IOS编程教程(十):使用StoryBoard来建立导航控制器和表视图
现在,如果你按照我们的教程,你应该有一个基本的了解UITableView和如何构建一个简单的应用程序。这个文章,我们将讨论新的东西- 故事板(Storyboard)。这是一个最令人兴奋的功能,在Xcode 4.2和iOS 5 SDK。为iOS开发者,它可以使你的生活,更简单,让您轻松地设计你的iOS应用程序的用户界面。
在本教程中,我们将向您展示如何使用故事板来建立一个导航界面,并整合与UITableView的。我们尽量使教程保持简单,重点解释概念。因此,在这篇教程里没有花哨的界面,漂亮的图形。我们将界面的设计放在以后的教程中。
好吧,让我们开始吧。
导航控制器是什么
在我们开始编码之前,像往常一样,让我们简要地介绍一下导航控制器和故事。
如下面图片展示的那样,导航控制器是另一个你常在iOS应用程序的UI元素。它可以将不同层次的内容展示在屏幕上。你可以与内置的照片应用程序或者和YouTube联系来看看。他们都使用导航控制器,以显示层次的内容。在大多数的应用程序里面,通常表视图和导航控制器一起工作。但这并不意味着你必须同时使用两者。

照片应用程序导航控制器的一个例子 -
故事版概述
故事板,如前面提到的,自发布的Xcode 4.2的一个新特性。它提供了一个完整的iOS开发者创建和用户界面设计的新途径。在故事板的推出之前,这是对于初学者来说,创建导航(选项卡)功能是特别困难的。每一个界面被存储在一个单独的nib文件。最重要的是,你必须编写代码来连接所有的界面,并实现了如何导航。
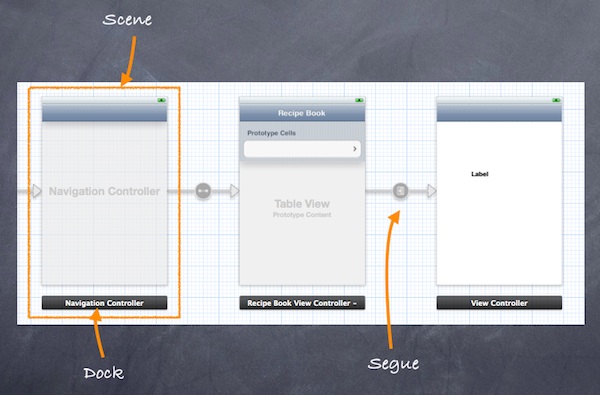
使用故事板,所有的界面都存储在一个文件中。这给你一个关于应用程序的可视化表示的概念性概述,并告诉您如何不同连接屏幕。Xcode提供了一个内置的编辑器演示图板布局。您可以定义各种界面,只需使用点之间的过渡(被称为segues),然后单击。这并不意味着你不需要编写代码的用户界面。但故事板明显着降低了需要编写的代码量。下面是一个示例截图,向您展示如何演示图板的样子在Xcode中。

故事板 - 场景Scene和Segue
Scene(场景)和Segues
故事板工作时,场景Scene和Segues的是你经常遇到的两个名词。在故事板中,Scene(场景)是指一个单一视图控制器和视图。每个场景都有一个dock(码头?),这主要是为了产生行为与连接视图控制器和他的视图。
Segue在两个场景之间和管理两个场景之间的过渡。PUSH和Modal(模态)的两种常见过渡类型。
在故事板中创建导航控制器
现在,让我们开始动手了,去创造我们自己的故事板。在本教程中,我们将构建一个简单的应用程序,并同时使用UITableView和UINavigationController。我们使用表格视图来显示菜谱列表。当用户选择的一个菜单时,应用程序导航到下一个屏幕上显示详细信息。这将是很容易的。
首先,打开Xcode(确保你使用的是4.2或以上),并使用“Single View application(单应用程序)”模板创建一个新的项目。

