js制作带有遮罩弹出层实现登录小窗口
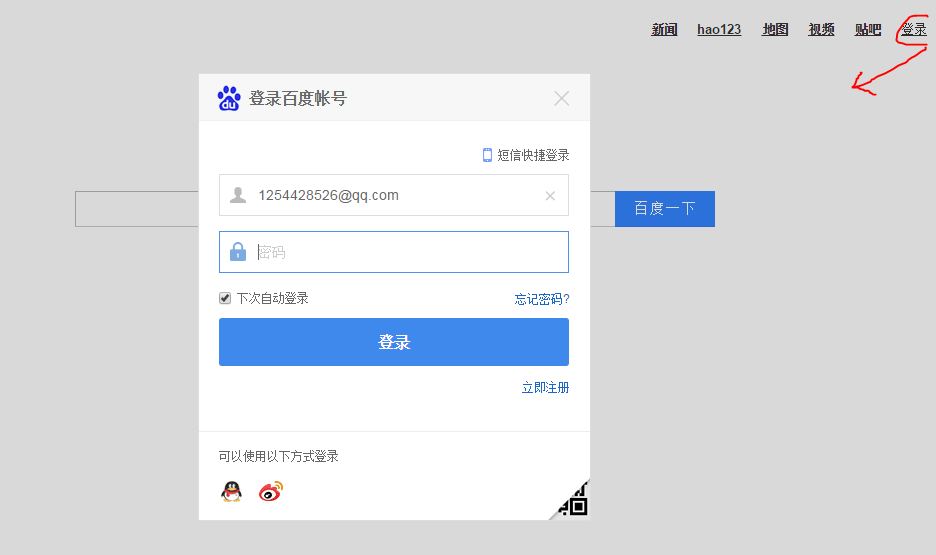
要实现的效果如下
点击“登录”按钮后,弹出登录小窗口,并且有遮罩层(这个名词还是百度知道的,以前只知道效果,却不知道名字)

在没有点击“登录”按钮之前登录小窗口不显示,点击“登录”按钮后小窗口显示,并且遮罩层笼罩整个页面,使整个页面的其他元素暂时失去行为。
遮罩层的实现:相对于body绝对定位,宽度和高度都和body相同,并且有一定的透明度,使得下面的元素能够被看到。原先的元素的z-index为0,遮罩层的z-index在弹出登录小窗口和原先元素的之间。
说的不是很清楚,还是看代码吧!
<!DOCTYPE html> <html> <head> <title>js制作带有遮罩弹出层实现登录小窗口</title> <link type="text/css" rel="stylesheet" href="./css/reset.css" /> <script> window.onload = function(){ document.getElementById("btn_showlogin").onclick = shogMinLogin; document.getElementById("close_minilogin").onclick = closeLogin; document.getElementById("firstLine").onmousedown = moveLogin; /* 显示登录窗口 */ function shogMinLogin(){ var mini_login = document.getElementsByClassName("mini_login")[0]; var cover = document.getElementsByClassName("cover")[0]; mini_login.style.display = "block"; cover.style.display = "block"; mini_login.style.left = (document.body.scrollWidth - mini_login.scrollWidth) / 2 + "px"; mini_login.style.top = (document.body.scrollHeight - mini_login.scrollHeight) / 2 + "px"; } /* 关闭登录窗口 */ function closeLogin(){ var mini_login = document.getElementsByClassName("mini_login")[0]; var cover = document.getElementsByClassName("cover")[0]; mini_login.style.display = "none"; cover.style.display = "none"; } /* 移动登录窗口 */ function moveLogin(event){ var moveable = true; //获取事件源 event = event ? event : window.event; var clientX = event.clientX; var clientY = event.clientY; var mini_login = document.getElementById("mini_login"); console.log(mini_login); var top = parseInt(mini_login.style.top); var left = parseInt(mini_login.style.left);//鼠标拖动 document.onmousemove = function(event){ if(moveable){ event = event ? event : window.event; var y = top + event.clientY - clientY; var x = left + event.clientX - clientX; if(x>0 && y>0){ mini_login.style.top = y + "px"; mini_login.style.left = x + "px"; } } } //鼠标弹起 document.onmouseup = function(){ moveable = false; } } }; </script> <style> /* 弹出 样式 */ .mini_login{ display:none; position:absolute; z-index:2; background:white; } .mini_login .item{ width:320px; margin:0 auto; height:48px; line-height:48px; padding:0 20px; } /* 登录窗第一行*/ .mini_login .firstLine{ color:#666; background:#f7f7f7; font-size:18px; font-weight:bold; cursor:move; } .mini_login .item .login_close{ display:inline-block; float:right; cursor:pointer; } .mini_login .item label{ font-size:14px; margin-right:15px; } .mini_login .item input{ display:inline-block; height:60%; width:70%; } /* 登录按钮 */ .mini_login .item a.btn_login{ display:block; margin:10px 10% 0; height:30px; line-height:30px; width:80%; background:#4490F7; color:white; font-size:16px; font-weight:bold; text-align:center; } /* 遮罩层样式 */ .cover{ display:none; width:100%; height:100%; position:absolute; top:0; left:0; z-index:1; background-color:#000; opacity:0.3; } </style> </head> <body> <!-- 主体 --> <div class="main"> <a href="javascript:void(0)" class="btn_login" id="btn_showlogin">登录框</a> </div> <!-- 弹出登录小窗口 --> <div class="mini_login" id="mini_login"> <!-- 表单 --> <form action="" method="post"> <div class="item firstLine" id="firstLine"> <span class="login_title">我要登录</span> <span class="login_close" id="close_minilogin">X</span> </div> <div class="item"> <label>用户</label> <input type="text" name="uname" /> </div> <div class="item"> <label>密码</label> <input type="password" name="upwd" /> </div> <div class="item"> <a href="javascript:void(0)" class="btn_login" onclick="">登录</a> </div> </form> </div> <!-- 遮罩层 --> <div class="cover"></div> </body> </html>
显示如下:

关于拖动小窗口的步骤:
鼠标在小窗口上按下 --> 拖动 --> 小窗口移动 --> 鼠标弹起 --> 小窗口停止移动
这分别代表几个事件!
鼠标按下事件 onmouserdown
鼠标移动事件 onmousemove
鼠标弹起事件 onmouseup
document.onmousemove 事件表示 在文档中鼠标移动就会触发此事件。
看moveLogin函数的逻辑:
首先moveLogin函数被绑定在 id为firstLine元素 的onmousedown 事件上,就是当鼠标在firstLine元素上按下的时候,执行moveLogin函数;
然后moveLogin函数先声明了moveable=true,表示可以拖动元素了,接着把document.onmousemove事件绑定函数了,即从此之后只要移动鼠标就是触发此事件,执行函数内容,该函数先判断moveable是否为true即是否可以拖动,是则拖动,否则什么也不做;
最后moveLogin函数在document.onmouserup 事件函数中将moveable改为false,表示拖动结束。要想再次拖动必须先触发firstLine元素 的onmousedow 事件定义moveable=true



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律