cesium 图层构建的那些事 (二十一)
对于cesium entiy的增删改查 我们来封装一个layer来统一管理
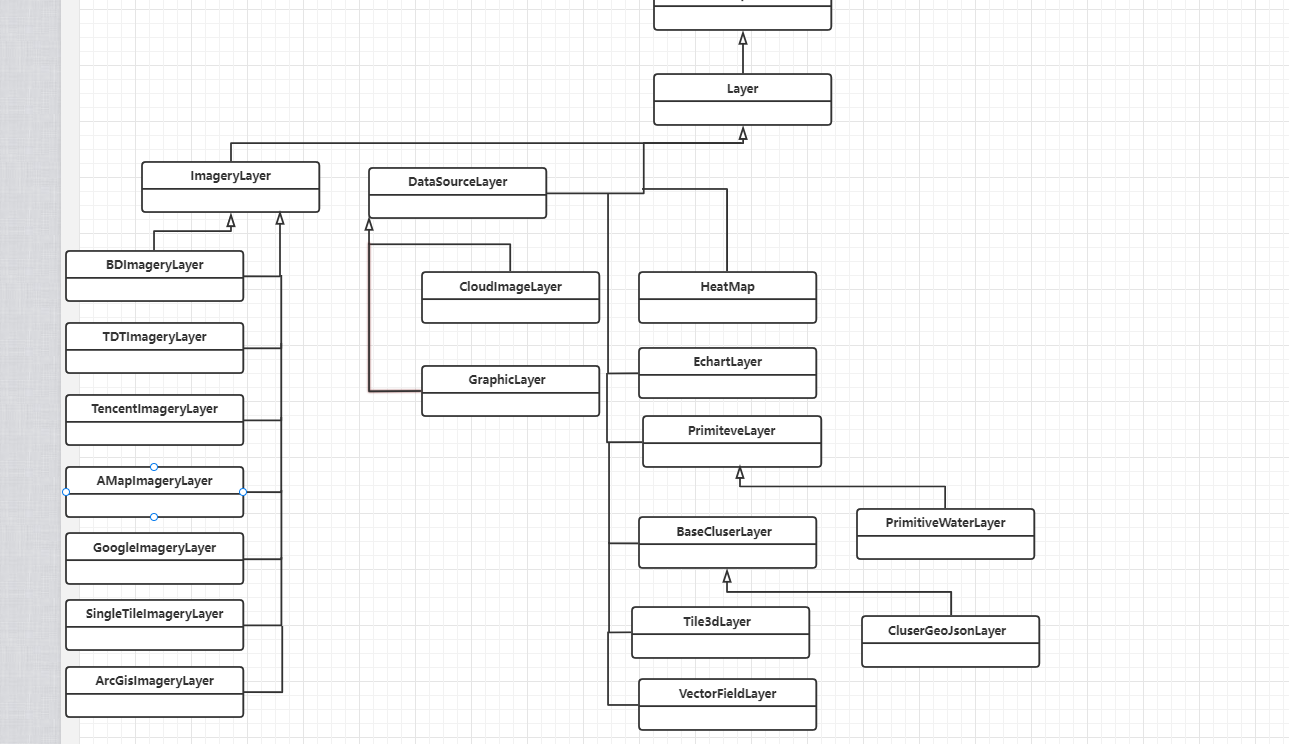
类似arcgis js 的GraphicLayer
中间数据管理类
-
import {Layer} from "./Layer";
-
-
export abstract class DataSourceLayer extends Layer {
-
type: string = "DataSourceLayer";
-
-
protected _addToMap(map: any) {
-
map.dataSources.add(this.cesiumObj);
-
}
-
-
protected _removeByMap(destroy: boolean = true) {
-
this.map.dataSources.remove(this.cesiumObj);
-
this.cesiumObj = null;
-
}
-
-
on(eventName: string, callBacl: Function): this {
-
return this;
-
}
-
-
off(): this {
-
return this;
-
}
-
}
json序列化工具
```javascript
/**
-
将cesium对象json化
*/
export class CesiumToJson {
private static excludes = ["_definitionChanged", "_children", "_propertyNames", "_type_"];
public static entityToJson(entity: any): any {
const option:any = {};
if (!entity) {
return option;
}
for (let key in entity) {
if (!key.startsWith("_")) {
continue;
}
if (this.excludes.indexOf(key) !== -1) {
continue;
}
const value = entity[key];
if (!value) {
continue;
}
if (Object.prototype.toString.call(value) == "[object Function]") {
continue;
}
key = key.substr(1, key.length);-
if (key === "material") {
-
option[key] = this.entityToJson(value);
-
// 打包可能会引起问题,需要注意(未验证)
-
option[key].type = value.constructor.name;
-
continue;
-
}
-
if (Object.prototype.toString.call(value) == "[object Object]") {
-
console.log(key, value);
-
if (!(Object.prototype.toString.call(value._value) == "[object Undefined]")) {
-
option[key] = value._value;
-
} else if (!(Object.prototype.toString.call(value._callback) == "[object Undefined]")) {
-
// 如果是动态执行方法的,暂时不支持保存,后期想办法解析
-
continue;
-
} else {
-
option[key] = this.entityToJson(value);
-
}
-
} else {
-
option[key] = value;
-
}
-
}
-
return option;
}
public static entitiesToJson(entities: any): any {
return entities.values.map((entity: any) => {
return this.entityToJson(entity);
})
}public static jsonToEntityObj(option: any) {
for (let key in option) {
const value = option[key];
if (key === "material") {
let materialProperty = null;
const type = value.type;
delete value.type;
let material = Cesium[type];
if (material) {
materialProperty = new material();
for (const field in value) {
materialProperty[field] = value[field];
}
}
option[key] = materialProperty;
} else if (Object.prototype.toString.call(value) == "[object Object]") {
this.jsonToEntityObj(value); -




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律