Xcode项目模板选择
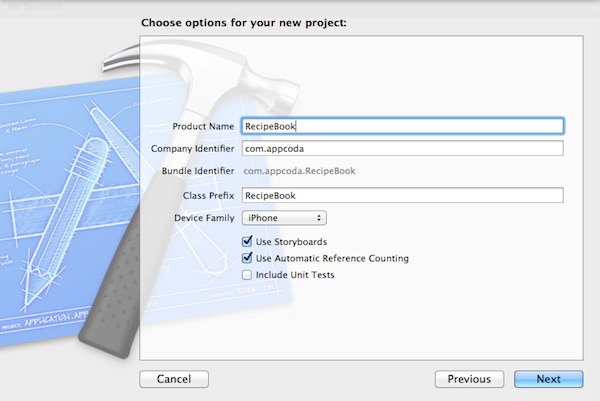
点击“下一步”继续。在下面的页面中,填写所有的Xcode项目所需的内容。请确保您启用“Use Storyboards(使用故事板)”选项。

RecipeBook Xcode项目
点击“下一步”继续。Xcode中,然后要求你在哪里你保存你的的“SimpleTable”的项目。选择任何文件夹(例如桌面),以保存您的项目。
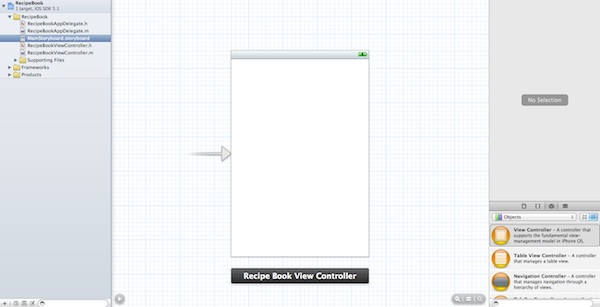
您可能会注意到,和以前创建的Xcode项目相比,界面有微小的差别。xib文件(界面生成器)被MainStoryboard.storyboard文件取代。

在Xcode的默认故事板
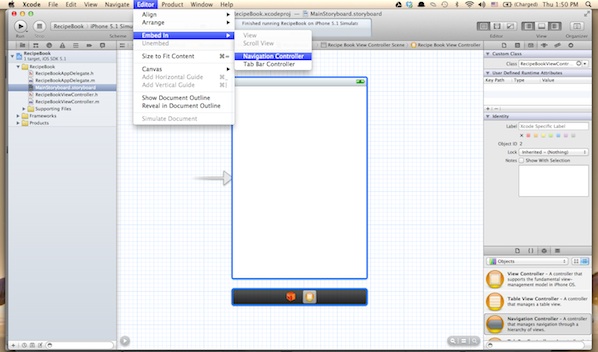
默认情况下,Xcode创建一个标准的视图控制器。如果我们将要使用导航控制器来控制屏幕的导航的话,我们首先需要改变视图控制器添加导航控制器。只要选中MainStoryboard.storyboard文件,选择“编辑”菜单中,选择“(Embed)嵌入”,其次选中“Navigation Controller(导航器)”。

嵌入在导航控制器视图控制器
Xcode中会自动嵌入RecipeBook的导航控制器视图控制器。您的屏幕应该是这样的:

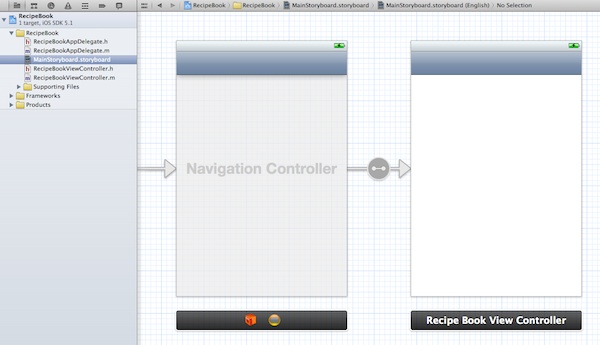
往视图控制器嵌入导航控制器
在继续之前,让我们运行的应用程序,看看它的外观。点击“运行”按钮,你应该得到一个空白视图的应用程序,但添加了一个导航栏。这说明你已经成功嵌入导航控制器。

