laravel-cms学习笔记
学习地址:
https://www.houdunren.com/edu/video/12045
laravel 文档地址:
https://gitee.com/houdunren/code/blob/master/docs/Laravel.md
下载安装laravel
1. 安装好laravel
2. 配置好域名和数据库
模块化开发
插件地址:
https://github.com/houdunwang/laravel-module
安装组件
1.下载组件
composer require houdunwang/laravel-module
2.在[\config\modules.php]里创建modules.php
php artisan vendor:publish --provider="Nwidart\Modules\LaravelModulesServiceProvider"
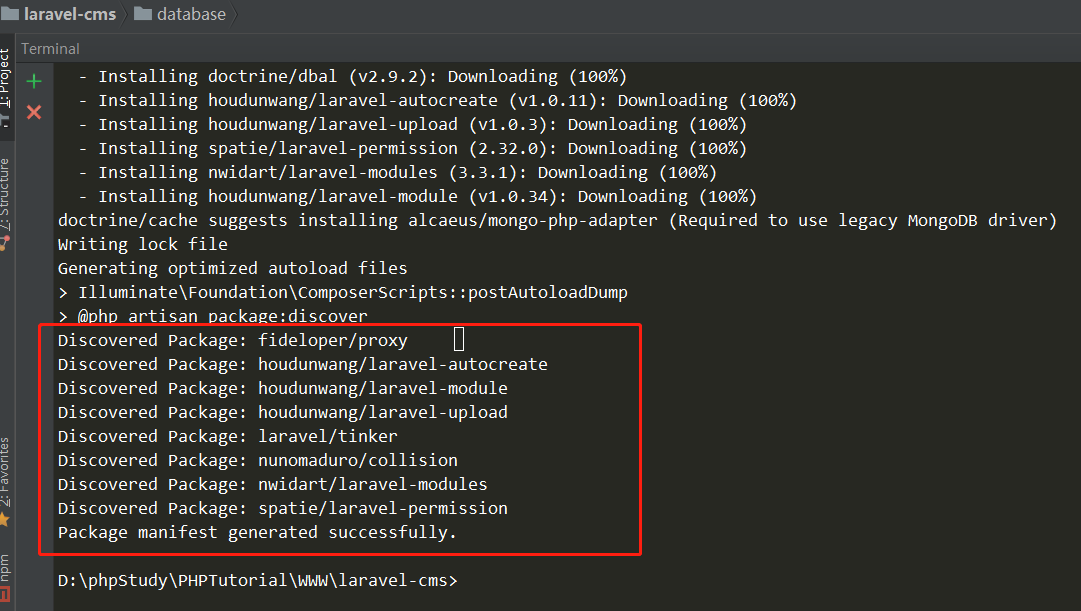
会在vendor目录里安装下面的插件

创建模块
新建模块时系统会自动创建配置,一般情况下不需要执行以下命令生成配置文件(除组件添加新配置功能外)
`php artisan hd:module Admin`
配置 composer.json 的psr-4里设置自动加载目录"Modules\\": "Modules/"
{
"autoload": {
"psr-4": {
"App\\": "app/",
"Modules\\": "Modules/"
}
}
}
cmd里执行
composer dumpautoload
添加使用登陆/注册的组件
登陆/注册的组件
artisan make:auth
1.路由web.php里会多了这个路由Auth::routes();
2.在resources\views里会多出模板文件auth文件
3.在app\http\Comtroller里会多出Auth的控制器文件
查看路由列表
artisan route:list
可以访问一下里面的http://lara.hm/home
登陆注册找回密码就都有了

