双击 ajax修改单元格里的值
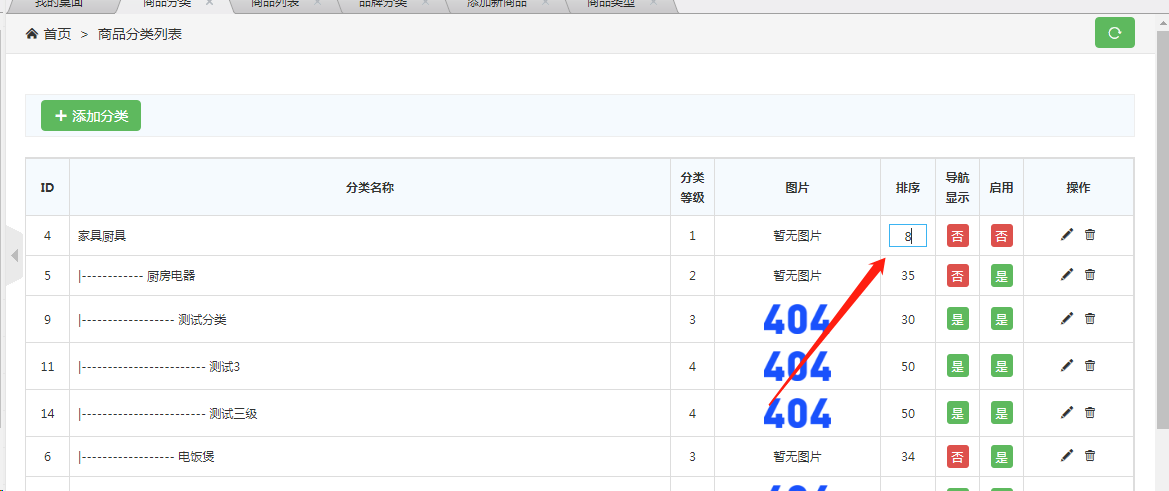
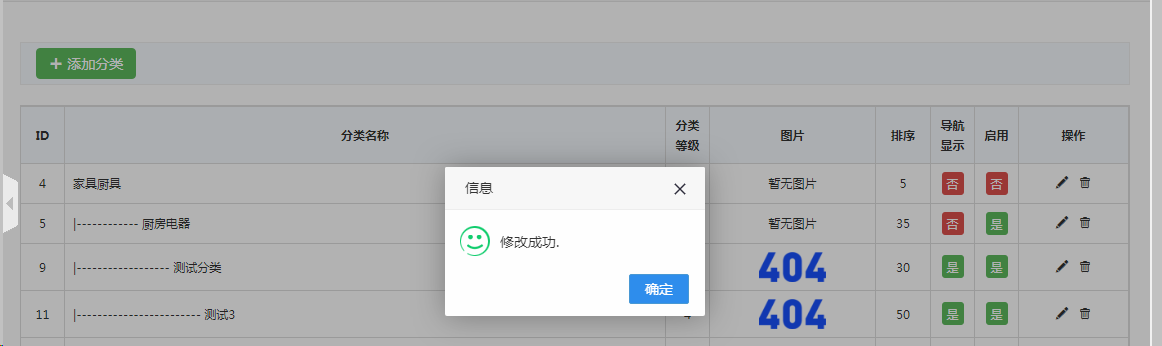
最终效果


列表页面表格里双击排序修改其值
按钮样式要引入bootstrap才可以用
本文件用的是laravel框架环境
larave路由里
Route::get('category/changestatus','Admin\CategoryController@changestatus')->name('admin.category.changestatus'); //修改属性排序/修改名字
html表格里
<script type="text/javascript">
var changeValue_url = "/admin/category/changestatus"; //双击修改值(如排序,名字)
</script>
<td>
<span ondblclick="changeValue(this,{{ $vo['id'] }},'sort')">{{ $vo['sort'] }}</span>
<input style="text-align: center;display: none" class="input-text size-MINI " type="text" value="{{ $vo['sort'] }}">
</td>
<!--共用js-->
<script type="text/javascript" src="/rap/admin/static/common.js"></script> //用户共用的js文件
共用的common.js里
//双击修改值(如排序,名字)
/**
*
* @param $this 当前操作的元素
* @param $id 主键id
* @param $name 要修改的字段名字
*/
function changeValue($this,$id,$name){
// console.log($id,$name);
var current_span = $($this).hide();
var current_input=current_span.siblings('input');
current_input.show();
$(current_input).unbind("blur").bind("blur",function(){
if($id == ''){
layer.alert('属性id不能为空.', {icon: 5});
return false;
}
//拿到当前input里输入的值
// var current_input_value=current_input.val(); //效果和下面一行一样
var current_input_value = $(this).val();
if(current_input_value == ''){
layer.alert('排序值不能为空.', {icon: 5});
return false;
}
if($name == 'sort'){
//匹配正整数
var int_v = /[1-9]\d*$/; //特殊字符
if(!int_v.test(current_input_value)) {
layer.alert('排序值只能为正整数.', {icon: 5});
return false;
}
}
var cv_url = changeValue_url; //拿调用页面里全局js里的url
cv_url += '?id='+$id;
cv_url += '&'+ $name + '=' + current_input_value ;
$.get(cv_url,function(res){
if(res.code != 0){
layer.alert(res.msg, {icon: 5});
return false;
}else{
layer.alert(res.msg, {icon: 6});
// current_input.val(sort);
// current_input.hide();
// current_span.html(sort);
// current_span.show();
$('table').load(location.href + ' table');
}
},'json');
});
}
控制器里:
//http://api.hm/admin/category/changestatus
//修改状态
public function changestatus(Request $request)
{
$data = $request->all();
// returnMsg(1,'ok.',$data);
if(empty($data['id'])){
returnMsg(1,'id不能为空.');
}
if(isset($data['sort'])){
//验证
$validator = Validator::make($request->all(),
[
'sort' => 'bail|required| integer',
],
[
'sort.required' => '排序必选',
'sort.integer' => '排序应为整数',
]
);
if ($validator->fails()) {
$error=$validator->messages()->messages();
$msg = '';
if($error){
foreach ($error as $v){
$msg .= $v[0] . '; ';
}
}
returnMsg(1,$msg);
}
}
$changeRes= DB::table('goods_category')
->where('id', $data['id'])
->update($data);
if(!$changeRes){
returnMsg(1,'修改失败.');
}
returnMsg(0,'修改成功.');
}
返回json函数 放在公共方法里
/**
* Created by Haima.
* Author:Haima
* QQ:228654416
* Date: 2019-02-27
* Time: 9:24
*/
/**
* 公用的方法 返回json数据,进行信息的提示
* @param $status 状态
* @param string $message 提示信息
* @param array $data 返回数据
*/
function returnMsg($status,$message = '',$data = array()){
$result = array(
'code' => $status,
'msg' =>$message,
'data' =>$data
);
exit(json_encode($result,JSON_UNESCAPED_UNICODE));
}
/*
[Haima的博客]
http://www.cnblogs.com/haima/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构