拥有导航控制器的菜单应用程序
往表视图添加数据
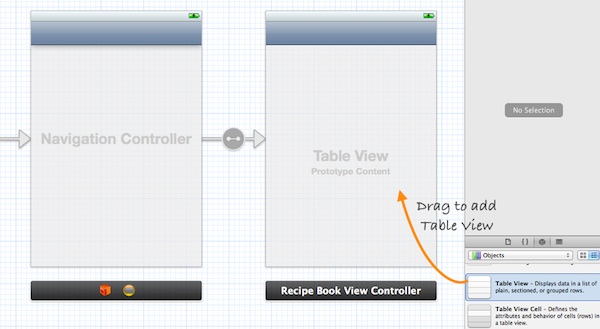
接下来,我们将添加一个表视图来显示我们的食谱。在Object Library(对象库)中,选择“Table View(表视图)”,然后将其拖动到“食谱 - 视图 - 控制器”。

添加表视图到 视图控制器
接下来,我们需要做的是编写代码来填充表中的数据(即菜单)。在项目浏览器中,选择“RecipeBookViewController.h”,添加TableView的一些协议,你的代码应该象下面这样:
| 1 2 3 4 5 | #import <UIKit/UIKit.h> @interface RecipeBookViewController : UIViewController <UITableViewDelegate, UITableViewDataSource> @end |
下一步,选择“RecipeBookViewController.m”,并定义一个实例变量(即菜单数组)来存储表中的数据。
| 1 2 3 |
在viewDidLoad中“的方法,添加下面的代码来初始化菜单数组:
| 1 2 3 4 5 6 | - (void)viewDidLoad { [super viewDidLoad]; // Initialize table data recipes = [NSArray arrayWithObjects:@"Egg Benedict", @"Mushroom Risotto", @"Full Breakfast", @"Hamburger", @"Ham and Egg Sandwich", @"Creme Brelee", @"White Chocolate Donut", @"Starbucks Coffee", @"Vegetable Curry", @"Instant Noodle with Egg", @"Noodle with BBQ Pork", @"Japanese Noodle with Pork", @"Green Tea", @"Thai Shrimp Cake", @"Angry Birds Cake", @"Ham and Cheese Panini", nil]; } |
最后,我们必须实现两个数据源的方法来填充表中的数据:“tableView:numberOfRowsInSection”和”tableView:cellForRowAtIndexPath”。回忆起这两种方法都的UITableViewDataSource协议的一部分,当配置一个UITableView时,这些都是必须实现的方法。第一种方法是用来通知一页表图中有多少行的单元格,而第二种方法是用来填充单元数据。因此,让我们添加下面的代码。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return [recipes count]; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *simpleTableIdentifier = @"RecipeCell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:simpleTableIdentifier]; if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:simpleTableIdentifier]; } cell.textLabel.text = [recipes objectAtIndex:indexPath.row]; return cell; } |
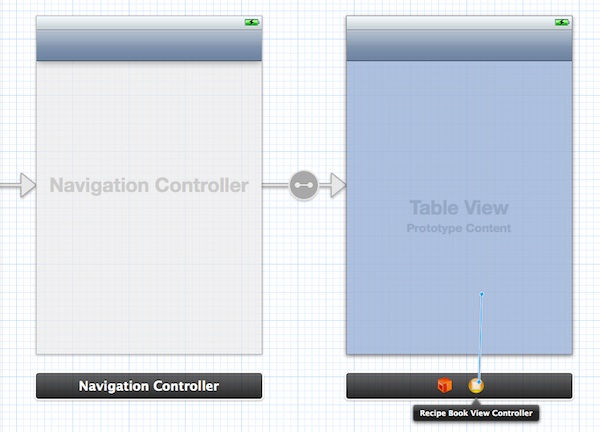
最后,我们要在表视图和我们刚刚创建的两个方法之间建立连接。回到故事板。按住键盘上的Control键,选择“表视图”,然后拖动到视图控制器图标。您的屏幕应该是这样的:

