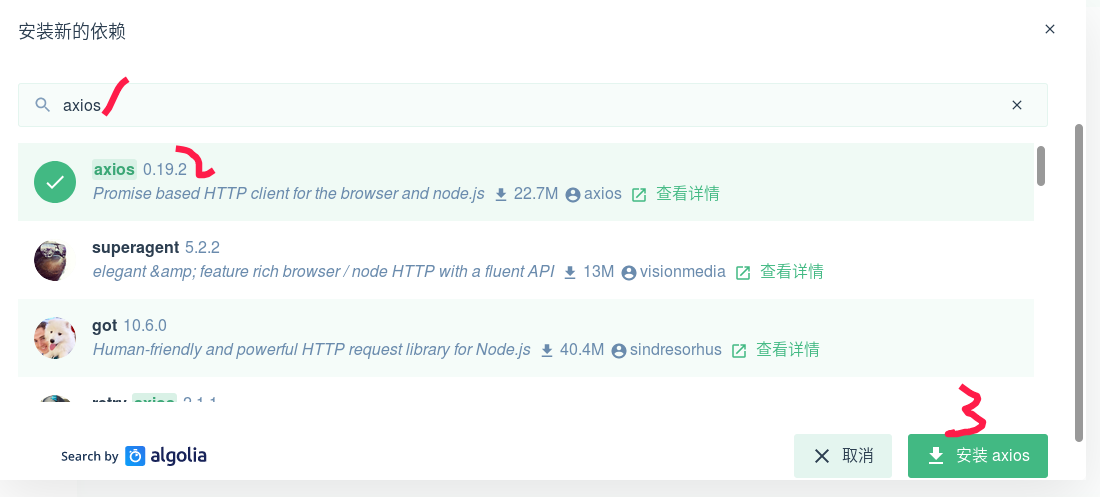
9.安装axios依赖


[Haima的博客]
http://www.cnblogs.com/haima/
安装步骤:

1.打开安装界面
打开cmd
vue ui

2.选择要安装的位置

3.设置详情


4.设置预设

5.设置功能
选择Babel / Router / Linter/Formatter / 使用配置文件 四项

6.设置配置

7.创建预设,并保存

8.安装elementui插件



9.安装axios依赖


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构