39.VUE学习--组件,子组件中data数据的使用,x-template模板的使用,改变for循环里的某条数据里的值
多处引用相同组件时,操作data不会相互影响
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>vue</title>
<link rel="stylesheet" href="">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- <script type="text/javascript" src="../js/vue.js"></script> -->
</head>
<body>
<div id="hdcms">
<hd-news></hd-news> <!--引入模板 和new Vue()里的components里注册时的名字 hdNews 要一致-->
<hr>
<hd-news></hd-news>
</div>
<script type="text/x-template" id="hdNewstemplate">
<div>
<li v-for="(v,k) in news">
{{v.id}}=>{{v.title}}=>
<button @click='changeadd(v,k)'>加</button>
{{v.num}}
<!--减法操作方法三,直接操作当前的v.num-->
<button @click='v.num-=1'>减</button>
<!--删除的两种方法-->
<!--方法一:直接操作data里的news数据-->
<button @click="news.splice(k,1)">删除</button>
<!--方法二:调用方法操作data里的news数据-->
<button @click="del(k);">删除</button>
</li>
</div>
</script>
<script>
var hdNews={
//绑定id="hdNews" 的 x-template模板
template:'#hdNewstemplate',
data(){
return {
news:[
{id:0,title:'tpshop',num:1},
{id:1,title:'hdcms',num:1}
],
}
},
methods:{
del(k){
console.log(k);
this.news.splice(k,1)
},
changeadd(v,k){
//方法一:直接操作传过来的当前对象的里的num
// console.log(v.id+v.title);
v.num=v.num*1+1;
//方法二:用传过来的k找到data里对应的当前对象,操作它里面的num
// this.news[0].num+=1;
},
}
};
new Vue({
el:'#hdcms',
//绑定组件hdNews hdNews:hdNews简写成hdNews
components:{hdNews},
data:{},
});
</script>
</body>
</html>
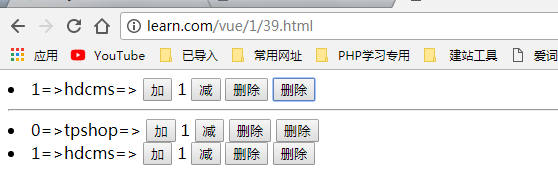
效果:

[Haima的博客]
http://www.cnblogs.com/haima/
分类:
VUE



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构