HTML超文本标记语言(八)——表单<form>
一、表单<form>标签及其属性
HTML表单用于收集用户输入。基本格式如下:
<form> . form elements . </form>
表单元素指不同类型的input元素、复选框、单选按钮、提交按钮等。
1、action属性:定义在提交表单时执行的动作,规定向何处提交表单的地址(URL)(提交页面)。
通常,表单会被提交到web服务器上的网页。在如下例子中,指定了某个服务器脚本来处理被提交表单:
<form action="action_page.php">
省略action属性,则action会被设置为当前页面。
2、method属性:规定在提交表单时所使用得HTTP方法(GET或POST):
<form action="action_page.php" method="GET">
或者:
<form action="action_page.php" method="POST">
使用GET(默认方法):如果表单是被动提交的,比如搜索引擎查询,并且没有敏感信息。在使用GET时,表单数据在页面地址中是可见的:
action_page.php?firstname=Mickey&lastname=Mouse
使用POST:如果表单正在更新数据,或者包含敏感信息(例如密码)。POST的安全性更好,因为在页面地址栏中被提交的数据不可见。
3、name属性:如果要被正确地提交,每个输入字段必须设置一个name属性。

1 <!DOCTYPE html> 2 <html> 3 <body> 4 <form action="action_page.php"> 5 First name:<br/> 6 <input type="text" value="Mickey"> 7 </br> 8 Last name:<br/> 9 <input type="text" name="lastname" value="Mouse"> 10 <br/><br/> 11 <input type="submit" value="Submit"> 12 </form> 13 <p>If you click "Submit",the form-data will be sent to a page called "action_page.php".</p> 14 <p>The first name will not be submitted,because the input element dose not have a name attribute.</p> 15 </body> 16 </html>
本例中,只会提交“Last name”输入字段。
Hers is the list of <form> attribute:

针对target属性稍作说明。
如果<form>标签中既没有action属性,也没有target属性,则提交时就在当前页面。如果没有action属性,target="_blank",提交时会新打开一个页面。
二、表单元素
1、<input>元素
根据不同的type属性,<input>元素有很多形态,最常见的类型如下:
text:定义常规文本输入。
radio:定义单选按钮输入(多个选项中选择一个)
submit:定义提交按钮(提交表达)
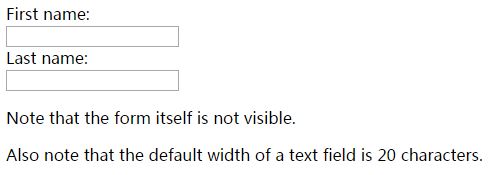
文本输入表达示例:

1 <!DOCTYPE html> 2 <html> 3 <body> 4 <form> 5 First name:<br/> 6 <input type="text" name="firstname"> 7 <br/> 8 Last name:<br/> 9 <input type="text" name="lastname"> 10 </form> 11 <p>Note that the form itself is not visible.</p> 12 <p>Also note that the default width of a text field is 20 characters.</p> 13 </body> 14 </html>

更多<input>元素及其属性见下篇。
2、<select>元素和<option>元素
<select>元素:定义下拉列表;<option>元素:定义待选择的选项。两者通常搭配使用。
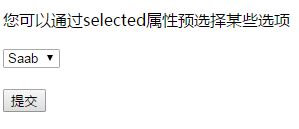
可以通过添加selected属性来定义预定义选项。

1 <!DOCTYPE html> 2 <html> 3 <body> 4 <p>您可以通过selected属性预选择某些选项</p> 5 <form acion="action_page.php"> 6 <select name="cars"> 7 <option value="Volvo">Volve</option> 8 <option value="Saab" selected>Saab</option> 9 <option value="Fait">Fiat</option> 10 <option value="Audi">Audi</option> 11 </select> 12 <br/></br> 13 <input type="submit"> 14 <form> 15 </body> 16 </html>

在这个例子中,因为option项中Saab添加了selected属性,所以下拉列表中预定了Saab。
3、<button>元素
<button>元素:定义可点击的按钮。

1 <!DOCTYPE html> 2 <html> 3 <body> 4 <button type="button" onclick="alert('Hello World')">Click Me!</button> 5 </body> 6 </html>


4、HTML5 <datalist>元素
<datalist>元素为<input>元素规定预定义选项列表。用户会在输入数据时看到预定义选项的下拉列表。
<input>元素的 list 属性必须引用<datalist>元素的 id 属性。
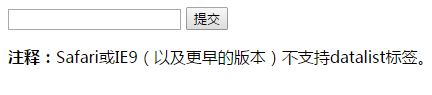
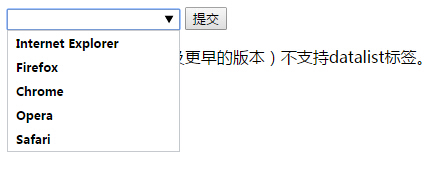
示例:通过<datalist>设置预定义值的<input>元素:

1 <!DOCTYPE html> 2 <html> 3 <body> 4 <form action="action_page.php"> 5 <input list="browsers" name="browsers"> 6 <datalist id="browsers"> 7 <option value="Internet Explorer"> 8 <option value="Firefox"> 9 <option value="Chrome"> 10 <option value="Opera"> 11 <option value="Safari"> 12 </datalist> 13 <input type="submit"> 14 </form> 15 <p><b>注释:</b>Safari或IE9(以及更早的版本)不支持datalist标签。</p> 16 </body> 17 </html>