26.VUE学习之--提交表单不刷新页面,事件修饰符之使用$event与prevent修复符操作表单
提交表单不刷新页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="hdcms">
<!--方法一:原生-->
<form action="" @submit="post1('hdphp',$event)">
<h1>{{times}}</h1>
<button>提交</button>
</form>
<!--方法二:修复符操作-->
<form action="" @submit.prevent="post2('hdphp')">
<h1>{{times}}</h1>
<button>提交</button>
</form>
</div>
<script>
var app = new Vue({
el: '#hdcms',
data: {
times: new Date()
},
methods: {
// 方法一:修复符操作
post1(num,event){
event.preventDefault();//默认不刷新页面提交
alert(num);
},
// 方法二:修复符操作
post2(num){
alert(num);
}
}
});
</script>
</body>
</html>
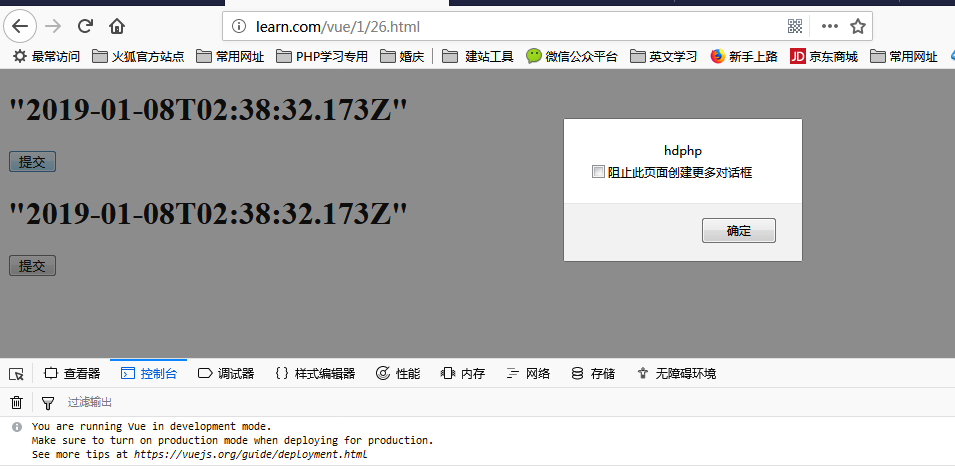
效果:

[Haima的博客]
http://www.cnblogs.com/haima/
分类:
VUE



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构