将表视图的数据源和委托
松开鼠标,这时会有一个弹出式的的窗口,显示“数据源”和“委托”。选择“数据源”,使表视图和它的数据源之间的建立连接。重复上述步骤,并与委托进行连接。

数据源和代理网点
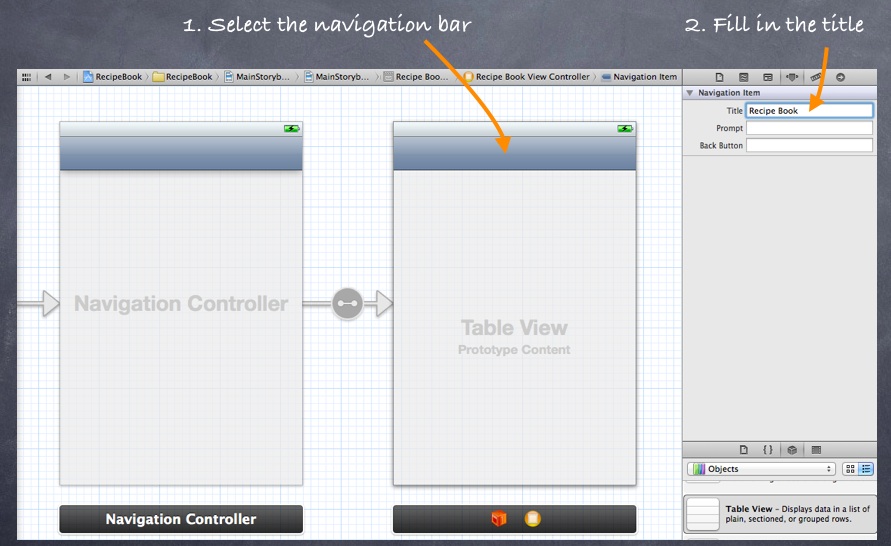
在我们测试的应用程序之前,做的最后一件事是添加导航栏的标题。只需选择表视图中导航栏中的“食谱 - 视图 - 控制器(Recip Book View Controller)”,并在“(Attributes Inspector)属性检查器”填写“标题”,键入标题后敲击回车键。

指定一个导航栏的标题
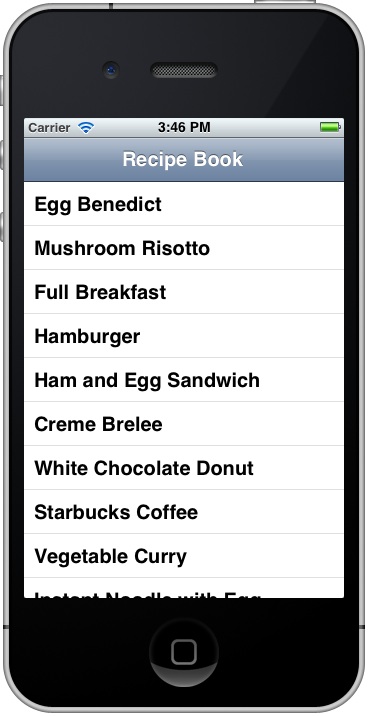
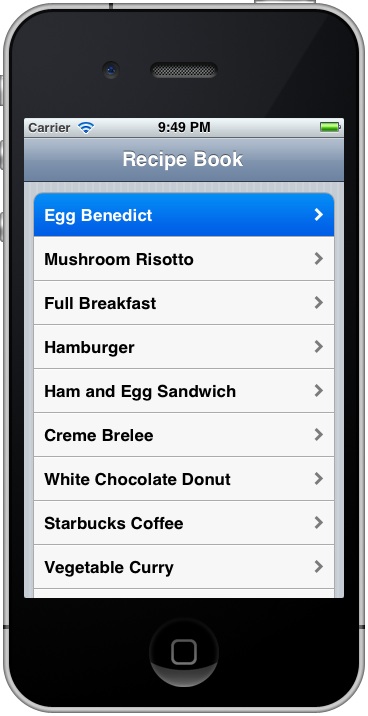
现在,执行你的代码。点击“运行”按钮测试您的应用程序。如果你的代码是正确的,你应该显示显示一个列表的食谱。该应用程序和你之前已经建立的非常相似。在这里,主要的区别是,它嵌入在导航控制器。

