37.VUE学习之-表单的综合运用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>vue</title>
<link rel="stylesheet" href="">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- <script type="text/javascript" src="../js/vue.js"></script> -->
<style type="text/css">
.h1{
color: red;
}
.h2{
color: green;
}
img{
width: 150px;
height: auto;
}
</style>
</head>
<body>
<div id="hdcms">
<form action="" class="form-horizontal">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">文章管理</h3>
</div>
<div class="panel-body">
<div class="form-group">
<label for="" class="col-sm-2 control-label">标题</label>
<div class="col-sm-10">
<input type="text" class="form-control" v-model.trim.lazy="field.title">
{{field.title}}
</div>
</div>
<div class="form-group">
<label for="" class="col-sm-2 control-label">栏目</label>
<div class="col-sm-10">
<select v-model="field.cid" class="form-control" multiple>
<option value="">==请选择栏目==</option>
<option v-for="v in category" :value="v.cid">{{v.title}}</option>
</select>
</div>
{{field.cid}}
</div>
<div class="form-group">
<label for="" class="col-sm-2 control-label">属性{{field.flag}}</label>
<div class="col-sm-10">
<div class="checkbox-inline" v-for="v in flag">
<input type="checkbox" v-model="field.flag" :value="v.name"> {{v.title}}
</div>
</div>
</div>
<div class="form-group">
<label for="" class="col-sm-2 control-label">点击数</label>
<div class="col-sm-10">
<input type="number" class="form-control" v-model.number="field.click">
</div>
</div>
<div class="form-group">
<label for="" class="col-sm-2 control-label">链接</label>
<div class="col-sm-10">
<input type="text" class="form-control" v-model="field.url"><br>
<img :src="field.url" alt="">
</div>
</div>
<div class="form-group">
<label for="" class="col-sm-2 control-label">摘要</label>
<div class="col-sm-10">
<textarea name="" class="form-control"
v-model="field.description"></textarea>
</div>
{{field.description}}
</div>
<div class="form-group">
<label for="" class="col-sm-2 control-label">类型</label>
<div class="col-sm-10">
<div class="radio-inline" v-for="v in type">
<input type="radio" v-model="field.type" :value="v.name"> {{v.title}}
</div>
{{field.type}}
</div>
</div>
</div>
</div>
<button class="btn btn-primary col-sm-offset-2">保存</button>
</form>
</div>
<script>
var app = new Vue({
el: '#hdcms',
watch: {
'field.click': function (n, o) {
console.log(typeof(n));
},
'field.title':function(n,o){
console.log(n.length);
}
},
data: {
type: [
{name: 'draft', title: '草稿'},
{name: 'send', title: '正式发布'},
{name: 'times', title: '延迟发布'}
],
flag: [
{name: 'hot', title: '热门'},
{name: 'recommend', title: '推荐'}
],
category: [
{cid: 1, title: 'hdphp新闻'},
{cid: 2, title: 'HDCMS'},
{cid: 3, title: '后盾人新闻'},
{cid: 4, title: '后盾IT教育新闻'}
],
field: {
title: '后盾人 人人做后盾',
click: 100,
url: 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2034208240,2505314860&fm=26&gp=0.jpg',
description: '这是内容接要',
type: 'send',
flag: [],
cid: []
}
},
methods: {}
});
</script>
</body>
</html>
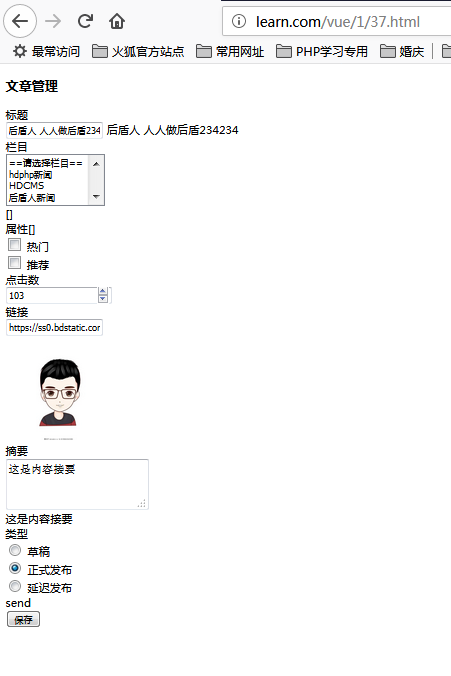
效果:

[Haima的博客]
http://www.cnblogs.com/haima/
分类:
VUE



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构