14.VUE学习之-v-if v-else-if语法在网站注册中的实际应用讲解
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>vue</title>
<link rel="stylesheet" href="">
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="vue">
<input v-model="num" type="number">
<span v-if="num<18">小孩</span>
<span v-else-if="num<30">少年</span>
<span v-else-if="num<50">中年</span>
<span v-else>老年</span>
<hr>
协议<br>
<input v-model="copyright" type="checkbox">同意<br>
<span v-if="!copyright">请先接受协议</span>
<button v-else>注册</button>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: "#vue",
data:{
copyright:false,
num:0,
}
});
</script>
</html>
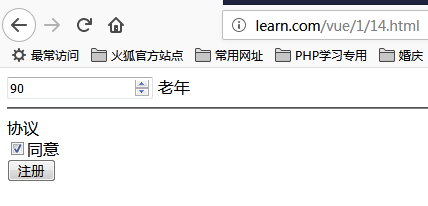
效果:

v-show :将元素display v-if :remove dom元素 v-else 的运用:else 必须跟在v-if
Now you see me
Now you don't
这里面可以传参 对象。数组。字符串。对象可以是{color:true} 这样来判断是否显示等等。
v-for : 三种方式
v-for =" val in items">{{val.text}}
v-for =" (val,name) in items">{{item.text}}
可以遍历属性 如下 可以遍历 obj:{text:1,name:2}
v-for =" (val,name,index) in items">{{item.text}}
indxe 是索引
也可以遍历组件
[Haima的博客]
http://www.cnblogs.com/haima/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构