简单的表应用程序导航栏
引入原型单元格
你还记得我们的自定义表格单元格?几个星期前,我们向您展示如何使用Interface Builder设计自己的自定义表单元格中。简单地说,你需要创建一个分离的单元格nib文件,并在表中以编程方式加载。在故事板中,原型单元(Prototype Cell)的引进,这就变得非常简单去创建一个自定义的单元格。通过Storyboard编辑器,原型单元可以让您轻松地设计一个表格单元格中的布局。
在本次文章中,我们不会讲究自定义的细节,只是简单地添加在单元格的中的“指标”,就是那个勾啊。
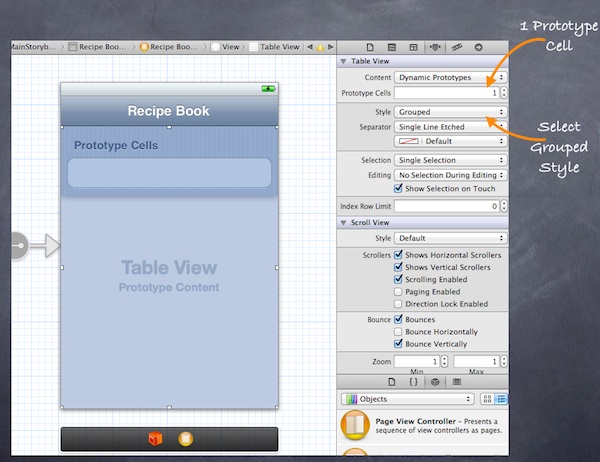
要添加一个原型单元,你需要先选择表视图,在“属性”检查器“里,改变”原型单元格“的值从”0“改到”1“。当你改变值时,Xcode会自动增加原型单元格。为了展示其他表格样式,让我们将样式选项从也“Plain”改为“Group”。

表视图中添加原型单元格
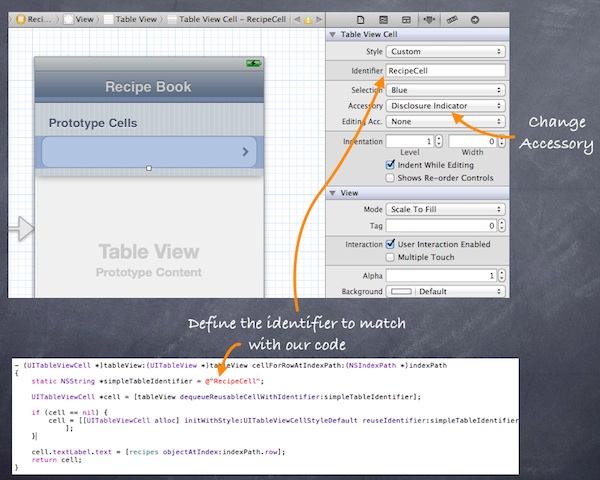
接下来,选择你新加的“原型单元格”。你应该能够自定义自己的单元格了把。这里,我们将Accessory属性改为Disclosure Indicator。这里我们介绍下Identifier标识符,我们可以使用它来指定一个特殊的原型单元格。在这里,我们定义的标识符为“RecipeCell”,并与我们的代码相匹配,现在终于知道以前必须写的表示法的作用了把。

定义原型单元格的标识符和配件
现在,再次运行该应用程序。它看起来有点不一样了。我们正在取得进展。我们已经改变了表格样式“Group”的风格,并加入了披露指标就是箭头。

