42.VUE学习之--组件之子组件使用$on与$emit事件触发父组件实现购物车功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="hdcms">
<hd-news :lists="goods" @sum="total"></hd-news>
总计:{{totalPrice}}元
</div>
<script type="text/x-template" id="hdNews">
<table border="1" width="90%">
<tr>
<th>商品名称</th><th>商品价格</th><th>商品数量</th>
</tr>
<tr v-for="(v,k) in lists">
<td>{{v.title}}</td><td>{{v.price}}</td>
<td>
<!--当input失去焦点时,会呼叫子组件里的sum()方法,sum()方法再通过@sum属性呼叫父组件里的tatal方法,从而再次执行计算-->
<input type="text" v-model="v.num" @blur="sum">
</td>
</tr>
</table>
</script>
<script>
var hdNews = {
template: "#hdNews",
props: ['lists'],
methods:{
sum(){
this.$emit('sum');
}
}
};
new Vue({
el: '#hdcms',
components: {hdNews},
//页面加载完后,加自动执行total里的方法
mounted(){
this.total();
},
data: {
totalPrice:0,
goods:[
{title:'iphone7Plus',price:100,num:1},
{title:'后盾人会员',price:200,num:1},
]
},
methods:{
total(){
this.totalPrice=0;
this.goods.forEach((v)=>{
this.totalPrice+=v.num*v.price;
})
}
}
});
</script>
</body>
</html>
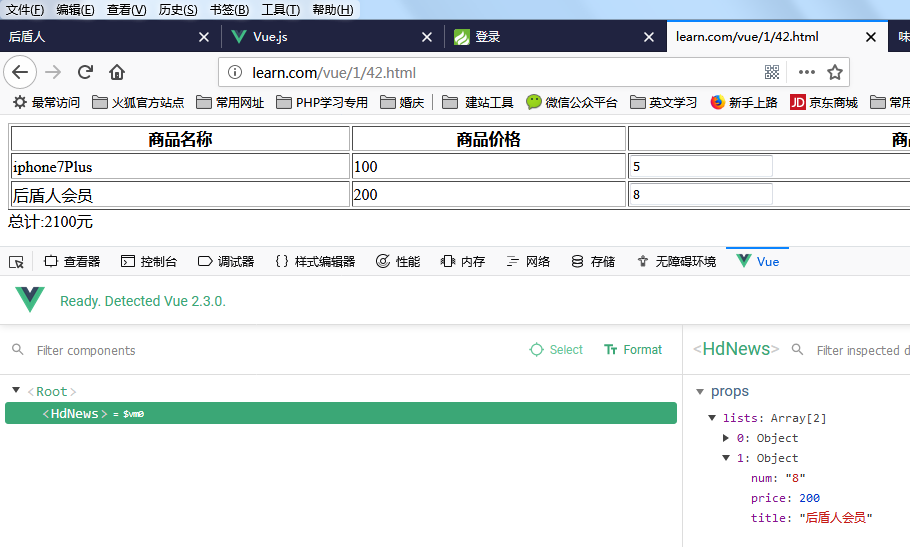
效果:

[Haima的博客]
http://www.cnblogs.com/haima/
分类:
VUE



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构