cesium 图层构建的那些事 (十七)
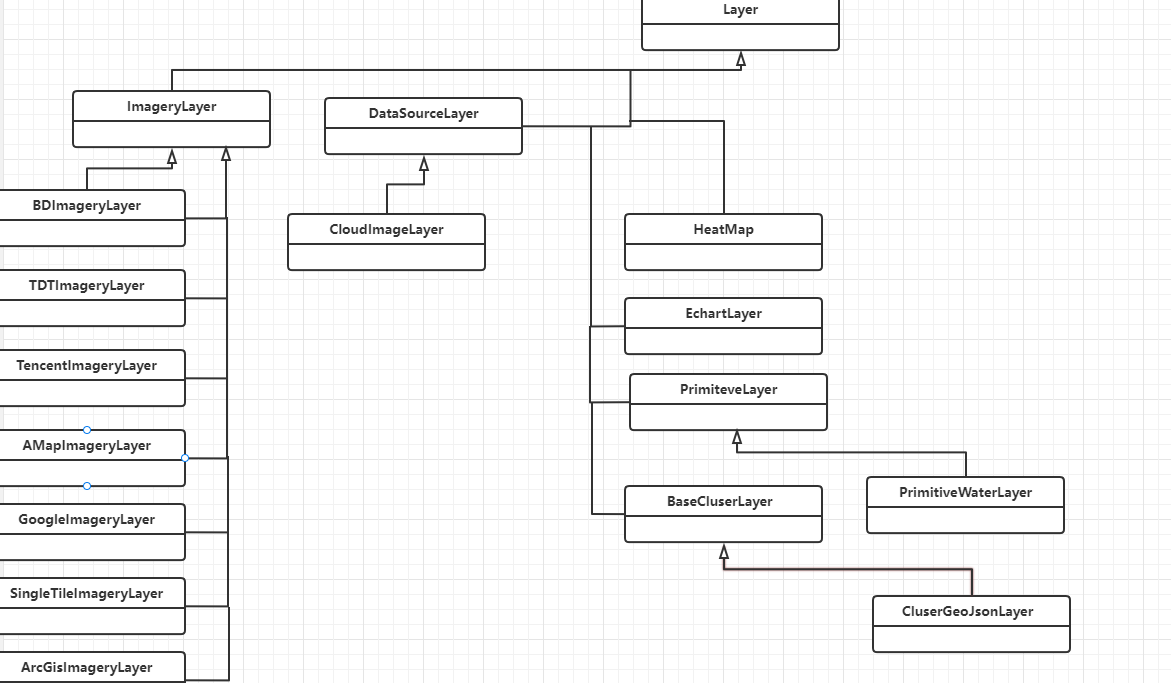
根据基础聚合类,我们构建geojosn序列化的聚合使用类
首先是参数定义
-
interface ClassBreak {
-
minValue: number,
-
maxValue: number,
-
symbol: any
-
}
-
interface UniqueValue {
-
value: number,
-
symbol: any
-
}
-
-
export interface PRenderer {
-
type: "simple"|"uniqueValue"|"classBreaks",
-
field?: string,//simple不需要该参数
-
symbol: any,
-
classBreakInfos?: Array<ClassBreak>,
-
uniqueValueInfos?:Array<UniqueValue>
-
}
renderer设置
```javascript
import {PRenderer} from "./PRenderer";
import {ColorUtil} from "../utils/ColorUtil";
export class Renderer {
type = "Renderer";
private renderer: PRenderer;
-
constructor(renderer: PRenderer) {
-
this.renderer = renderer;
-
}
-
-
/**
-
* 获得symbol
-
* @param attributes 属性
-
* @param {boolean} isEntity 是否是Entity解析
-
* @returns {any} symbol
-
*/
-
public getSymbol(attributes: any, isEntity = false): any {
-
const {type, field, symbol, uniqueValueInfos, classBreakInfos} = this.renderer;
-
if (type === "simple") {
-
if (!symbol) {
-
throw new Error("缺少属性symbol");
-
}
-
return symbol;
-
}
-
let value = attributes[field || ""];
-
if (isEntity) {
-
value = value?._value
-
}
-
if (type === "uniqueValue") {
-
if (!uniqueValueInfos) {
-
throw new Error("缺少属性uniqueValueInfos");
-
}
-
for (const item of uniqueValueInfos) {
-
if (item.value == value) {
-
return item.symbol;
-
}
-
}
-
}
-
if (type === "classBreaks") {
-
if (!classBreakInfos) {
-
throw new Error("缺少属性classBreakInfos");
-
}
-
for (const item of classBreakInfos) {
-
if (value >= item.minValue && value < item.maxValue) {
-
return item.symbol;
-
}
-
}
-
}
-
return symbol;
-
}
-
-
-
public setEntitySymbol(entity: any, attributes: any) {
-
const symbol = this.getSymbol(attributes, true);
-
Renderer.setEntityProperties(entity, attributes, symbol);
-
}
-
-
-
public static setEntityProperties(obj: any, attributes: any, properties: any) {
-
for (const key in properties) {
-
const value = properties[key];
-
if (Object.prototype.toString.call(value) == "[object Object]") {
-
if (value instanceof Cesium.Color) {
-
obj[key] = value
-
} else if (value instanceof Cesium.LabelGraphics) {
-
const v = value.clone();
-
v.text = v.text._value.replace(/\${(\w+)+}/g, function (match, key) {
-
return attributes[key]._value;
-
});
更多参考 https://xiaozhuanlan.com/topic/4596712380




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律