linux ubuntu windows 安装node npm cnpm nvm nrm yarn vue-cli vue-router
linux ubuntu安装node npm cnpm nvm nrm yarn vue-cli vue-router
一.安装node
1.下载node
打开网址:http://nodejs.cn/download/
linux安装node
复制下面的连接

cd /usr/local
wget https://npm.taobao.org/mirrors/node/v12.14.1/node-v12.14.1-linux-x64.tar.xz //下载
tar -xf node-v10.15.0-linux-x64.tar.xz //2.解压
cd nnode-v12.14.1-linux-x64
2.配置全局变量
sudo vim /etc/profile
export PATH=$PATH:/usr/local/node-v12.14.1-linux-x64/bin
3.更新配置文件
source /etc/profile
在子账号和root账号的~/.bashrc文件里都加入source /etc/profile
vim ~/.bashrc
加入source /etc/profile
保存退出
4.打印版本.
root@haima-PC:/home/haima/go/src/gin-admin-react# npm -v
6.13.4
root@haima-PC:/home/haima/go/src/gin-admin-react# node -v
v12.14.1
windows安装node
-
下载zip安装包

-
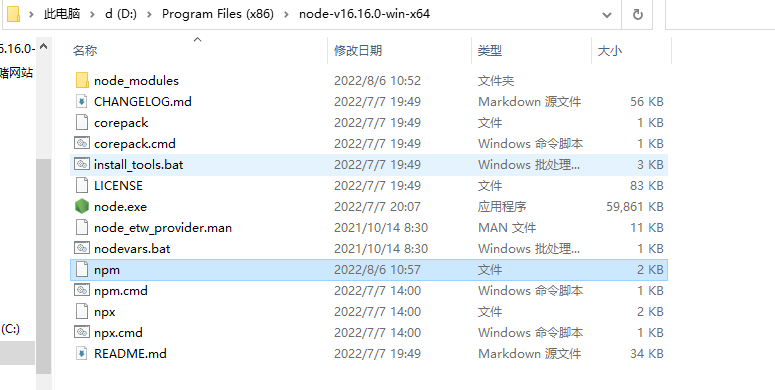
解压到下面
D:\Program Files (x86)\node-v16.16.0-win-x64