有箭头的菜单应用程序
添加详细视图控制器
最后,它涉及到本教程的最后一部分。现在缺少的是细节视图控制器来给出详细的食谱。当用户点击任何食谱时,应显示详细信息的视图控制器,。
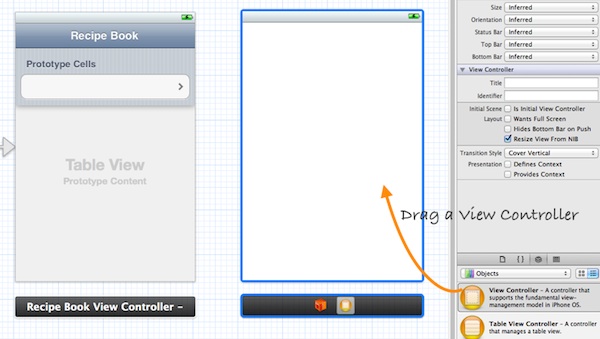
好吧,让我们添加一个新的视图控制器作为详细信息视图控制器。

添加一个新的视图控制器
先前内容的主要目的是向您展示如何实现导航控制器。我们将使细节视图页面保持简单。我们只是添加一个标签来显示菜单名称。将标签从对象库拖出,并将其放置在中心位置。您可以更改字体大小或类型使标签更好看些。
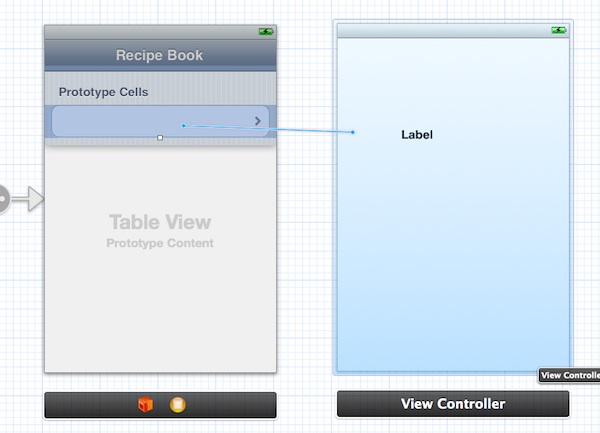
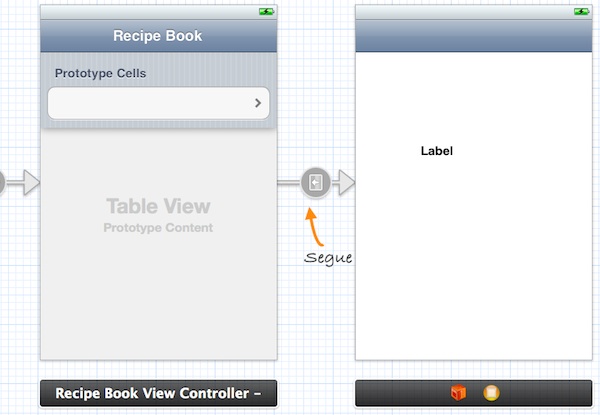
接下来,我们将添加一个segue来连接的原型单元格和新的视图控制器。这是非常简单的去添加一个segue的对象。点击原型单元格,按住键盘上的Control控制键,单击鼠标左键并拉到View Controller新的视图控制器里,如下图:

连接这两个场景的Segue
放开两个按钮,此时将出现一个弹出窗口,上面显示了三种类型的Segues(Push(推模式)和Model(模型模式)、自定义)。

故事板Segues(推,模态和自定义)
如前面所解释,Segues定义场景之间的过渡的类型。对于标准的导航,我们使用“推”。一旦选定,Xcode自动以推segue连接这两个场景。您的屏幕应该是这样的:

故事板Segue
现在,让我们再次运行该应用程序。当您选择任何食谱,应用程序会跳转到详细视图控制器。虽然细节视图控制器只显示一个标签,你已经完成导航的工作。
 食谱应用程序的详细控制器
食谱应用程序的详细控制器接下来会发生什么呢?
作者:但,我知道
出处:http://www.cnblogs.com/haichao/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库