19.VUE学习之- v-for与computed结合功能 筛选实例讲解

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="hdcms">
<li v-for="v in stus">
{{v.name}} - {{v.sex}}
</li>
{{type}}
<input type="radio" v-model="type" value="girl"> 女孩
<input type="radio" v-model="type" value="boy"> 男孩
</div>
<script>
var app = new Vue({
el: '#hdcms',
computed:{
stus(){
if(this.type=='all'){
return this.user;
}else{
//方法一:
// Type=this.type; //这里的this指的是当前因点击的input里的value值而改变到的data里的type值
// return this.user.filter(function(v){ //括号里的v是循环data/user里的当前数组
// return v.sex ==Type;
// });
//方法二:可以直接把this.type的值传递给filter里.这里的this指的是当前因点击的input里的value值而改变到的data里的type值
return this.user.filter((v)=>{
//用改变后的data里的type值去逐条过滤user里的sex值是否匹配.匹配后才返回此条.
return v.sex ==this.type;
});
}
}
},
data: {
type:'all',
user:[
{name:'小明',sex:'boy'},
{name:'小强',sex:'boy'},
{name:'小丽',sex:'girl'},
{name:'小梅',sex:'girl'}
]
}
});
</script>
</body>
</html>
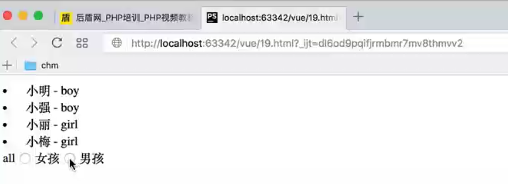
效果:


[Haima的博客]
http://www.cnblogs.com/haima/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构