1.简介
- spring boot 自身是不支持 jsp页面的;
- 模板引擎包括 JSP、Velocity、Freemarker、以及 spring boot 自身推荐的 Thymeleaf;
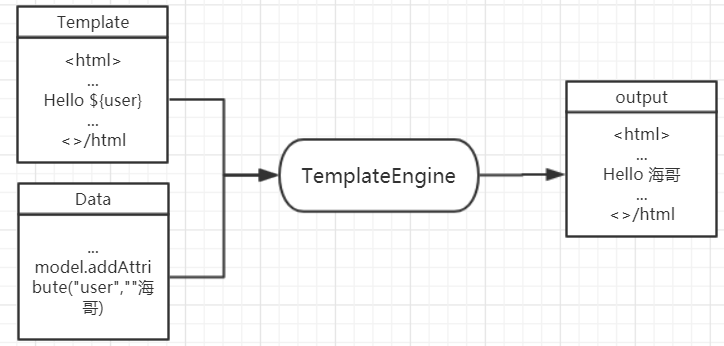
- 模板引擎的设计思想:

- spring boot 推荐的模板引擎 Thymeleaf 的语法更简单、功能更强大;
2.Thymeleaf 综合介绍
2.1Thymeleaf 的引入
直接通过 maven 的 pom.xml 引入Thymeleaf 的starter 即可;
<!--引入模板引擎 Thymeleaf -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
直接通过 starter 引入的 Thymeleaf 模板的版本号为 2.0.3,版本太低,我们需要将其更改为高版本(3.0以上版本)。修改方式可以通过 maven 的 pom.xml 文件中的 <properties></properties>标签进行修改;
<properties>
<java.version>1.8</java.version>
<thymeleaf.version>3.0.9.RELEASE</thymeleaf.version>
<!--布局功能的支持程序,thymeleaf3主程序 需要layout2版本以上-->
<thymeleaf-layout-dialect.version>2.2.2</thymeleaf-layout-dialect.version>
</properties>
此时就会将 Thymeleaf 的低版本进行覆盖;当然以上的修改版本的方法也适用于其他 starter;
2.2 Thymeleaf 使用与语法
2.2.1入门
@ConfigurationProperties(prefix = "spring.thymeleaf") public class ThymeleafProperties { private static final Charset DEFAULT_ENCODING = Charset.forName("UTF-8"); private static final MimeType DEFAULT_CONTENT_TYPE = MimeType.valueOf("text/html"); public static final String DEFAULT_PREFIX = "classpath:/templates/"; public static final String DEFAULT_SUFFIX = ".html";
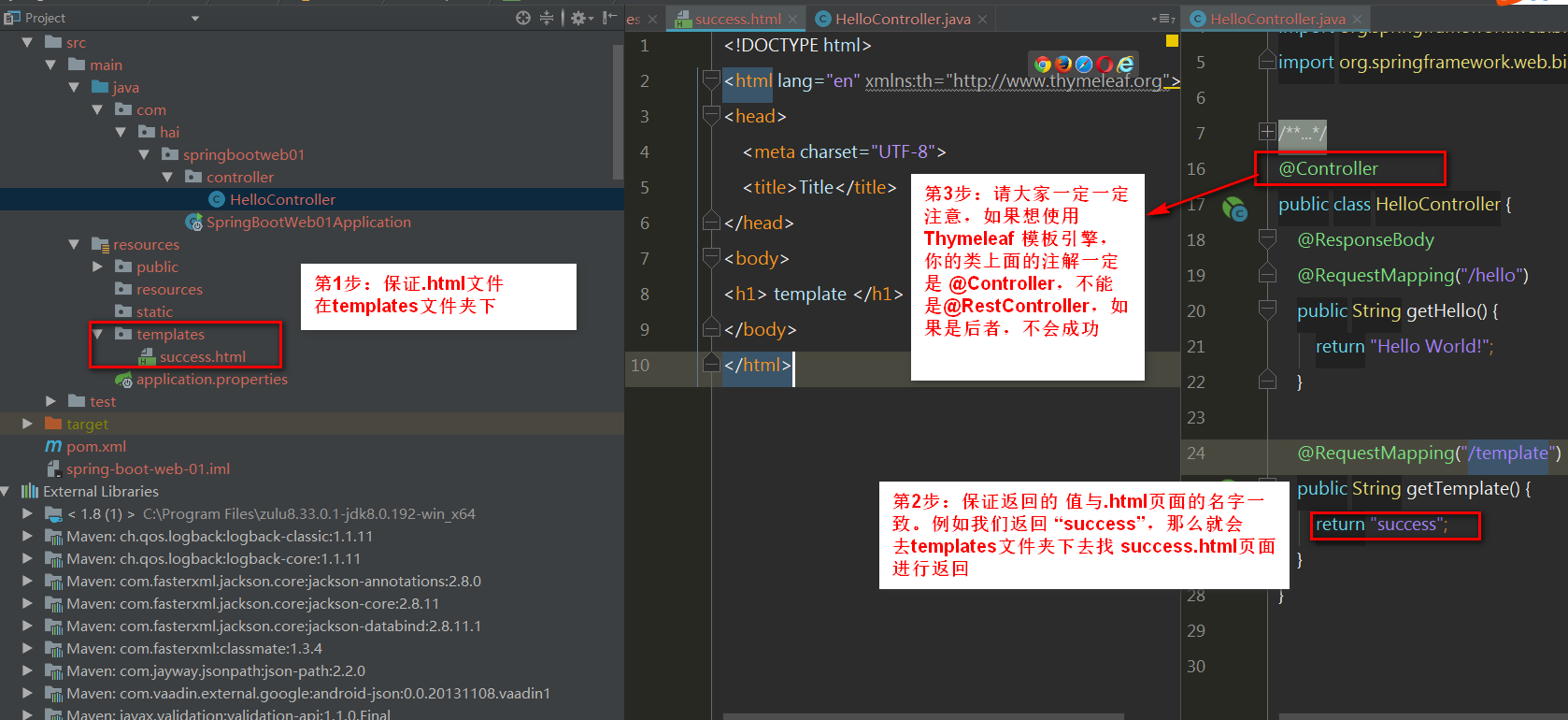
- 规则:要想使用模板引擎,必须将 .html 为后缀的文件都放置在 classpath:/templates/ 目录下,此时 Thymeleaf 就能自动渲染;
- 通过一个简单示例进行下演示:

