02.VUE学习二之数据绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>vue</title>
<link rel="stylesheet" href="">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- <script type="text/javascript" src="../js/vue.js"></script> -->
<style type="text/css">
.red{
color: red;
}
.hd{
color: green;
}
#y{
color: yellow;
}
</style>
</head>
<body>
<div id="vue">
<!-- v-bind:class="" 是绑定的class意思(可以写成 :class="")
v-bind:id="" 是绑定id的意思(可以写成 :id="") -->
<h1 v-bind:class="red" >VUE</h1> <!-- 这里red是变量,从下面的data里取值 -->
<h1 :class = "hd">VUE</h1>
<!-- 这里hd加上单引号后,hd就是字符串了,就是class="hd"的意思 -->
<h1 :class = "'hd'">VUE</h1>
<h1 v-bind:id="y">VUE</h1>
</div>
</body>
<script type="text/javascript">
var app=new Vue({
el:'#vue',
data:{
red:'red',
hd:'hd',
y:'y',
}
});
</script>
</html>
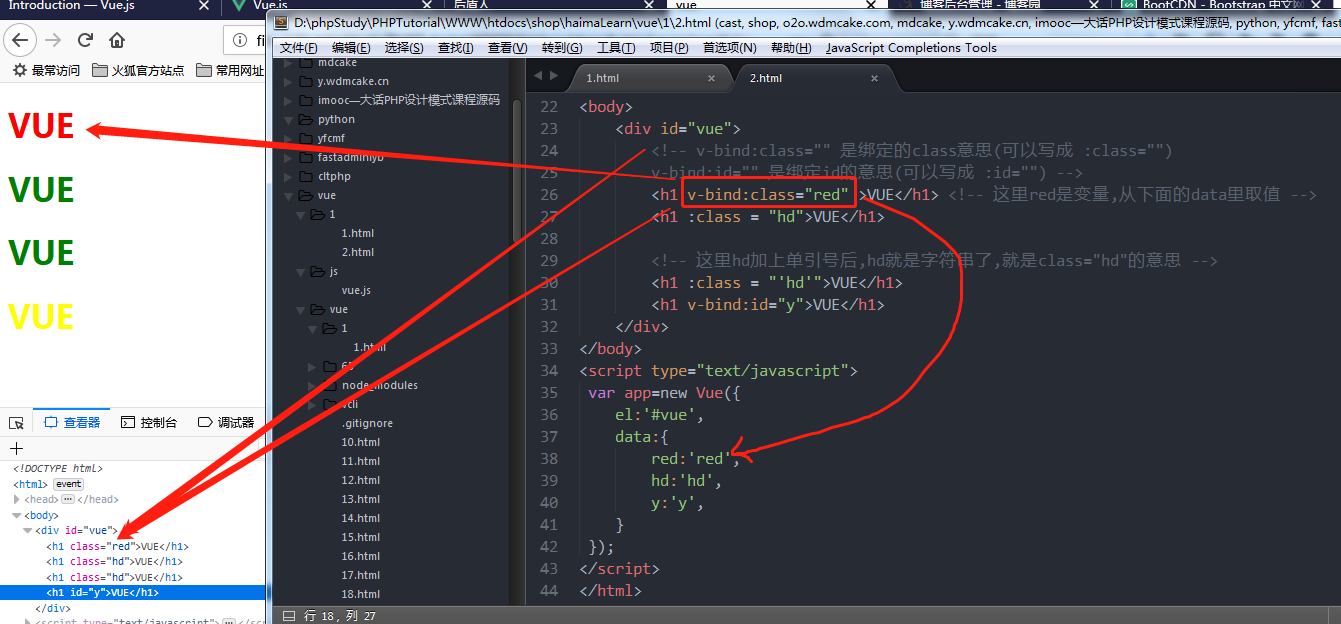
效果:

[Haima的博客]
http://www.cnblogs.com/haima/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构