安装中文语言包
登陆注册模板默认表单提示是英文的,我们可以安装中文语言包进行汉化。
`composer require caouecs/laravel-lang:~3.0`
包含大多数语言,语言包位于vendor/caouecs/larvel-lang/src 目录中。
使用:
1.根据需要复制语言包到 resources/lang 目录中。
把安装好的`caouecs`里的`zh-CN`文件夹
D:\phpStudy\PHPTutorial\WWW\lara\vendor\caouecs\laravel-lang\src\zh-CN
复制到
D:\phpStudy\PHPTutorial\WWW\lara\resources\lang
2.修改 config/app.php 配置文件
'locale' => 'zh-CN',
3.JSON语言包
在 resources/lang 目录下定新建一个 zh-CN.json 文件
{
"Login": "登录",
"Logout":"退出",
"E-Mail Address": "邮箱",
"Register":"注册",
"Password":"密码",
"Confirm Password":"确认密码",
"Name":"帐号",
"Remember Me":"记住我",
"Forgot Your Password?":"找回密码",
"Reset Password":"重置密码",
"Send Password Reset Link":"发送重置邮件",
"Reset Password Notification":"重置密码通知",
"You are receiving this email because we received a password reset request for your account.":"您收到这封邮件是因为我们收到您的帐户密码重置请求。",
"If you did not request a password reset, no further action is required.":"如果没有要求重新设置密码,则不需要进一步的操作。"
}
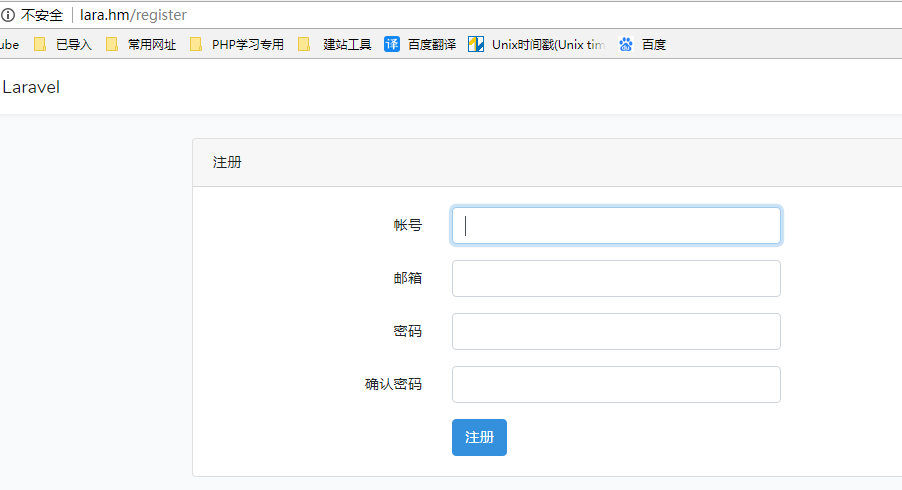
在模板中就可以使用 {{__('Login')}} 调用了,Laravel 默认的登录模板大量使用了 JSON 语言包
模板里已经变为中文了

修改时区
修改 config/app.php 配置文件
'timezone' => 'Asia/Shanghai',
网站模板
安装模板
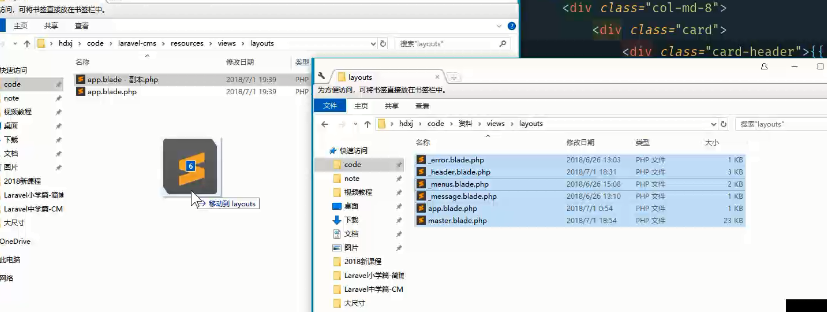
下载到模板文件
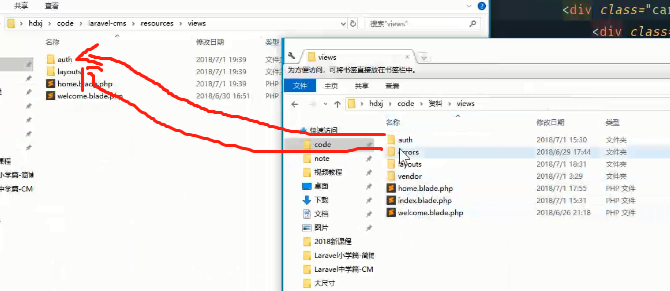
替换`resources/views/auth`文件夹
替换`resources/views/layouts`文件夹.