请务必注意 上图中标注的第三点:一定要使用 @Controller注解;
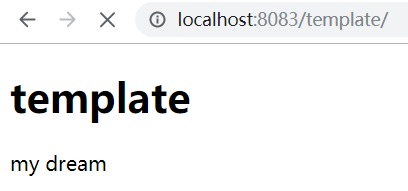
- 最后我们观察下结果:

2.2.2简单应用示例
- 示例概述:我们想通过 Thymeleaf 模板从前端页面取出 map 集合中的 key01 的值 "my dream";

- 在 templates/success.html 页面中引入 Thymeleaf 语法规范标签;
<html lang="en" xmlns:th="http://www.thymeleaf.org">
此标签可以不引入,不会影响正常使用,但是不引用的情况下,不会有语法提示,建议还是引入为好;
- 通过 Thymeleaf 语法引入 map 集合中的值;
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1> template </h1> <!--th:text 将div里面的文本内容设置为需要引入的值--> <div th:text="${key01}"></div> </body> </html>
- 验证此时的结果:

2.2.3 语法规则
【1】 规则一:th:text:改变当前元素里面的文本内容;
th:可以是任意的html属性,替换原生属性的值;

【2】规则二:表达式 ?语法
简单表达: 变量表达式: ${...} 选择变量表达式: *{...} 消息表达式: #{...} 链接网址表达式: @{...} 片段表达式: ~{...} 字面 文本文字:'one text','Another one!',... 号码文字:0,34,3.0,12.3,... 布尔文字:true,false 空文字: null 文字标记:one,sometext,main,... 文字操作: 字符串连接: + 字面替换: |The name is ${name}| 算术运算: 二元运算符:+,-,*,/,% 减号(一元运算符): - 布尔运算: 二元运算符:and,or 布尔否定(一元运算符): !,not 比较和平等: 比较:>,<,>=,<=(gt,lt,ge,le) 平等运营商:==,!=(eq,ne) 三元运算符: IF-THEN: (if) ? (then) IF-THEN-ELSE: (if) ? (then) : (else) 默认: (value) ?: (defaultvalue) 特殊代币: 无操作: _
具体的使用语法请参考官方文档:
https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html