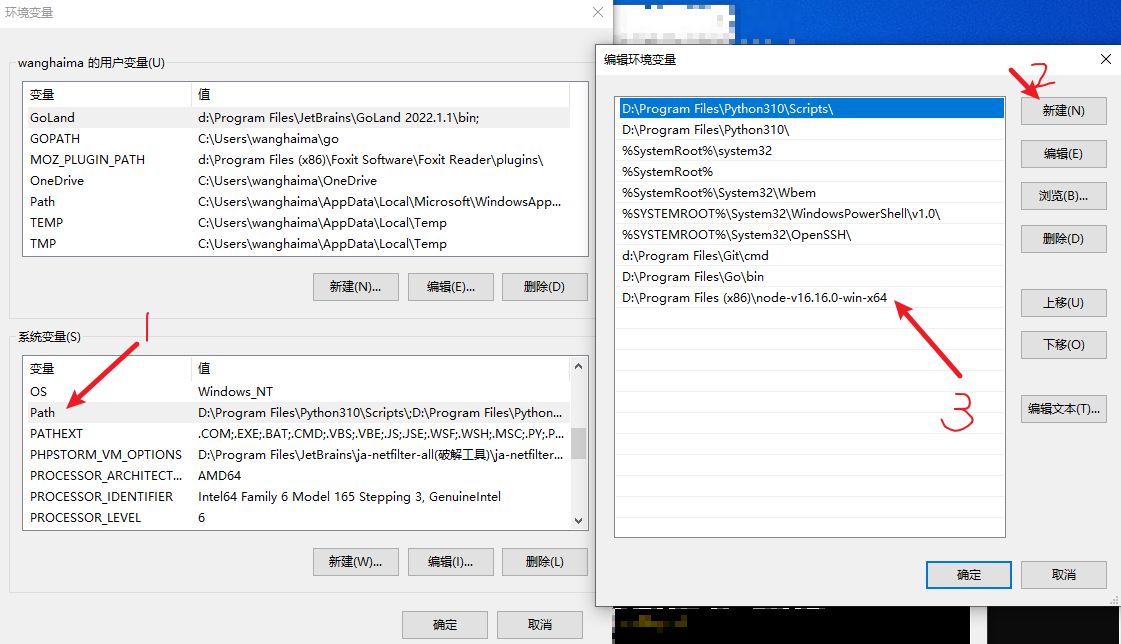
3.添加环境变量
计算机-->属性-->高级系统设置-->环境变量

4.cmd里打印版本
wanghaima@wanghaima-PC MINGW64 ~/Desktop
$ node -v
v16.16.0
wanghaima@wanghaima-PC MINGW64 ~/Desktop
$ npm -v
npm WARN config global `--global`, `--local` are deprecated. Use `--location=glo
bal` instead.
8.11.0
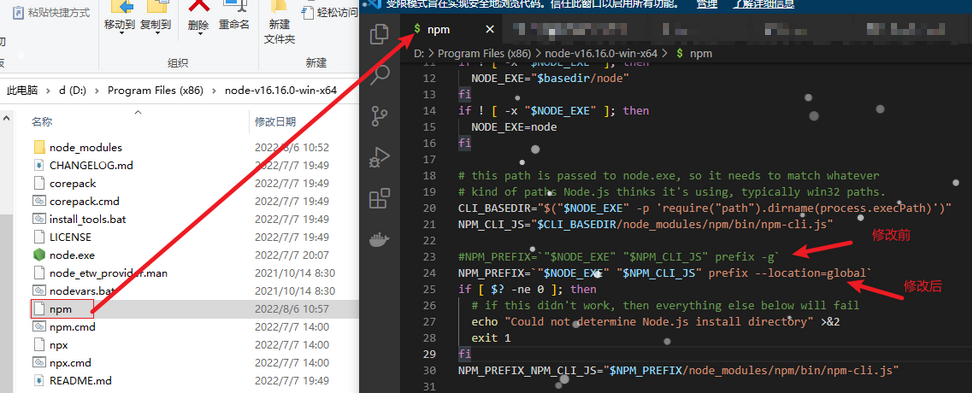
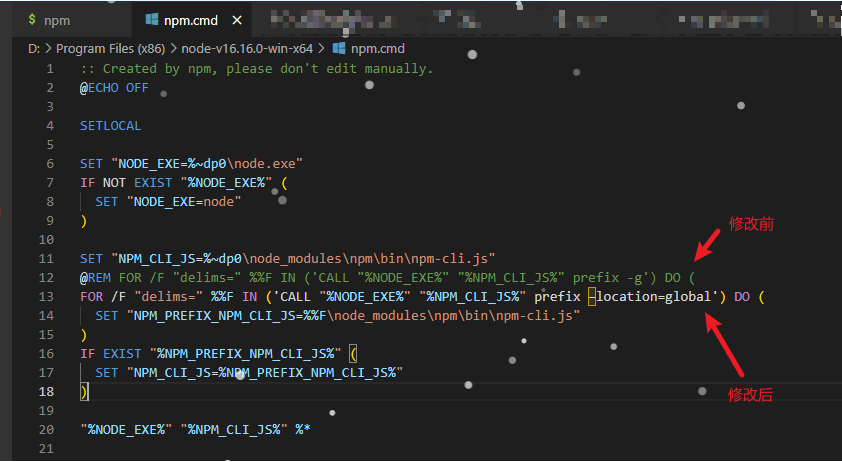
6.npm -v 报错解决方法
修改D:\Program Files (x86)\node-v16.16.0-win-x64\npm文件里面的prefix -g替换为prefix --location=global

修改D:\Program Files (x86)\node-v16.16.0-win-x64\npm.cmd文件里面的prefix -g替换为prefix --location=global