如果安装上模板后没有反映可以
清除所有编译的视图文件
artisan view:clear
删除路由缓存文件
route:clear
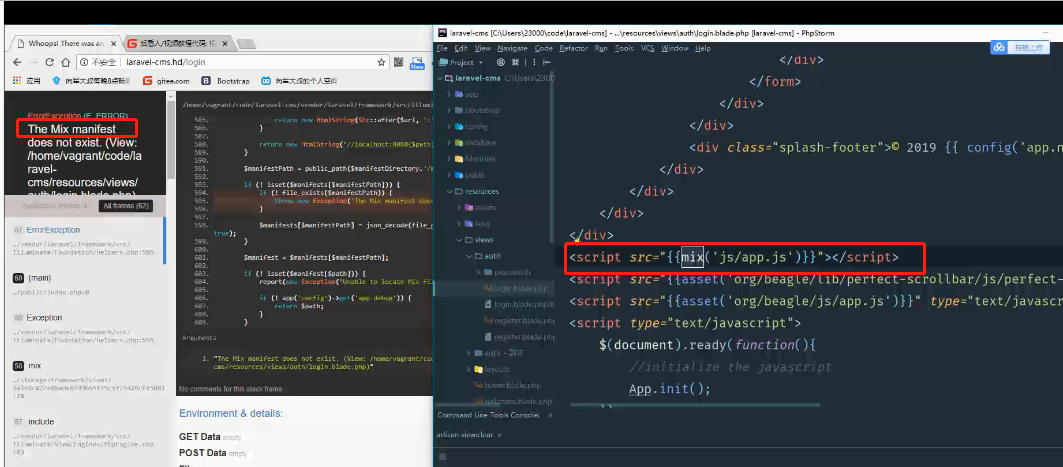
访问登陆页面会报错,找不到模板里的mix文件

需要编译resources/js/app.js这个文件才能产生到这个mix文件,
它会根据package.json文件编译安装.所以要编译执行package.json文件
编译执行package.json文件
1.运行 cnpm i
cnpm i //会编译执行根根目录里的package.json文件
如果没有安装过npm和cnpm可以先安装一下
下载安装npm
下载安装cnpm
完成npm的安装后,再安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
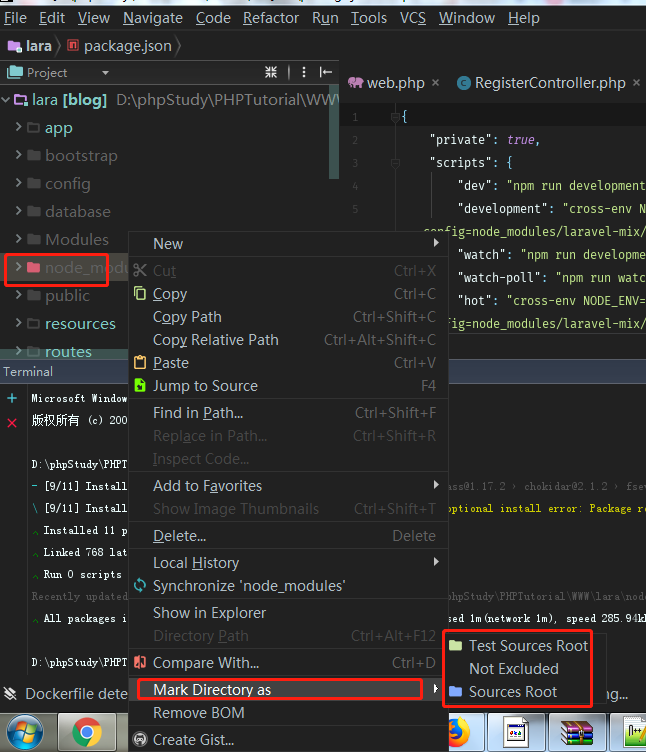
2.安装好后,设置下面的文件夹为不被phpstorm排除不跟踪

3.再执行package.json里的watch监听
npm run watch //监听发生改变的文件
或者
npm run dev //生成最终的编译文件



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构