43.VUE学习之--组件之使用.sync修饰符与computed计算属性超简单的实现美团购物车原理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="hdcms">
<!-- .sync 当数据改变时,会自动把子组件里的值赋值到父组件goods里,当goods的值改变时,totalPrice又会重新计算-->
<hd-news :lists.sync="goods" ></hd-news>
总计:{{totalPrice}}元
</div>
<script type="text/x-template" id="hdNews">
<table border="1" width="90%">
<tr>
<th>商品名称</th><th>商品价格</th><th>商品数量</th><th>合计</th>
</tr>
<tr v-for="(v,k) in lists">
<td>{{v.title}}</td>
<td><input type="text" v-model="v.price"></td>
<td>
<input type="text" v-model="v.num">
</td>
<td>{{v.price*v.num}}</td>
</tr>
</table>
</script>
<script>
var hdNews = {
template: "#hdNews",
props: ['lists']
};
new Vue({
el: '#hdcms',
components: {hdNews},
//页面加载完后,加自动执行
computed:{
totalPrice(){
var sum=0;
this.goods.forEach((v)=>{
sum+=v.num*v.price;
})
return sum;
}
},
data: {
goods:[
{title:'iphone7Plus',price:100,num:1},
{title:'后盾人会员',price:200,num:1},
]
}
});
</script>
</body>
</html>
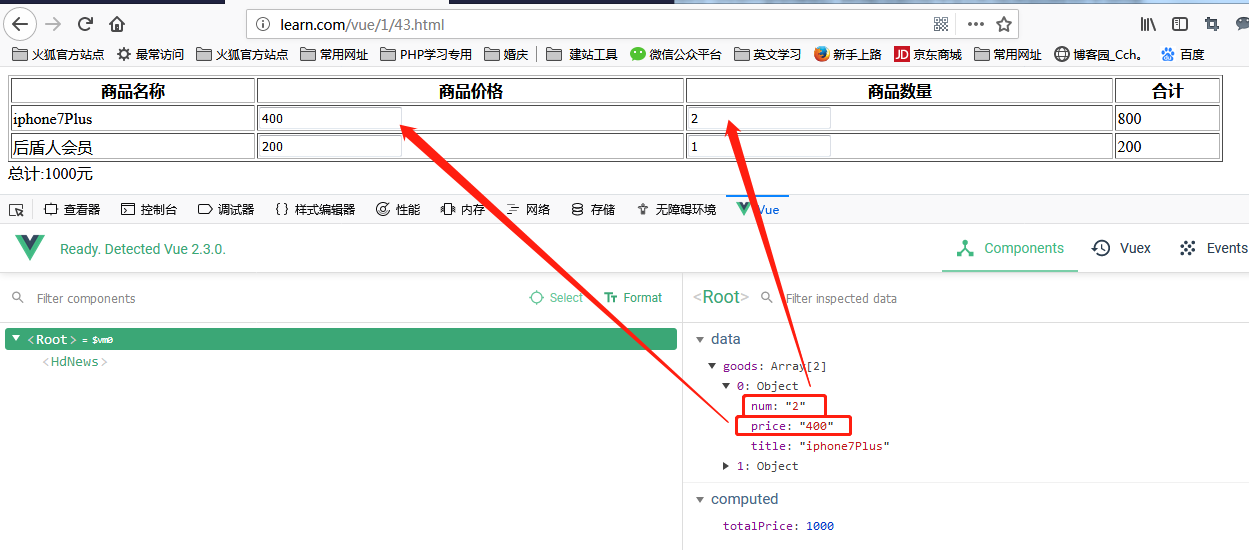
效果:

[Haima的博客]
http://www.cnblogs.com/haima/
分类:
VUE



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构