cesium 图层构建的那些事 (十八)
我门封装倾斜摄影图层
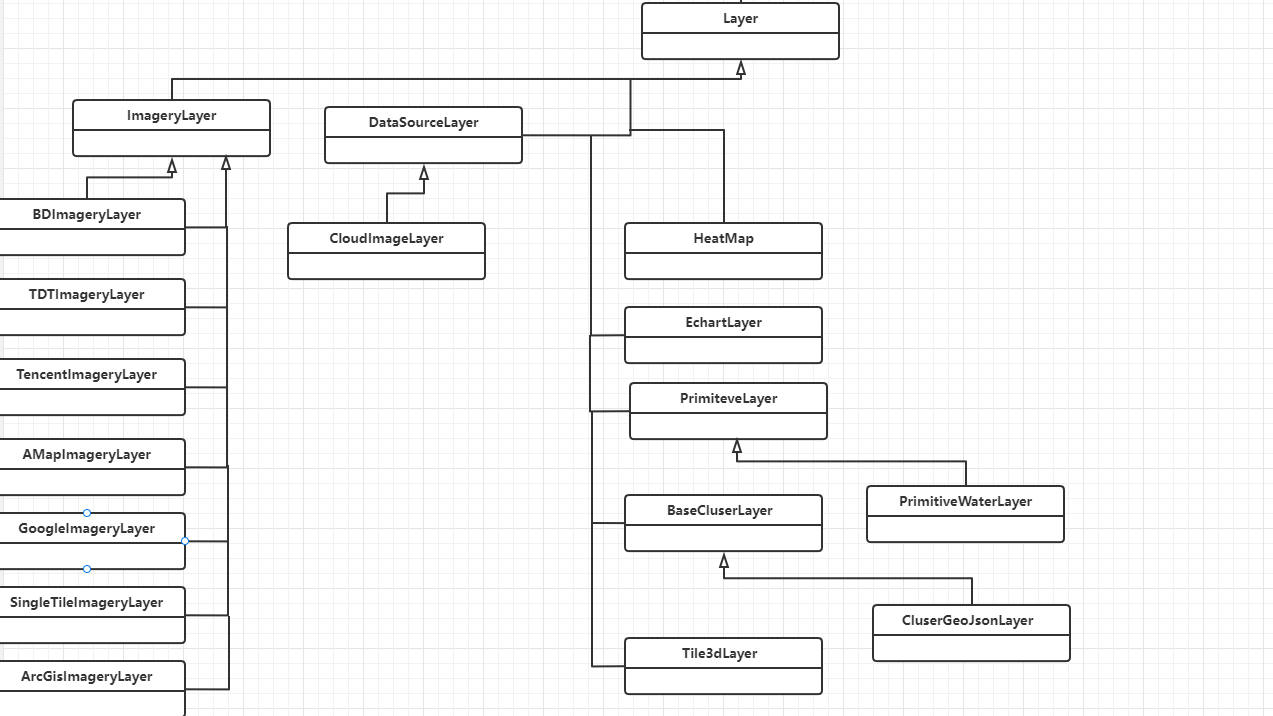
首先看定义
-
export interface PTile3dLayer{
-
-
}
-
export interface PMaxtrix {
-
position?:{
-
x:number, //模型中心X轴坐标(经度,单位:十进制度)
-
y:number, //模型中心Y轴坐标(纬度,单位:十进制度)
-
z:number//模型中心Z轴坐标(高程,单位:米)
-
},
-
rotate?:{
-
x:number,//X轴(经度)方向旋转角度(单位:度)
-
y:number,//Y轴(纬度)方向旋转角度(单位:度)
-
z:number//Z轴(高程)方向旋转角度(单位:度)
-
},
-
scale? :{
-
x:number,//X轴
-
y:number,//Y轴
-
z:number//Z轴
-
}
-
}
主类
```javascript
import { Layer } from "../Layer";
import { PMaxtrix } from "./PTile3dLayer";
export class Tile3dLayer extends Layer {
private _tileVisibleCallback: any = null;
private _customShader: any = null;
constructor(option: any) {
super(option.name);
new Cesium.Cesium3DTileset(option).readyPromise.then((tileset: any) => {
this.cesiumObj = tileset;
this.callLoadEndCesiumObj();
});
}
-
protected _addToMap(map: any) {
-
map.scene.primitives.add(this.cesiumObj);
-
}
-
-
-
public autoToGround() {
-
}
-
-
-
protected _removeByMap(destroy: boolean = true) {
-
if (this.cesiumObj) {
-
this.map.scene.primitives.remove(this.cesiumObj);
-
this.cesiumObj = null;
-
}
-
}
-
private _bindVisibleEvent() {
-
this._tileVisibleCallback && this._tileVisibleCallback()
-
this._tileVisibleCallback = this.cesiumObj.tileVisible.addEventListener(
-
this._updateTile,
-
this
-
)
-
}
-
private _updateTile(tile: any) {
-
let content = tile.content
-
for (let i = 0; i < content.featuresLength; i++) {
-
let feature = content.getFeature(i)
-
let model = feature.content._model
-
if (this._customShader && model && model._sourcePrograms && model._rendererResources) {
-
Object.keys(model._sourcePrograms).forEach(key => {
-
let program = model._sourcePrograms[key]
-
model._rendererResources.sourceShaders[program.fragmentShader] = this._customShader
-
})
-
model._shouldRegenerateShaders = true
-
}
-
}
-
}
-
-
-
setPosition(x: number, y: number, z: number) {
-
const position = Cesium.Cartesian3.fromDegrees(x, y, z);
-
const modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(position);
-
this.cesiumObj._root.transform = modelMatrix;
更多参考 https://xiaozhuanlan.com/topic/8329645170




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律