然后以管理员身份运行Power Shell,执行命令
set-ExecutionPolicy RemoteSigned

再次打印正常
PS C:\Users\Administrator> npm -v
8.11.0
PS C:\Users\Administrator> node -v
v16.16.0
二.安装nvm(选装)
nvm全名node.js version management,顾名思义是一个nodejs的版本管理工具。
通过它可以安装和切换不同版本的nodejs。
nvm和n都是node版本管理工具
为了解决node各种版本存在不兼容现象
nvm是让你在同一台机器上安装和切换不同版本的node的工具
github地址:
https://github.com/nvm-sh/nvm
安装:
$ mkdir -p /usr/local/nvm
$ git clone https://github.com/nvm-sh/nvm.git /usr/local/nvm
$ cd /usr/local/nvm
//安装
$ ./install.sh
//添加淘宝镜像地址
$ export NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/dist
//重启配置文件
$ source ~/.bash_profile
//安装node.js
$ nvm install 10.16.2
命令:
nvm ls-remote:列出所有可以安装的node版本号
nvm install v10.4.0:安装指定版本号的node
nvm use v10.3.0:切换node的版本,这个是全局的
nvm current:当前node版本
nvm ls:列出所有已经安装的node版本
nvm uninstall v10.4.0 //卸载
更多详细:
https://www.cnblogs.com/gaozejie/p/10689742.html
三.安装cnpm
taobao 源镜像加速
下载安装cnpm
完成npm的安装后,再安装cnpm
切换源为 taobao 源
npm set registry https://registry.npmmirror.com/
安装cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com/
打印版本
root@haima-PC:/home/haima/go/src/gin-admin-react# npm set registry https://registry.npm.taobao.org/ //切换源为 taobao 源
root@haima-PC:/home/haima/go/src/gin-admin-react# npm install -g cnpm --registry=https://registry.npmmirror.com/ //安装cnpm
root@haima-PC:/home/haima/go/src/gin-admin-react# cnpm -v
cnpm@6.1.1 (/usr/local/node-v12.14.1-linux-x64/lib/node_modules/cnpm/lib/parse_argv.js)
npm@6.13.7 (/usr/local/node-v12.14.1-linux-x64/lib/node_modules/cnpm/node_modules/npm/lib/npm.js)
node@12.14.1 (/usr/local/node-v12.14.1-linux-x64/bin/node)
npminstall@3.27.0 (/usr/local/node-v12.14.1-linux-x64/lib/node_modules/cnpm/node_modules/npminstall/lib/index.js)
prefix=/usr/local/node-v12.14.1-linux-x64
linux x64 4.15.0-30deepin-generic
registry=https://r.npm.taobao.org
四.安装nrm
什么是nrm?
nrm 是一个 npm 源管理器,允许你快速地在 npm 源间切换。
https://blog.csdn.net/anway12138/article/details/79455224
npm install -g nrm //安装
nrm -h //查看帮助命令
nrm ls //查看有哪些源
nrm use taobao //切换源
五.安装yarn
cnpm install -g yarn //全局安装yarn
查看版本:yarn --version 或者 yarn -v
yarn config set registry https://registry.npmmirror.com/ //设置yarn的下载源为淘宝镜像
yarn config get registry //查看镜像是否切设置成功
yarn global add @vue/cli 全局安装vue-cli脚手架
vue -V 或者 vue --version// 查看是否安装成功 如果命令行有提示相应的版本信息则安装成功
vue create 项目名称 //在需要开发项目的路径下打开命令行工具 就会自动创建一个项目文件夹创建脚手架项目
yarn命令 和npm对比
yarn / yarn install 等同于npm install 批量安装依赖
yarn add xxx 等同于 npm install xxx —save 安装指定包到指定位置
yarn remove xxx 等同于 npm uninstall xxx —save 卸载指定包
yarn add xxx —dev 等同于 npm install xxx —save-dev
yarn upgrade 等同于 npm update 升级全部包
yarn global add xxx 等同于 npm install xxx -g 全局安装指定包
更多使用方法:
yarn的安装和使用参考下面的文章
https://blog.csdn.net/yw00yw/article/details/81354533
六、配置镜像代理
npm 设置镜像 :npm config set registry https://registry.npmmirror.com
查看是否安装成功:npm config get registry
yarn 类似
npm 安装:npm install
npm 清除缓存 npm cache clean --force
npm 查看当前设置 npm config list
npm 设置代理:
npm config set proxy 127.0.0.1:7890
npm config set https-proxy 127.0.0.1:7890
npm 取消代理
npm config delete proxy
npm config delete https-proxy
npm 代理信息:
npm config set proxy http://127.0.0.1:7890
npm config set https-proxy http://127.0.0.1:7890
windows 配置会生成在会在 C:\Users\Administrator.npmrc 文件 中
registry=https://registry.npmmirror.com
home=https://www.npmjs.org

更多镜像源
1.2 镜像源的选择
国内有许多可用的npm镜像源,包括但不限于淘宝镜像、腾讯云镜像、cnpm等。这些镜像源通常会同步官方npm源的包,但可能会有一些延迟。
1.2.1 淘宝镜像
淘宝镜像源是目前国内使用较为广泛的镜像源之一。根据最新的信息,淘宝镜像的地址已更新为https://registry.npmmirror.com/。
1.2.2 腾讯云镜像
腾讯云镜像源提供了另一个选择,地址为https://mirrors.cloud.tencent.com/npm/,同样可以提供快速的下载速度。
1.2.3 cnpm
cnpm是一个基于npm的中国镜像源,地址为https://r.cnpmjs.org/,它提供了npm包的完整镜像,并且更新速度较快。
七.安装vue-cli
https://cli.vuejs.org/zh/guide/installation.html
全局安装
npm install -g @vue/cli 或 yarn global add @vue/cli
haima@haima-PC:~$ vue --version
@vue/cli 4.2.3
vue -h
vue ui
创建项目
https://blog.csdn.net/weixin_40688217/article/details/88321322



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2018-07-24 PHPExcel探索之旅