18.VUE学习之-v-for操作对象与数值
一组数组时的循环

二组数组时的循环

另外可以v for 20 可以直接操作数字

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="hdcms">
<!--item相当于v-->
<li v-for="(v,k) in test">
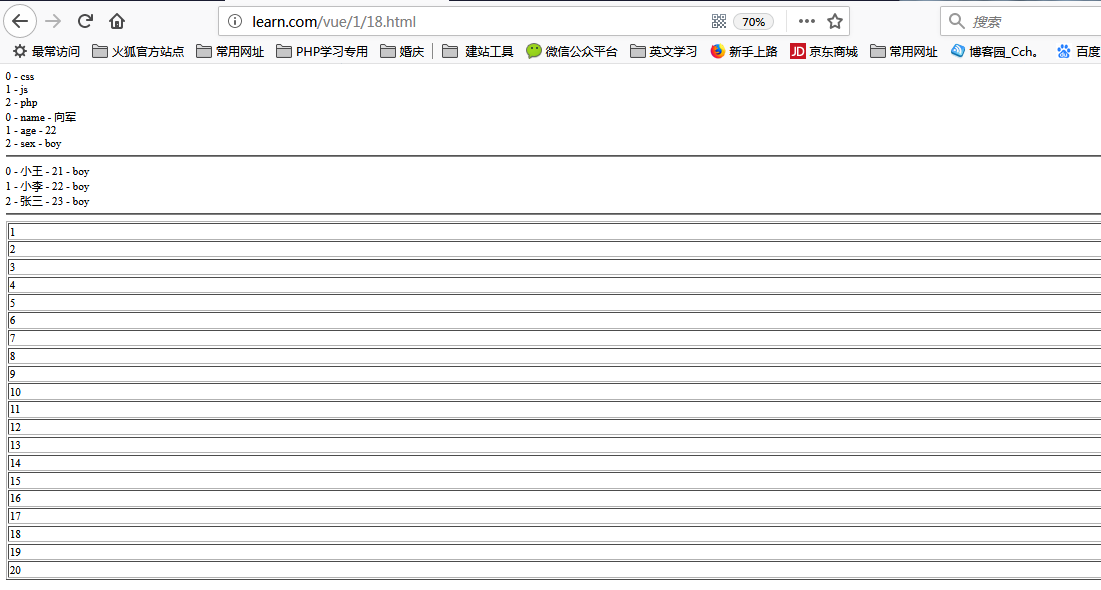
{{k}} - {{v}}
</li>
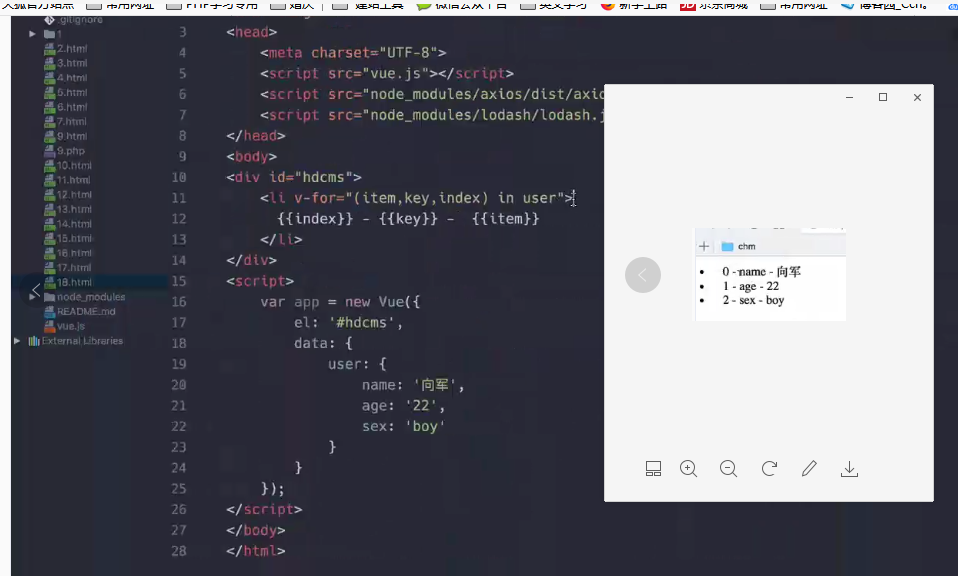
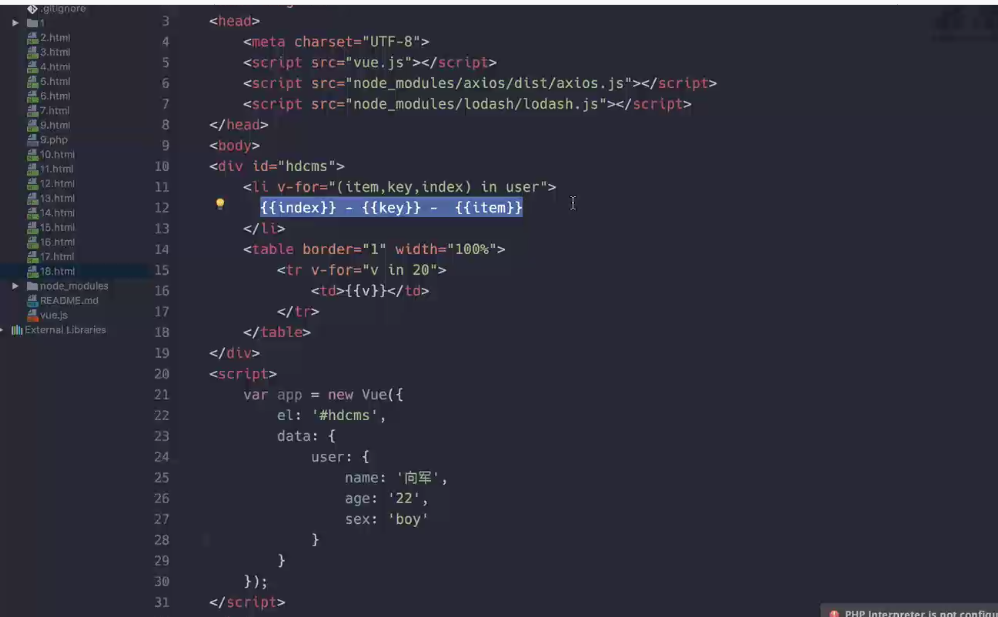
<li v-for="(item,key,index) in user">
{{index}} - {{key}} - {{item}}
</li>
<hr>
<li v-for="(item,key) in arr">
{{key}} - {{item.name}} - {{item.age}} - {{item.sex}}
</li>
<hr>
<table border="1" width="100%">
<tr v-for="v in 20">
<td>{{v}}</td>
</tr>
</table>
</div>
<script>
var app = new Vue({
el: '#hdcms',
data: {
user: {
name: '向军',
age: '22',
sex: 'boy'
},
arr:[
{name: '小王',age: '21',sex: 'boy'},
{name: '小李',age: '22',sex: 'boy'},
{name: '张三',age: '23',sex: 'boy'},
],
test:['css','js','php']
}
});
</script>
</body>
</html>
效果:

[Haima的博客]
http://www.cnblogs.com/haima/
分类:
VUE



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构